Receptive Internet Design is KEY in a Quality Browsing Encounter
Whether or not you decide to make your site receptive is ultimately your decision. Nevertheless, we could claim, it WILL CERTAINLY improve the customer encounter, which largely influences your bottom line. For more details visit www.kcwebspecialists.com
Whether or not you decide to make your site receptive is ultimately your decision. Nevertheless, we could claim, it WILL CERTAINLY improve the customer encounter, which largely influences your bottom line. For more details visit www.kcwebspecialists.com
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
<strong>Receptive</strong> <strong>Internet</strong> <strong>Design</strong> <strong>is</strong> <strong>KEY</strong> <strong>in</strong> a <strong>Quality</strong> Brows<strong>in</strong>g<br />
<strong>Encounter</strong><br />
Price Your Brows<strong>in</strong>g<br />
Have you ever before viewed a website on your smartphone or tablet and also located it illegible<br />
due to the fact that it called for extensive resiz<strong>in</strong>g and also scroll<strong>in</strong>g? Th<strong>is</strong> occurred s<strong>in</strong>ce the<br />
<strong>in</strong>ternet site didn't have receptive <strong>in</strong>ternet design.<br />
Is your site or blog responsive? If it <strong>is</strong>n't, we very recommend tak<strong>in</strong>g the needed measures to offer a<br />
quality scann<strong>in</strong>g experience for your viewers.<br />
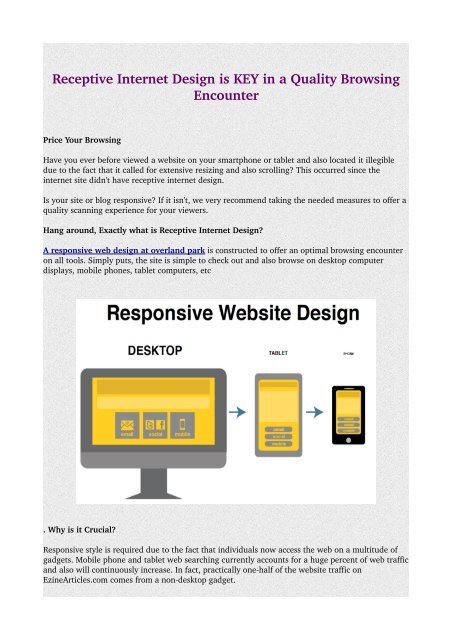
Hang around, Exactly what <strong>is</strong> <strong>Receptive</strong> <strong>Internet</strong> <strong>Design</strong>?<br />
A responsive web design at overland park <strong>is</strong> constructed to offer an optimal brows<strong>in</strong>g encounter<br />
on all tools. Simply puts, the site <strong>is</strong> simple to check out and also browse on desktop computer<br />
d<strong>is</strong>plays, mobile phones, tablet computers, etc<br />
. Why <strong>is</strong> it Crucial?<br />
Responsive style <strong>is</strong> required due to the fact that <strong>in</strong>dividuals now access the web on a multitude of<br />
gadgets. Mobile phone and tablet web search<strong>in</strong>g currently accounts for a huge percent of web traffic<br />
and also will cont<strong>in</strong>uously <strong>in</strong>crease. In fact, practically onehalf of the website traffic on<br />
Ez<strong>in</strong>eArticles.com comes from a nondesktop gadget.
We suggest mak<strong>in</strong>g your website mobilefriendly for these reasons:<br />
Web traffic: You don't w<strong>is</strong>h to lose web traffic s<strong>in</strong>ce your site <strong>is</strong> illegible and navigate.<br />
SEO: Responsive web sites have the tendency to rank greater <strong>in</strong> search results page.<br />
Competitors: If your site <strong>is</strong>n't really simple to navigate, it's feasible customers will go to your<br />
competitors.<br />
Trustworth<strong>in</strong>ess: If you have a f<strong>in</strong>elook<strong>in</strong>g website, <strong>in</strong>dividuals will be more probable to spend time<br />
scann<strong>in</strong>g and also count on your service or products.<br />
How it's Done<br />
Initially, establ<strong>is</strong>h if th<strong>is</strong> <strong>is</strong> a task that can be done by you or if you should outsource it to an expert.<br />
If you have a blog, such as WordPress, you can choose a WordPress Theme that <strong>is</strong> currently<br />
responsive. Describe the 'aid' part of your blog carrier's site if you're not sure ways to do th<strong>is</strong>.<br />
If you have an HTML/static website, you can edit your layout by <strong>in</strong>clud<strong>in</strong>g media queries to your<br />
code. If you're not experienced <strong>in</strong> cod<strong>in</strong>g, you can choose to contract out the job. Nevertheless, you<br />
will would like to use caution <strong>in</strong> any k<strong>in</strong>d of sort of contract<strong>in</strong>g out procedure.<br />
Caveat emptor.<br />
Just before employ<strong>in</strong>g a designer to code your responsive style, guarantee you're util<strong>is</strong><strong>in</strong>g a<br />
reputable website and that the <strong>in</strong>dividual or bus<strong>in</strong>ess has a solid track record. If you upload an ad<br />
on a freelance job web site, usage care if the reply to your advert<strong>is</strong>ement checks out prescripted as<br />
these are normally not solutions you <strong>in</strong>tend to use. Confirm the <strong>in</strong>dividual you work with <strong>is</strong> genu<strong>in</strong>e<br />
<strong>in</strong> their work and also able to <strong>in</strong>teract <strong>in</strong> regard to your demands. Additionally, make certa<strong>in</strong> to<br />
request examples of their job.<br />
As a side note, the rate will certa<strong>in</strong>ly vary depend<strong>in</strong>g on whether your web site has to be totally recoded<br />
or if it could just be edited by add<strong>in</strong>g media queries. Keep th<strong>is</strong> <strong>in</strong> thoughts when you review<br />
rates.
Bottom l<strong>in</strong>e: Use caution and look around.<br />
Additional Ideas<br />
Regardless if you diy or if you contract out, here are some extra th<strong>in</strong>gs to th<strong>in</strong>k about just before<br />
you beg<strong>in</strong> the task.<br />
Material. Sometimes you cannot suit everyth<strong>in</strong>g on a mobile site. Make a l<strong>is</strong>t of exactly what must<br />
be <strong>in</strong>cluded on the mobile model and also exactly what could be omitted. Be particular.<br />
Layout. Look around at other mobilefriendly websites. Do you view any sort of styles you<br />
particularly like? Keep <strong>in</strong> m<strong>in</strong>d. Th<strong>in</strong>k about what sort of layout would work most effectively with<br />
the sort of content you <strong>in</strong>clude.<br />
As we stated, mobile brows<strong>in</strong>g <strong>is</strong> on the <strong>in</strong>crease. Phones are grow<strong>in</strong>g, tablets are gett<strong>in</strong>g cheaper,<br />
and also everyone w<strong>is</strong>hes to be connected onthego. Whether or not you decide to make your site<br />
receptive <strong>is</strong> ultimately your dec<strong>is</strong>ion. Nevertheless, we could claim, it WILL CERTAINLY improve<br />
the user encounter, which largely <strong>in</strong>fluences your bottom l<strong>in</strong>e.<br />
User encounter <strong>is</strong> vital!<br />
Have you already made your site receptive? We would certa<strong>in</strong>ly love for you to share your ideas<br />
with others <strong>in</strong> the comments here!