- Page 1 and 2:
Wrox Programmer to Programmer TM Pr
- Page 3:
Professional JavaScript ® for Web
- Page 7 and 8:
Professional JavaScript ® for Web
- Page 9:
Dedicated to my family: mom, dad, G
- Page 13:
Acquisitions Director Jim Minatel S
- Page 17 and 18:
Contents Foreword Introduction xxvi
- Page 19 and 20:
Contents Garbage Collection 90 Mark
- Page 21 and 22:
Contents The location Object 216 Qu
- Page 23 and 24:
Contents Mutation Events 402 Propri
- Page 25 and 26:
Contents XSLT Support in Browsers 5
- Page 27 and 28:
Contents Performance 647 Be Scope-A
- Page 29 and 30:
Foreword JavaScript, for much of it
- Page 31 and 32:
Introduction Some claim that JavaSc
- Page 33 and 34:
Introduction Chapter 4, Variables,
- Page 35 and 36:
Introduction ❑ C ode is presented
- Page 37:
Professional JavaScript ® for Web
- Page 40 and 41:
Chapter 1: What Is JavaScript? even
- Page 42 and 43:
Chapter 1: What Is JavaScript? ECMA
- Page 44 and 45:
Chapter 1: What Is JavaScript? As o
- Page 46 and 47:
Chapter 1: What Is JavaScript? It w
- Page 48 and 49:
Chapter 1: What Is JavaScript? Prim
- Page 51 and 52:
JavaScript in HTML The introduction
- Page 53 and 54:
Chapter 2: JavaScript in HTML In th
- Page 55 and 56:
Chapter 2: JavaScript in HTML For i
- Page 57 and 58:
Chapter 2: JavaScript in HTML Netsc
- Page 59 and 60:
Chapter 2: JavaScript in HTML The v
- Page 61 and 62:
Language Basics At the core of any
- Page 63 and 64:
Statements Chapter 3: Language Basi
- Page 65 and 66:
Chapter 3: Language Basics It ’ s
- Page 67 and 68:
Chapter 3: Language Basics In this
- Page 69 and 70:
Chapter 3: Language Basics Though t
- Page 71 and 72:
Chapter 3: Language Basics Floating
- Page 73 and 74:
Chapter 3: Language Basics ❑ ❑
- Page 75 and 76:
Chapter 3: Language Basics Most of
- Page 77 and 78:
The Nature of Strings Chapter 3: La
- Page 79 and 80:
Chapter 3: Language Basics ❑ ❑
- Page 81 and 82:
Chapter 3: Language Basics Moving t
- Page 83 and 84:
Chapter 3: Language Basics }; } s1
- Page 85 and 86:
Chapter 3: Language Basics When app
- Page 87 and 88:
Bitwise XOR Chapter 3: Language Bas
- Page 89 and 90:
Unsigned Right Shift Chapter 3: Lan
- Page 91 and 92:
Chapter 3: Language Basics ❑ ❑
- Page 93 and 94:
Multiply Chapter 3: Language Basics
- Page 95 and 96:
Chapter 3: Language Basics If, howe
- Page 97 and 98:
Chapter 3: Language Basics ❑ ❑
- Page 99 and 100:
Chapter 3: Language Basics The foll
- Page 101 and 102:
Chapter 3: Language Basics ❑ ❑
- Page 103 and 104:
The while Statement Chapter 3: Lang
- Page 105 and 106:
Chapter 3: Language Basics Here, th
- Page 107 and 108:
Chapter 3: Language Basics this, nu
- Page 109 and 110:
Chapter 3: Language Basics The equi
- Page 111 and 112:
Chapter 3: Language Basics The outp
- Page 113 and 114:
Chapter 3: Language Basics This exa
- Page 115:
Chapter 3: Language Basics Function
- Page 118 and 119:
Chapter 4: Variables, Scope, and Me
- Page 120 and 121:
Chapter 4: Variables, Scope, and Me
- Page 122 and 123:
Chapter 4: Variables, Scope, and Me
- Page 124 and 125:
Chapter 4: Variables, Scope, and Me
- Page 126 and 127:
Chapter 4: Variables, Scope, and Me
- Page 128 and 129:
Chapter 4: Variables, Scope, and Me
- Page 130 and 131:
Chapter 4: Variables, Scope, and Me
