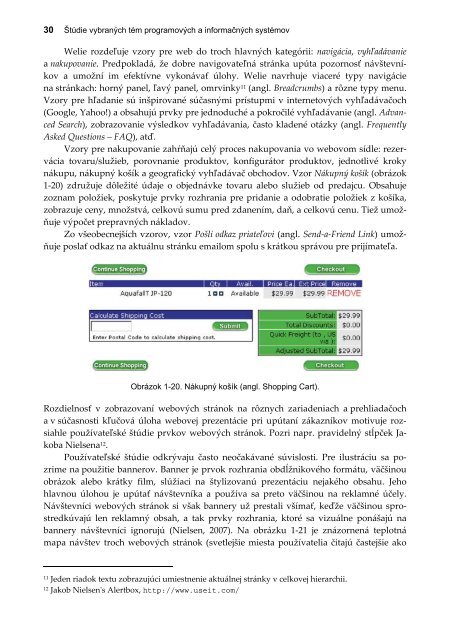
- Page 1: Edícia výskumných textov informa
- Page 4 and 5: Štúdie vybraných tém programov
- Page 6 and 7: vi Štúdie vybraných tém program
- Page 8 and 9: viii Štúdie vybraných tém progr
- Page 11 and 12: OBSAH DIEL I: SOFTVÉROVÉ PARADIGM
- Page 13: Obsah xiii 9.3 Human-Computer Relat
- Page 17 and 18: 1 NÁVRHOVÉ VZORY Nikoleta Habudov
- Page 19 and 20: Návrhové vzory 5 Z 23 vzorov sú
- Page 21 and 22: Návrhové vzory 7 Použitie Uniká
- Page 23 and 24: Návrhové vzory 9 Príklad z reál
- Page 25 and 26: Návrhové vzory 11 − Konkrétna
- Page 27 and 28: Návrhové vzory 13 public MMU crea
- Page 29 and 30: Návrhové vzory 15 F’/R’ B Obr
- Page 31 and 32: Návrhové vzory 17 Zvláštny výz
- Page 33 and 34: Návrhové vzory 19 So vzorom Rukov
- Page 35 and 36: Návrhové vzory 21 Problémy môž
- Page 37 and 38: Návrhové vzory 23 používané, s
- Page 39 and 40: Návrhové vzory 25 Vzor Farebné s
- Page 41 and 42: Návrhové vzory 27 Obrázok 1-16.
- Page 43: Návrhové vzory 29 Vytváranie a e
- Page 47 and 48: Návrhové vzory 33 kom (tzv. avata
- Page 49: Návrhové vzory 35 [18] Schmidt, D
- Page 52 and 53: 38 Štúdie vybraných tém program
- Page 54 and 55: 40 Štúdie vybraných tém program
- Page 56 and 57: 42 Štúdie vybraných tém program
- Page 58 and 59: 44 Štúdie vybraných tém program
- Page 60 and 61: 46 Štúdie vybraných tém program
- Page 62 and 63: 48 Štúdie vybraných tém program
- Page 64 and 65: 50 Štúdie vybraných tém program
- Page 66 and 67: 52 Štúdie vybraných tém program
- Page 68 and 69: 54 Štúdie vybraných tém program
- Page 70 and 71: 56 Štúdie vybraných tém program
- Page 72 and 73: 58 Štúdie vybraných tém program
- Page 74 and 75: 60 Štúdie vybraných tém program
- Page 76 and 77: 62 Štúdie vybraných tém program
- Page 78 and 79: 64 Štúdie vybraných tém program
- Page 80 and 81: 66 Štúdie vybraných tém program
- Page 82 and 83: 68 Štúdie vybraných tém program
- Page 84 and 85: 70 Štúdie vybraných tém program
- Page 86 and 87: 72 Štúdie vybraných tém program
- Page 88 and 89: 74 Štúdie vybraných tém program
- Page 90 and 91: 76 Štúdie vybraných tém program
- Page 92 and 93: 78 Štúdie vybraných tém program
- Page 94 and 95:
80 Štúdie vybraných tém program
- Page 96 and 97:
82 Štúdie vybraných tém program
- Page 98 and 99:
84 Štúdie vybraných tém program
- Page 100 and 101:
86 Štúdie vybraných tém program
- Page 102 and 103:
88 Štúdie vybraných tém program
- Page 104 and 105:
90 Štúdie vybraných tém program
- Page 106 and 107:
92 Štúdie vybraných tém program
- Page 108 and 109:
94 Štúdie vybraných tém program
- Page 110 and 111:
96 Štúdie vybraných tém program
- Page 112 and 113:
98 Štúdie vybraných tém program
- Page 114 and 115:
100 Štúdie vybraných tém progra
- Page 116 and 117:
102 Štúdie vybraných tém progra
- Page 118 and 119:
104 Štúdie vybraných tém progra
- Page 120 and 121:
106 Štúdie vybraných tém progra
- Page 122 and 123:
