project 01: design principles? - Spatial Design@Massey
project 01: design principles? - Spatial Design@Massey
project 01: design principles? - Spatial Design@Massey
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
197.134 Digital Design and Visualisation 2<strong>01</strong>2<br />
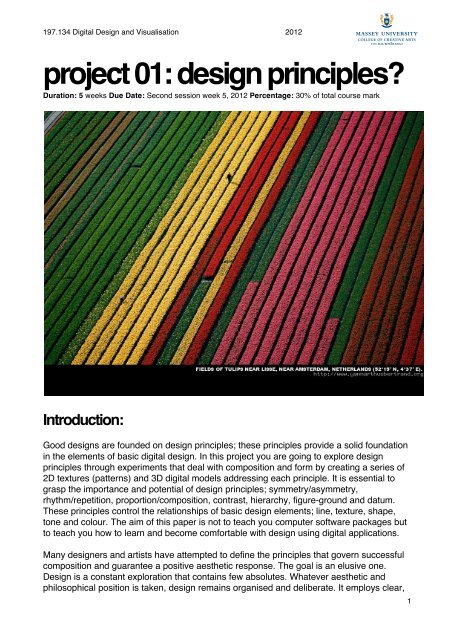
<strong>project</strong> <strong>01</strong>: <strong>design</strong> <strong>principles</strong><br />
Duration: 5 weeks Due Date: Second session week 5, 2<strong>01</strong>2 Percentage: 30% of total course mark<br />
Introduction:<br />
Good <strong>design</strong>s are founded on <strong>design</strong> <strong>principles</strong>; these <strong>principles</strong> provide a solid foundation<br />
in the elements of basic digital <strong>design</strong>. In this <strong>project</strong> you are going to explore <strong>design</strong><br />
<strong>principles</strong> through experiments that deal with composition and form by creating a series of<br />
2D textures (patterns) and 3D digital models addressing each principle. It is essential to<br />
grasp the importance and potential of <strong>design</strong> <strong>principles</strong>; symmetry/asymmetry,<br />
rhythm/repetition, proportion/composition, contrast, hierarchy, figure-ground and datum.<br />
These <strong>principles</strong> control the relationships of basic <strong>design</strong> elements; line, texture, shape,<br />
tone and colour. The aim of this paper is not to teach you computer software packages but<br />
to teach you how to learn and become comfortable with <strong>design</strong> using digital applications.<br />
Many <strong>design</strong>ers and artists have attempted to define the <strong>principles</strong> that govern successful<br />
composition and guarantee a positive aesthetic response. The goal is an elusive one.<br />
Design is a constant exploration that contains few absolutes. Whatever aesthetic and<br />
philosophical position is taken, <strong>design</strong> remains organised and deliberate. It employs clear,<br />
1
197.134 Digital Design and Visualisation 2<strong>01</strong>2<br />
form-giving ideas that shape spaces and position elements. These ordering <strong>principles</strong> are<br />
seldom coercive or deterministic. They do not limit exploration. Diversity and freedom of<br />
expression are possible because an infinite variety of orderly relationships are available to<br />
you as a <strong>design</strong>er.<br />
Some <strong>design</strong> spaces or objects possess poetic qualities that excite the imagination and<br />
provoke new associations of ideas. Other items simply ask to be regarded as beautiful<br />
sculpture. But whatever the effect, every formal composition depends on visible, significant<br />
connections among its components: <strong>design</strong> is always more than just the sum of its parts.<br />
“Design should not be used only to give things a shape but also to give them<br />
a meaning.” Michele de Lucchi, architect, product <strong>design</strong>er<br />
Design Principles:<br />
<strong>01</strong> Symmetry/Asymmetry<br />
Reflective and rotational symmetries are quite distinct. Reflection implies identical, by<br />
reversed elements on either side of a line or plane. Its simplest manifestation is bilateral<br />
symmetry that contains a single axis. But complexity increases rapidly as the number of<br />
mirror lines multiplies. Conversely, rotational symmetry defines a centre. Turning the<br />
composition about this point maps every element onto an equivalent one. Asymmetry is<br />
the absence of these qualities. It suggests a different kind of balance in which tension and<br />
dialogue bind the components of composition to one another. Sometimes a combination of<br />
the two conditions informs a single <strong>design</strong>, for example, a slight modification of symmetry.<br />
02 Rhythm/Repetition<br />
constant, flowing, progressive<br />
Rhythm depends on subtle or progressive changes that occur within a single consistent<br />
theme. Interest derives from the tension between constant and incidental features. So<br />
variation and repetition are frequently combined to produce richly patterned surfaces that<br />
are both highly structured and interesting.<br />
Repetitive forms appear strongly related to one another simply because they possess<br />
common shapes and dimensions. In extended series, recurring elements or intervals<br />
establish rhythm and invite anticipation or movement. Often several sequences operate at<br />
different scales. These can reinforce one another, forming a nesting hierarchy of modules.<br />
Or they can overlap and interact to produce a more complex “beat”.<br />
03 Proportion/Composition<br />
[Golden section, A series paper]<br />
Proportion describes the relationship of dimensions or distribution of forms. Some<br />
“harmonious” proportions define pleasing shapes. Others appear awkward. Whether or not<br />
universal rules apply is a matter of contention. Many <strong>design</strong>ers and theorists have tried to<br />
identify ideal dimensional relationships based on the natural order of musical harmonies or<br />