- Page 132 and 133:
Chapter 4: Variables, Scope, and Me
- Page 135 and 136:
Reference Types A reference value (
- Page 137 and 138:
Chapter 5: Reference Types literals
- Page 139 and 140:
Chapter 5: Reference Types of this
- Page 141 and 142:
Chapter 5: Reference Types calls ea
- Page 143 and 144:
Queue Methods Chapter 5: Reference
- Page 145 and 146:
Chapter 5: Reference Types This com
- Page 147 and 148:
Chapter 5: Reference Types Perhaps
- Page 149 and 150:
Chapter 5: Reference Types //Januar
- Page 151 and 152:
Chapter 5: Reference Types The outp
- Page 153 and 154:
The RegExp Type Chapter 5: Referenc
- Page 155 and 156:
Chapter 5: Reference Types Literal
- Page 157 and 158:
Chapter 5: Reference Types matches
- Page 159 and 160:
Chapter 5: Reference Types This cod
- Page 161 and 162:
Chapter 5: Reference Types The last
- Page 163 and 164:
Functions as Values Chapter 5: Refe
- Page 165 and 166:
Chapter 5: Reference Types In this
- Page 167 and 168:
Chapter 5: Reference Types In this
- Page 169 and 170:
Chapter 5: Reference Types scope, w
- Page 171 and 172:
Chapter 5: Reference Types The roun
- Page 173 and 174:
String - Manipulation Methods Chapt
- Page 175 and 176:
Chapter 5: Reference Types starts s
- Page 177 and 178:
Chapter 5: Reference Types Sequence
- Page 179 and 180:
Chapter 5: Reference Types In this
- Page 181 and 182:
Chapter 5: Reference Types URI (suc
- Page 183 and 184:
Global Object Properties Chapter 5:
- Page 185 and 186:
Chapter 5: Reference Types The meth
- Page 187 and 188:
Chapter 5: Reference Types Method D
- Page 189 and 190:
Object - Oriented Programming Objec
- Page 191 and 192:
Chapter 6: Object-Oriented Programm
- Page 193 and 194:
Chapter 6: Object-Oriented Programm
- Page 195 and 196:
Chapter 6: Object-Oriented Programm
- Page 197 and 198:
alert(person2.name); //”Nicholas
- Page 199 and 200:
Chapter 6: Object-Oriented Programm
- Page 201 and 202:
Dynamic Nature of Prototypes Chapte
- Page 203 and 204:
Chapter 6: Object-Oriented Programm
- Page 205 and 206:
Chapter 6: Object-Oriented Programm
- Page 207 and 208:
Durable Constructor Pattern Chapter
- Page 209 and 210:
Chapter 6: Object-Oriented Programm
- Page 211 and 212:
Working with Methods Chapter 6: Obj
- Page 213 and 214:
Chapter 6: Object-Oriented Programm
- Page 215 and 216:
Chapter 6: Object-Oriented Programm
- Page 217 and 218:
Chapter 6: Object-Oriented Programm
- Page 219 and 220:
Chapter 6: Object-Oriented Programm
- Page 221 and 222:
Anonymous Functions An anonymous fu
- Page 223 and 224:
Chapter 7: Anonymous Functions Reca
- Page 225 and 226:
Chapter 7: Anonymous Functions cont
- Page 227 and 228:
Chapter 7: Anonymous Functions a cl
- Page 229 and 230:
Mimicking Block Scope Chapter 7: An
- Page 231 and 232:
Chapter 7: Anonymous Functions In t
- Page 233 and 234:
Chapter 7: Anonymous Functions The
- Page 235 and 236:
Chapter 7: Anonymous Functions ther
- Page 237 and 238:
Chapter 7: Anonymous Functions If t
- Page 239 and 240:
The Browser Object Model Though ECM
- Page 241 and 242:
Chapter 8: The Browser Object Model
- Page 243 and 244:
Chapter 8: The Browser Object Model
- Page 245 and 246:
Chapter 8: The Browser Object Model
- Page 247 and 248:
Chapter 8: The Browser Object Model
