Tutorial section in PDF - Custom Training Courses - Coreservlets.com
Tutorial section in PDF - Custom Training Courses - Coreservlets.com
Tutorial section in PDF - Custom Training Courses - Coreservlets.com
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
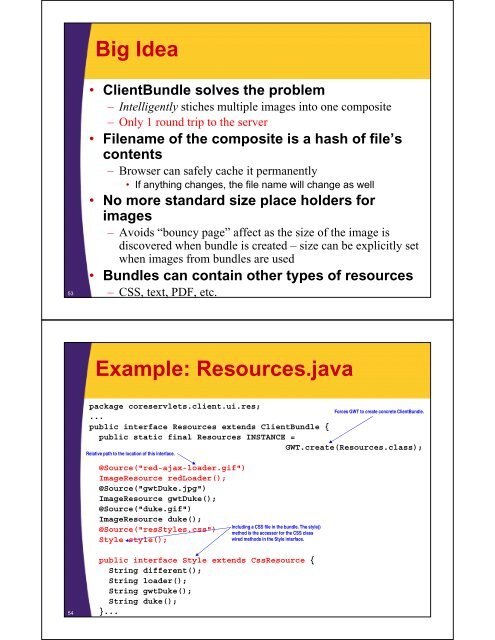
Big Idea53• ClientBundle solves the problem– Intelligently stiches multiple images <strong>in</strong>to one <strong>com</strong>posite– Only 1 round trip to the server• Filename of the <strong>com</strong>posite is a hash of file’scontents– Browser can safely cache it permanently• If anyth<strong>in</strong>g changes, the file name will change as well• No more standard size place holders forimages– Avoids “bouncy page” affect as the size of the image isdiscovered when bundle is created – size can be explicitly setwhen images from bundles are used• Bundles can conta<strong>in</strong> other types of resources– CSS, text, <strong>PDF</strong>, etc.Example: Resources.javapackage coreservlets.client.ui.res;Forces GWT to create concrete ClientBundle....public <strong>in</strong>terface Resources extends ClientBundle {public static f<strong>in</strong>al Resources INSTANCE =GWT.create(Resources.class);Relative path to the location of this <strong>in</strong>terface.@Source("red-ajax-loader.gif")ImageResource redLoader();@Source("gwtDuke.jpg")ImageResource gwtDuke();@Source("duke.gif")ImageResource duke();@Source("resStyles.css")Style style();Includ<strong>in</strong>g a CSS file <strong>in</strong> the bundle. The style()method is the accessor for the CSS classwired methods <strong>in</strong> the Style <strong>in</strong>terface.54public <strong>in</strong>terface Style extends CssResource {Str<strong>in</strong>g different();Str<strong>in</strong>g loader();Str<strong>in</strong>g gwtDuke();Str<strong>in</strong>g duke();}...