human form. However. Most of these experiments fail to acknowledge that perception of<br />
size and shape depends on experience. Composition is the placing of elements or forms<br />
together with an ordering system or formal structure.<br />
04 Contrast<br />
Contrast is the degree of difference between elements, such as colour, value, size, etc. It<br />
creates interest and pulls the attention toward the focal point.<br />
2
197.134 Digital Design and Visualisation 2<strong>01</strong>2<br />
05 Hierarchy<br />
Hierarchical arrays place more emphasis on some elements than others. Parts are related<br />
to one another in terms of their importance. Size, shape and position all help to confer<br />
status and components of a composition can often be organised into groups or classes.<br />
06 Figure-Ground<br />
A figure is an element or shape placed on a page, canvas, or other background. Ground is<br />
the space of the page. A figure is also called object, form, element, or positive shape.<br />
Ground is alternately called space, residual space, white space, field, or negative space.<br />
07 Datum<br />
A datum is a common reference; a point, line, plane or volume that organises the other<br />
lesser parts of a composition.<br />
Brief:<br />
How to spatialise (make 3D) each <strong>design</strong> principle You will be given a series of<br />
experiments to guide you from a 2D investigation to a 3D model of each <strong>design</strong> principle.<br />
You will start by carefully sketching three 2D textures or patterns for each <strong>design</strong> principle<br />
listed above, in your sketchbook. Select one texture from each principle to translate and<br />
develop as a 3D digital model demonstrating how an object or spatial configuration can be<br />
affected by the principle. The move from 2D to 3D should be more than just extruding of<br />
the objects. How can the sections (cut view) and elevations (side view) be as interesting<br />
as the plan (top view) Working in all three dimensions X {red},Y {green}, Z {blue}.<br />
Assessment:<br />
You will be assessed at the end of the <strong>project</strong> on the body of work that you have produced.<br />
Your submission is to include:<br />
21 hand drawn textures, 3 for each <strong>design</strong> principle<br />
7 Refined textures (7 repeatable textures)<br />
7 hand drawn 3D sketches<br />
7 final images of the spatialised <strong>design</strong> principle (3D models), 1 image for each <strong>design</strong><br />
principle<br />
Process work posted on blog<br />
Learning Outcomes:<br />
On successful completion of this module students should be able to:<br />
Understand key digital <strong>design</strong> terms and concepts<br />
Demonstrate competency and creativity in basic techniques of digital <strong>design</strong><br />
Demonstrate a basic understanding of three-dimensional modeling software in order to<br />
visualise form and space<br />
Assessment Criteria:<br />
Your work will be assessed on the extent that it shows:<br />
evidence of clear understanding and concept of each <strong>design</strong> principle<br />
consideration of craft and communication in its representation of each <strong>design</strong> principle<br />
3
197.134 Digital Design and Visualisation 2<strong>01</strong>2<br />
(both 2 and 3-dimensionally)<br />
evidence of all required work to be posted and clearly labeled on blogger weblog<br />
Software:<br />
Adobe Photoshop<br />
Google Blogger<br />
Google Sketchup<br />
"Good <strong>design</strong> begins with honesty, asks tough questions, comes from collaboration<br />
and from trusting your intuition."<br />
Freeman Thomas, automobile <strong>design</strong>er<br />
Schedule: (posted each week)<br />
See http://134.spatial<strong>design</strong>.info<br />
Hand-in and review second session week 5<br />
Bibliography<br />
Binder, K. (2008). Easy Mac OS X Leopard (p. 287). Indianapolis, IN: Que.<br />
Bouton, G. (2009). Photoshop CS4, Quicksteps. (p. 368). New York: McGraw-Hill.<br />
Ching, F. D. K. (1996). Architecture, Form, Space & Order (2nd ed., p. 400). New<br />
York: Van Nostrand Reinhold.<br />
Chopra, A. (2008). Introduction to Google SketchUp, Wiley pathways. (p. 452).<br />
Hoboken, NJ: Wiley & Sons.<br />
Cohen, D. (2006). A Visual Language: Elements of Design (p. 111). London:<br />
Herbert Press.<br />
Creative Educational Video, Inc. (2003). Elements & Principles of Design (p. 1).<br />
Lubbock, Texas: CEV Multimedia.<br />
Design elements and <strong>principles</strong> - Wikipedia, the free encyclopedia. . Retrieved<br />
November 3, 2008, from<br />
http://en.wikipedia.org/wiki/Design_<strong>principles</strong>_and_elements.<br />
Digital Web Magazine - The Principles of Design. . Retrieved November 3, 2008,<br />
from http://www.digital-web.com/articles/<strong>principles</strong>_of_<strong>design</strong>/.<br />
Faulkner, A. (2007). Adobe Photoshop CS3: Classroom in a Book. (p. 478). San<br />
Jose, Calif: AdobePress.<br />
Oei, L. (2002). The Elements of Design: Rediscovering Colours, Textures,forms<br />
and Shapes (p. 208). London: Thames & Hudson.<br />
4