- Page 249 and 250:
Chapter 8: The Browser Object Model
- Page 251 and 252:
Chapter 8: The Browser Object Model
- Page 253 and 254:
Chapter 8: The Browser Object Model
- Page 255 and 256:
Chapter 8: The Browser Object Model
- Page 257 and 258:
Chapter 8: The Browser Object Model
- Page 259 and 260:
Chapter 8: The Browser Object Model
- Page 261 and 262:
Chapter 8: The Browser Object Model
- Page 263 and 264:
Chapter 8: The Browser Object Model
- Page 265:
Chapter 8: The Browser Object Model
- Page 268 and 269:
Chapter 9: Client Detection 230 For
- Page 270 and 271:
Chapter 9: Client Detection This co
- Page 272 and 273:
Chapter 9: Client Detection This st
- Page 274 and 275:
Chapter 9: Client Detection String
- Page 276 and 277:
Chapter 9: Client Detection Konquer
- Page 278 and 279:
Chapter 9: Client Detection Working
- Page 280 and 281:
Chapter 9: Client Detection WebKit
- Page 282 and 283:
Chapter 9: Client Detection The Gec
- Page 284 and 285:
Chapter 9: Client Detection This co
- Page 286 and 287:
Chapter 9: Client Detection (contin
- Page 288 and 289:
Chapter 9: Client Detection The fir
- Page 290 and 291:
Chapter 9: Client Detection (contin
- Page 292 and 293:
Chapter 9: Client Detection much in
- Page 294 and 295:
Chapter 9: Client Detection (contin
- Page 296 and 297:
Chapter 9: Client Detection (contin
- Page 299 and 300:
The Document Object Model The Docum
- Page 301 and 302:
The Node Type Chapter 10: The Docum
- Page 303 and 304:
Chapter 10: The Document Object Mod
- Page 305 and 306:
Chapter 10: The Document Object Mod
- Page 307 and 308:
The Document Type Chapter 10: The D
- Page 309 and 310:
Chapter 10: The Document Object Mod
- Page 311 and 312:
Chapter 10: The Document Object Mod
- Page 313 and 314:
Chapter 10: The Document Object Mod
- Page 315 and 316:
Document Writing Chapter 10: The Do
- Page 317 and 318:
The Element Type Chapter 10: The Do
- Page 319 and 320:
Chapter 10: The Document Object Mod
- Page 321 and 322:
Chapter 10: The Document Object Mod
- Page 323 and 324:
Chapter 10: The Document Object Mod
- Page 325 and 326:
Creating Elements Chapter 10: The D
- Page 327 and 328:
Chapter 10: The Document Object Mod
- Page 329 and 330:
Chapter 10: The Document Object Mod
- Page 331 and 332:
Chapter 10: The Document Object Mod
- Page 333 and 334:
Chapter 10: The Document Object Mod
- Page 335 and 336:
Chapter 10: The Document Object Mod
- Page 337 and 338:
Chapter 10: The Document Object Mod
- Page 339 and 340:
Chapter 10: The Document Object Mod
- Page 341 and 342:
Chapter 10: The Document Object Mod
- Page 343 and 344:
The outerText Property Chapter 10:
- Page 345 and 346:
Working with the DOM Chapter 10: Th
- Page 347 and 348:
Chapter 10: The Document Object Mod
- Page 349 and 350:
Chapter 10: The Document Object Mod
- Page 351 and 352:
Chapter 10: The Document Object Mod
- Page 353:
Chapter 10: The Document Object Mod
- Page 356 and 357:
Chapter 11: DOM Levels 2 and 3 Simi
- Page 358 and 359:
Chapter 11: DOM Levels 2 and 3 When
- Page 360 and 361:
Chapter 11: DOM Levels 2 and 3 ❑
- Page 362 and 363:
Chapter 11: DOM Levels 2 and 3 The
- Page 364 and 365:
Chapter 11: DOM Levels 2 and 3 The
- Page 366 and 367:
Chapter 11: DOM Levels 2 and 3 DOM