108 Štúdie vybraných tém progra
- Page 124 and 125:
110 Štúdie vybraných tém progra
- Page 126 and 127:
112 Štúdie vybraných tém progra
- Page 129 and 130:
4 RÁMCE Ivan Kišac, Marián Šimk
- Page 131 and 132:
Rámce 117 − Rámec ierna skrinka
- Page 133 and 134:
Rámce 119 Výhody a nevýhody rám
- Page 135 and 136:
Rámce 121 žívateské vstupy z kl
- Page 137 and 138:
Rámce 123 Obrázok 4-5. Ukážka r
- Page 139 and 140:
Rámce 125 ziách tohto vývojovéh
- Page 141:
Rámce 127 Manažment transakcií.
- Page 145 and 146:
ZNOVUPOUŽITIE NÁVRHOVÝCH VZOROV
- Page 147 and 148:
Znovupoužitie návrhových vzorov
- Page 149 and 150:
Znovupoužitie návrhových vzorov
- Page 151 and 152:
Znovupoužitie návrhových vzorov
- Page 153 and 154:
Znovupoužitie návrhových vzorov
- Page 155 and 156:
Znovupoužitie návrhových vzorov
- Page 157 and 158:
Znovupoužitie návrhových vzorov
- Page 159 and 160:
Znovupoužitie návrhových vzorov
- Page 161 and 162:
Znovupoužitie návrhových vzorov
- Page 163 and 164:
Znovupoužitie návrhových vzorov
- Page 165 and 166:
Znovupoužitie návrhových vzorov
- Page 167 and 168:
Znovupoužitie návrhových vzorov
- Page 169 and 170:
Znovupoužitie návrhových vzorov
- Page 171 and 172:
Znovupoužitie návrhových vzorov
- Page 173 and 174:
Znovupoužitie návrhových vzorov
- Page 175 and 176:
Znovupoužitie návrhových vzorov
- Page 177 and 178:
Znovupoužitie návrhových vzorov
- Page 179:
Znovupoužitie návrhových vzorov
- Page 182 and 183:
168 Selected Studies on Software an
- Page 184 and 185:
170 Selected Studies on Software an
- Page 186 and 187:
172 Selected Studies on Software an
- Page 188 and 189:
174 Selected Studies on Software an
- Page 190 and 191:
176 Selected Studies on Software an
- Page 192 and 193:
178 Selected Studies on Software an
- Page 194 and 195:
180 Selected Studies on Software an
- Page 196 and 197:
182 Selected Studies on Software an
- Page 198 and 199:
184 Selected Studies on Software an
- Page 200 and 201:
186 Selected Studies on Software an
- Page 202 and 203:
188 Selected Studies on Software an
- Page 204 and 205:
190 Selected Studies on Software an
- Page 206 and 207:
192 Selected Studies on Software an
- Page 208 and 209:
194 Selected Studies on Software an
- Page 210 and 211:
196 Selected Studies on Software an
- Page 212 and 213:
198 Selected Studies on Software an
- Page 215 and 216:
7 SPRÍSTUPŇOVANIE INFORMÁCIÍ PO
- Page 217 and 218:
Sprístupňovanie informácií pomo
- Page 219 and 220:
Sprístupňovanie informácií pomo
- Page 221 and 222:
Sprístupňovanie informácií pomo
- Page 223 and 224:
Sprístupňovanie informácií pomo
- Page 225 and 226:
Sprístupňovanie informácií pomo
- Page 227:
Sprístupňovanie informácií pomo
- Page 230 and 231:
216 Selected Studies on Software an
- Page 232 and 233:
218 Selected Studies on Software an
- Page 234 and 235:
220 Selected Studies on Software an
- Page 236 and 237:
222 Selected Studies on Software an
- Page 238 and 239:
224 Selected Studies on Software an
