You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
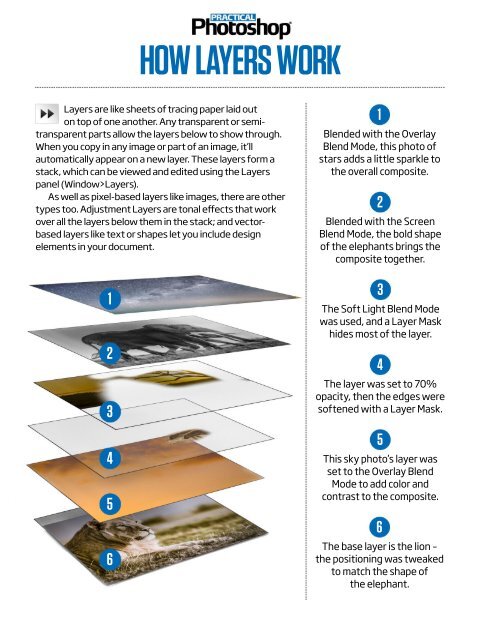
HOW LAYERS WORK<br />
Layers are like sheets of tracing paper laid out<br />
on top of one another. Any transparent or semitransparent<br />
parts allow the layers below to show through.<br />
When you copy in any image or part of an image, it’ll<br />
automatically appear on a new layer. These layers form a<br />
stack, which can be viewed and edited using the Layers<br />
panel (Window>Layers).<br />
As well as pixel-based layers like images, there are other<br />
types too. Adjustment Layers are tonal effects that work<br />
over all the layers below them in the stack; and vectorbased<br />
layers like text or shapes let you include design<br />
elements in your document.<br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
1<br />
Blended with the Overlay<br />
Blend Mode, this photo of<br />
stars adds a little sparkle to<br />
the overall composite.<br />
2<br />
Blended with the Screen<br />
Blend Mode, the bold shape<br />
of the elephants brings the<br />
composite together.<br />
3<br />
The Soft Light Blend Mode<br />
was used, and a Layer Mask<br />
hides most of the layer.<br />
4<br />
The layer was set to 70%<br />
opacity, then the edges were<br />
softened with a Layer Mask.<br />
5<br />
This sky photo’s layer was<br />
set to the Overlay Blend<br />
Mode to add color and<br />
contrast to the composite.<br />
6<br />
The base layer is the lion –<br />
the positioning was tweaked<br />
to match the shape of<br />
the elephant.