- Page 368 and 369:
Chapter 11: DOM Levels 2 and 3 (the
- Page 370 and 371:
Chapter 11: DOM Levels 2 and 3 ❑
- Page 372 and 373:
Chapter 11: DOM Levels 2 and 3 Assu
- Page 374 and 375:
Chapter 11: DOM Levels 2 and 3 Elem
- Page 376 and 377:
Chapter 11: DOM Levels 2 and 3 offs
- Page 378 and 379:
Chapter 11: DOM Levels 2 and 3 The
- Page 380 and 381:
Chapter 11: DOM Levels 2 and 3 (con
- Page 382 and 383:
Chapter 11: DOM Levels 2 and 3 1 Do
- Page 384 and 385:
Chapter 11: DOM Levels 2 and 3 Typi
- Page 386 and 387:
Chapter 11: DOM Levels 2 and 3 to s
- Page 388 and 389:
Chapter 11: DOM Levels 2 and 3 ❑
- Page 390 and 391:
Chapter 11: DOM Levels 2 and 3 (con
- Page 392 and 393:
Chapter 11: DOM Levels 2 and 3 The
- Page 394 and 395:
Chapter 11: DOM Levels 2 and 3 Alon
- Page 396 and 397:
Chapter 11: DOM Levels 2 and 3 (con
- Page 398 and 399:
Chapter 11: DOM Levels 2 and 3 Comp
- Page 400 and 401:
Chapter 11: DOM Levels 2 and 3 The
- Page 403 and 404:
Events JavaScript ’ s interaction
- Page 405 and 406:
Chapter 12: Events All modern brows
- Page 407 and 408:
Chapter 12: Events When this button
- Page 409 and 410:
Chapter 12: Events To add an event
- Page 411 and 412:
Chapter 12: Events The attachEvent(
- Page 413 and 414:
Chapter 12: Events The addHandler()
- Page 415 and 416:
Chapter 12: Events When the button
- Page 417 and 418:
The Internet Explorer Event Object
- Page 419 and 420:
Cross - Browser Event Object Chapte
- Page 421 and 422:
Event Types Chapter 12: Events Ther
- Page 423 and 424:
Chapter 12: Events Client Area (cli
- Page 425 and 426:
Modifier Keys Chapter 12: Events Ev
- Page 427 and 428:
Chapter 12: Events As with the prev
- Page 429 and 430:
Additional Event Information Chapte
- Page 431 and 432:
Chapter 12: Events Keyboard events
- Page 433 and 434:
Character Codes Chapter 12: Events
- Page 435 and 436:
Chapter 12: Events Keyboard events
- Page 437 and 438:
Chapter 12: Events This example dis
- Page 439 and 440:
The unload Event Chapter 12: Events
- Page 441 and 442:
Chapter 12: Events ❑ ❑ ❑ ❑
- Page 443 and 444:
Chapter 12: Events Safari 3 and Chr
- Page 445 and 446:
Chapter 12: Events value of the nod
- Page 447 and 448:
Chapter 12: Events then added to th
- Page 449 and 450:
Chapter 12: Events This code uses t
- Page 451 and 452:
The DOMContentLoaded Event Chapter
- Page 453 and 454:
Chapter 12: Events The readystatech
- Page 455 and 456:
Chapter 12: Events Besides the usua
- Page 457 and 458: Chapter 12: Events Since orientatio
- Page 459 and 460: Chapter 12: Events These events fir
- Page 461 and 462: Chapter 12: Events problem by attac
- Page 463 and 464: Chapter 12: Events In this rewritte
- Page 465 and 466: Chapter 12: Events ❑ ❑ ❑ ❑
- Page 467 and 468: Chapter 12: Events ❑ ❑ ❑ ❑
- Page 469 and 470: Chapter 12: Events assigned to the
- Page 471 and 472: Scripting Forms One of the original
- Page 473 and 474: Chapter 13: Scripting Forms var for
- Page 475 and 476: Chapter 13: Scripting Forms If a na
- Page 477 and 478: Chapter 13: Scripting Forms The typ
- Page 479 and 480: Chapter 13: Scripting Forms }); tar
- Page 481 and 482: Chapter 13: Scripting Forms var tex
- Page 483 and 484: Chapter 13: Scripting Forms As with