- Page 240 and 241:
226 Selected Studies on Software an
- Page 242 and 243:
228 Selected Studies on Software an
- Page 244 and 245:
230 Selected Studies on Software an
- Page 246 and 247:
232 Selected Studies on Software an
- Page 248 and 249:
234 Selected Studies on Software an
- Page 250 and 251:
236 Selected Studies on Software an
- Page 252 and 253:
238 Selected Studies on Software an
- Page 254 and 255:
240 Selected Studies on Software an
- Page 256 and 257:
242 Selected Studies on Software an
- Page 258 and 259:
244 Selected Studies on Software an
- Page 260 and 261:
246 Selected Studies on Software an
- Page 262 and 263:
248 Selected Studies on Software an
- Page 264 and 265:
250 Selected Studies on Software an
- Page 266 and 267:
252 Selected Studies on Software an
- Page 268 and 269:
254 Selected Studies on Software an
- Page 270 and 271:
256 Selected Studies on Software an
- Page 272 and 273:
258 Selected Studies on Software an
- Page 274 and 275:
260 Selected Studies on Software an
- Page 276 and 277:
262 Selected Studies on Software an
- Page 278 and 279:
264 Selected Studies on Software an
- Page 280 and 281:
266 Selected Studies on Software an
- Page 282 and 283:
268 Selected Studies on Software an
- Page 284 and 285:
270 Selected Studies on Software an
- Page 286 and 287:
272 Selected Studies on Software an
- Page 288 and 289:
274 Selected Studies on Software an
- Page 290 and 291:
276 Selected Studies on Software an
- Page 292 and 293:
278 Selected Studies on Software an
- Page 294 and 295:
280 Selected Studies on Software an
- Page 296 and 297:
282 Selected Studies on Software an
- Page 298 and 299:
284 Selected Studies on Software an
- Page 300 and 301:
286 Selected Studies on Software an
- Page 302 and 303:
288 Selected Studies on Software an
- Page 304 and 305:
290 Selected Studies on Software an
- Page 306 and 307:
292 Selected Studies on Software an
- Page 308 and 309:
294 Selected Studies on Software an
- Page 310 and 311:
296 Selected Studies on Software an
- Page 312 and 313:
298 Selected Studies on Software an
- Page 314 and 315:
300 Selected Studies on Software an
- Page 316 and 317:
302 Selected Studies on Software an
- Page 318 and 319:
304 Štúdie vybraných tém progra
- Page 320 and 321:
306 Štúdie vybraných tém progra
- Page 322 and 323:
308 Štúdie vybraných tém progra
- Page 324 and 325:
310 Štúdie vybraných tém progra
- Page 326 and 327:
312 Štúdie vybraných tém progra
- Page 328 and 329:
314 Štúdie vybraných tém progra
- Page 330 and 331:
316 Štúdie vybraných tém progra
- Page 332 and 333:
318 Štúdie vybraných tém progra
- Page 334 and 335:
320 Štúdie vybraných tém progra
- Page 336 and 337:
322 Štúdie vybraných tém progra
- Page 338 and 339:
324 Štúdie vybraných tém progra
- Page 340 and 341:
326 Štúdie vybraných tém progra
- Page 342 and 343:
328 Štúdie vybraných tém progra
- Page 345:
EDÍCIA VÝSKUMNÝCH TEXTOV INFORMA