- Page 485 and 486: Chapter 13: Scripting Forms The eve
- Page 487 and 488: Chapter 13: Scripting Forms EventUt
- Page 489 and 490: Chapter 13: Scripting Forms ❑ ❑
- Page 491 and 492: Chapter 13: Scripting Forms When us
- Page 493 and 494: Removing Options Chapter 13: Script
- Page 495 and 496: Chapter 13: Scripting Forms functio
- Page 497 and 498: Chapter 13: Scripting Forms frames[
- Page 499 and 500: Chapter 13: Scripting Forms Note th
- Page 501 and 502: Chapter 13: Scripting Forms var sel
- Page 503 and 504: Error Handling and Debugging JavaSc
- Page 505 and 506: Chapter 14: Error Handling and Debu
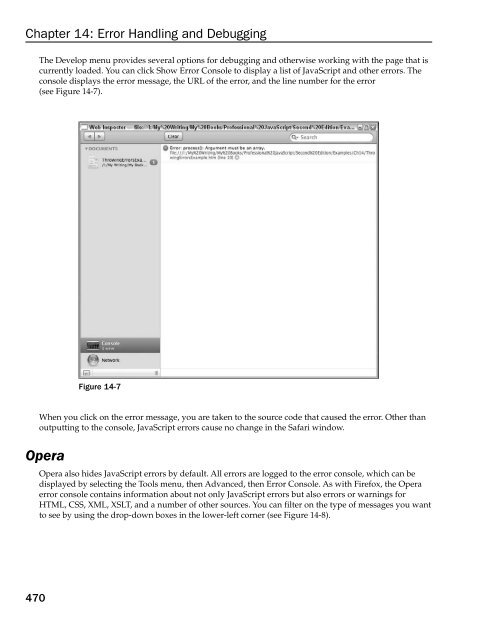
- Page 507: Chapter 14: Error Handling and Debu
- Page 511 and 512: Chapter 14: Error Handling and Debu
- Page 513 and 514: Chapter 14: Error Handling and Debu
- Page 515 and 516: Chapter 14: Error Handling and Debu
- Page 517 and 518: Chapter 14: Error Handling and Debu
- Page 519 and 520: Chapter 14: Error Handling and Debu
- Page 521 and 522: Chapter 14: Error Handling and Debu
- Page 523 and 524: Communication Errors Chapter 14: Er
- Page 525 and 526: Chapter 14: Error Handling and Debu
- Page 527 and 528: Chapter 14: Error Handling and Debu
- Page 529 and 530: Chapter 14: Error Handling and Debu
- Page 531 and 532: Operation Aborted Chapter 14: Error
- Page 533 and 534: Chapter 14: Error Handling and Debu
- Page 535 and 536: Chapter 14: Error Handling and Debu
- Page 537 and 538: Chapter 14: Error Handling and Debu
- Page 539 and 540: Chapter 14: Error Handling and Debu
- Page 541 and 542: Chapter 14: Error Handling and Debu
- Page 543 and 544: Chapter 14: Error Handling and Debu
- Page 545 and 546: Chapter 14: Error Handling and Debu
- Page 547 and 548: Chapter 14: Error Handling and Debu
- Page 549 and 550: Chapter 14: Error Handling and Debu
- Page 551: Other Options Chapter 14: Error Han
- Page 554 and 555: Chapter 15: XML in JavaScript To cr
- Page 556 and 557: Chapter 15: XML in JavaScript If a
- Page 558 and 559:
Chapter 15: XML in JavaScript (cont
- Page 560 and 561:
Chapter 15: XML in JavaScript As wi
- Page 562 and 563:
Chapter 15: XML in JavaScript In Ch
- Page 564 and 565:
Chapter 15: XML in JavaScript You s
- Page 566 and 567:
Chapter 15: XML in JavaScript Cross
- Page 568 and 569:
Chapter 15: XML in JavaScript XPath
- Page 570 and 571:
Chapter 15: XML in JavaScript If yo
- Page 572 and 573:
Chapter 15: XML in JavaScript Names
- Page 574 and 575:
Chapter 15: XML in JavaScript This
- Page 576 and 577:
Chapter 15: XML in JavaScript (cont
- Page 578 and 579:
Chapter 15: XML in JavaScript using
- Page 580 and 581:
Chapter 15: XML in JavaScript This
- Page 582 and 583:
Chapter 15: XML in JavaScript The t
- Page 584 and 585:
Chapter 15: XML in JavaScript Using
- Page 586 and 587:
Chapter 16: ECMA Script for XML so
- Page 588 and 589:
Chapter 16: ECMA Script for XML Not
- Page 590 and 591:
Chapter 16: ECMA Script for XML Thi
- Page 592 and 593:
Chapter 16: ECMA Script for XML You
- Page 594 and 595:
Chapter 16: ECMA Script for XML It
- Page 596 and 597:
Chapter 16: ECMA Script for XML XML
- Page 598 and 599:
Chapter 16: ECMA Script for XML Fir
- Page 600 and 601:
Chapter 16: ECMA Script for XML By
- Page 602 and 603:
Chapter 16: ECMA Script for XML If
- Page 605 and 606:
Ajax and JSON In 2005, Jesse James
- Page 607 and 608:
Chapter 17: Ajax and JSON } } argum
- Page 609 and 610:
Chapter 17: Ajax and JSON ❑ ❑ 3
- Page 611 and 612:
Chapter 17: Ajax and JSON Headers c
- Page 613 and 614:
Chapter 17: Ajax and JSON Without i
- Page 615 and 616:
Chapter 17: Ajax and JSON For prope
- Page 617 and 618:
Chapter 17: Ajax and JSON All XDR r
- Page 619 and 620:
Chapter 17: Ajax and JSON alert(xhr
- Page 621 and 622:
Chapter 17: Ajax and JSON Because t
- Page 623 and 624:
Chapter 17: Ajax and JSON JSON is a
- Page 625:
Summary Chapter 17: Ajax and JSON A
- Page 628 and 629:
Chapter 18: Advanced Techniques In
- Page 630 and 631:
Chapter 18: Advanced Techniques (co
- Page 632 and 633:
Chapter 18: Advanced Techniques Laz
- Page 634 and 635:
Chapter 18: Advanced Techniques Fun
- Page 636 and 637:
Chapter 18: Advanced Techniques Cur
- Page 638 and 639:
Chapter 18: Advanced Techniques Fir
- Page 640 and 641:
Chapter 18: Advanced Techniques Thi
- Page 642 and 643:
Chapter 18: Advanced Techniques Som
- Page 644 and 645:
Chapter 18: Advanced Techniques Thi
- Page 646 and 647:
Chapter 18: Advanced Techniques Cus
- Page 648 and 649:
Chapter 18: Advanced Techniques (co
- Page 650 and 651:
Chapter 18: Advanced Techniques Fig
- Page 652 and 653:
Chapter 18: Advanced Techniques (co
- Page 654 and 655:
Chapter 18: Advanced Techniques Tim
- Page 656 and 657:
Chapter 19: Client - Side Storage T
- Page 658 and 659:
Chapter 19: Client - Side Storage s
- Page 660 and 661:
Chapter 19: Client - Side Storage T
- Page 662 and 663:
Chapter 19: Client - Side Storage s
- Page 664 and 665:
Chapter 19: Client - Side Storage T
- Page 666 and 667:
Chapter 19: Client - Side Storage T
- Page 668 and 669:
Chapter 19: Client - Side Storage T
- Page 670 and 671:
Chapter 19: Client - Side Storage (
- Page 672 and 673:
Chapter 19: Client - Side Storage L
- Page 674 and 675:
Chapter 20: Best Practices What Is
- Page 676 and 677:
Chapter 20: Best Practices initiali
- Page 678 and 679:
Chapter 20: Best Practices HTML and
- Page 680 and 681:
Chapter 20: Best Practices A better
- Page 682 and 683:
Chapter 20: Best Practices Many Jav
- Page 684 and 685:
Chapter 20: Best Practices Realisti
- Page 686 and 687:
Chapter 20: Best Practices Geoffrey
- Page 688 and 689:
Chapter 20: Best Practices Choose t
- Page 690 and 691:
Chapter 20: Best Practices 3. Simpl
- Page 692 and 693:
Chapter 20: Best Practices (continu
- Page 694 and 695:
Chapter 20: Best Practices In stron
- Page 696 and 697:
Chapter 20: Best Practices This cod
- Page 698 and 699:
Chapter 20: Best Practices The key
- Page 700 and 701:
Chapter 20: Best Practices This bui
- Page 702 and 703:
Chapter 20: Best Practices File Com
- Page 704 and 705:
Chapter 20: Best Practices This lin
- Page 707 and 708:
Upcoming API s With the flurry of i
- Page 709 and 710:
Chapter 21: Upcoming API s This exa
- Page 711 and 712:
Chapter 21: Upcoming API s These pr
- Page 713 and 714:
Chapter 21: Upcoming API s Using th
- Page 715 and 716:
Chapter 21: Upcoming API s Cross -
- Page 717 and 718:
Chapter 21: Upcoming API s Property
- Page 719 and 720:
Chapter 21: Upcoming API s You can
- Page 721 and 722:
Drawing Rectangles Chapter 21: Upco
- Page 723 and 724:
Chapter 21: Upcoming API s var draw
- Page 725 and 726:
Chapter 21: Upcoming API s Figure 2
- Page 727 and 728:
Chapter 21: Upcoming API s Transfor
- Page 729 and 730:
Chapter 21: Upcoming API s restore(
- Page 731 and 732:
Chapter 21: Upcoming API s The navi
- Page 733 and 734:
Chapter 21: Upcoming API s When a q
- Page 735 and 736:
Chapter 21: Upcoming API s At the m
- Page 737 and 738:
Chapter 21: Upcoming API s The data
- Page 739 and 740:
Chapter 21: Upcoming API s open, or
- Page 741 and 742:
The Evolution of JavaScript With th
- Page 743 and 744:
Chapter 22: The Evolution of JavaSc
- Page 745 and 746:
Chapter 22: The Evolution of JavaSc
- Page 747 and 748:
JavaScript 1.7 Chapter 22: The Evol
- Page 749 and 750:
Chapter 22: The Evolution of JavaSc
- Page 751 and 752:
Chapter 22: The Evolution of JavaSc
- Page 753 and 754:
Expression Closures Chapter 22: The
- Page 755 and 756:
JavaScript 1.9 Chapter 22: The Evol
- Page 757 and 758:
Chapter 22: The Evolution of JavaSc
- Page 759 and 760:
Rest Arguments Chapter 22: The Evol
- Page 761 and 762:
Defining Types Chapter 22: The Evol
- Page 763 and 764:
Chapter 22: The Evolution of JavaSc
- Page 765 and 766:
Class Prototypes Chapter 22: The Ev
- Page 767 and 768:
Chapter 22: The Evolution of JavaSc
- Page 769 and 770:
Chapter 22: The Evolution of JavaSc
- Page 771 and 772:
Chapter 22: The Evolution of JavaSc
- Page 773 and 774:
Chapter 22: The Evolution of JavaSc
- Page 775 and 776:
Error Type Detection Chapter 22: Th
- Page 777 and 778:
Keyword Usage Chapter 22: The Evolu
- Page 779 and 780:
Chapter 22: The Evolution of JavaSc
- Page 781 and 782:
Chapter 22: The Evolution of JavaSc
- Page 783 and 784:
Chapter 22: The Evolution of JavaSc
- Page 785 and 786:
Object Lock - Down Methods Chapter
- Page 787 and 788:
Chapter 22: The Evolution of JavaSc
- Page 789 and 790:
Chapter 22: The Evolution of JavaSc
- Page 791 and 792:
Decimal Operations Chapter 22: The
- Page 793 and 794:
Decimal Conversions Chapter 22: The
- Page 795:
Chapter 22: The Evolution of JavaSc
- Page 798 and 799:
Appendix A: JavaScript Libraries Pr
- Page 800 and 801:
Appendix A: JavaScript Libraries qo
- Page 803 and 804:
JavaScript Tools Writing JavaScript
- Page 805 and 806:
Venkman Appendix B: JavaScript Tool
- Page 807 and 808:
Dojo ShrinkSafe Appendix B: JavaScr
- Page 809:
Appendix B: JavaScript Tools simila
- Page 812 and 813:
asynchronous XHR requests asynchron
- Page 814 and 815:
client-side storage (continued) cli
- Page 816 and 817:
debugging tools, Firebug (continued
- Page 818 and 819:
drag and drop, in HTML 5 drag and d
- Page 820 and 821:
event listeners. See event handlers
- Page 822 and 823:
forms, scripting forms, scripting,
- Page 824 and 825:
IE (Internet Explorer) (continued)
- Page 826 and 827:
JavaScript/CSS JavaScript/CSS, 640-
- Page 828 and 829:
mutation events mutation events, 40
- Page 830 and 831:
parsing XML parsing XML, 528-529 wi
- Page 832 and 833:
Rhino JavaScript Rhino JavaScript,
- Page 834 and 835:
String data types String data types
- Page 836 and 837:
unit testers unit testers Dojo Obje
- Page 838 and 839:
XML DOM support, in browsers XML DO
- Page 840 and 841:
Programmer to Programmer Get more o