- Page 2 and 3:
About the Tutorial JavaScript is a
- Page 4 and 5:
Bitwise Operators .................
- Page 6 and 7:
23. String ........................
- Page 8 and 9:
setUTCDate () .....................
- Page 10 and 11:
Checking for Plug-Ins .............
- Page 12 and 13:
1. OVERVIEW Javascript What is Java
- Page 14 and 15:
Javascript components, integrates w
- Page 16 and 17:
Javascript This function can be use
- Page 18 and 19:
Javascript The following example sh
- Page 20 and 21:
Javascript JavaScript in Chrome Her
- Page 22 and 23:
4. PLACEMENT Javascript There is a
- Page 24 and 25:
Javascript This code will
- Page 26 and 27:
5. VARIABLES Javascript JavaScript
- Page 28 and 29:
Javascript Within the body of a fun
- Page 30 and 31:
6. OPERATORS Javascript What is an
- Page 32 and 33:
Javascript document.write("a - b =
- Page 34 and 35:
Javascript the right operand, if ye
- Page 36 and 37:
Javascript Output (a == b) => false
- Page 38 and 39:
Javascript Output (a && b) => fal
- Page 40 and 41:
Javascript document.write("(a | b)
- Page 42 and 43:
Javascript Ex: C /= A is equivalent
- Page 44 and 45:
Javascript Set the variables to dif
- Page 46 and 47:
Javascript Function Undefined Null
- Page 48 and 49:
7. IF-ELSE Javascript While writing
- Page 50 and 51:
Javascript Output Qualifies for dri
- Page 52 and 53:
Javascript Try the following code t
- Page 54 and 55:
Javascript Syntax The objective of
- Page 56 and 57:
Javascript switch (grade) { case 'A
- Page 58 and 59:
Javascript Syntax The syntax of whi
- Page 60 and 61:
Javascript do{ Statement(s) to be e
- Page 62 and 63:
10. FOR LOOP Javascript The for Loo
- Page 64 and 65:
Javascript Current Count : 6 Curren
- Page 66 and 67:
Javascript Set the variable to diff
- Page 68 and 69:
Javascript Set the variable to
- Page 70 and 71:
Javascript Entering the loop 2 3 4
- Page 72 and 73:
Javascript Output Entering th
- Page 74 and 75:
13. FUNCTIONS Javascript A function
- Page 76 and 77:
Javascript Click the following butt
- Page 78 and 79:
Javascript Click the following but
- Page 80 and 81: Javascript Use different parameters
- Page 82 and 83: Javascript var variablename = funct
- Page 84 and 85: 14. EVENTS Javascript What is an Ev
- Page 86 and 87: Javascript ....... onmouseove
- Page 88 and 89: Javascript ondragenter script Trigg
- Page 90 and 91: Javascript onplaying script Trigger
- Page 92 and 93: 15. COOKIES Javascript What are Coo
- Page 94 and 95: Javascript Enter name: Outp
- Page 96 and 97: Javascript Setting Cookies Expiry D
- Page 98 and 99: Javascript Output Enter Cookie Na
- Page 100 and 101: Javascript Example Try the followin
- Page 102 and 103: Javascript setTimeout('Redirect()',
- Page 104 and 105: 17. DIALOG BOX Javascript JavaScrip
- Page 106 and 107: Javascript Output Click the fol
- Page 108 and 109: 18. VOID KEYWORD Javascript void is
- Page 110 and 111: Javascript Click the followin
- Page 112 and 113: Javascript 2. If you do not want to
- Page 114 and 115: Javascript 104
- Page 116 and 117: Javascript Methods are useful for e
- Page 118 and 119: Javascript Output Book title is
- Page 120 and 121: Javascript User-defined objects /
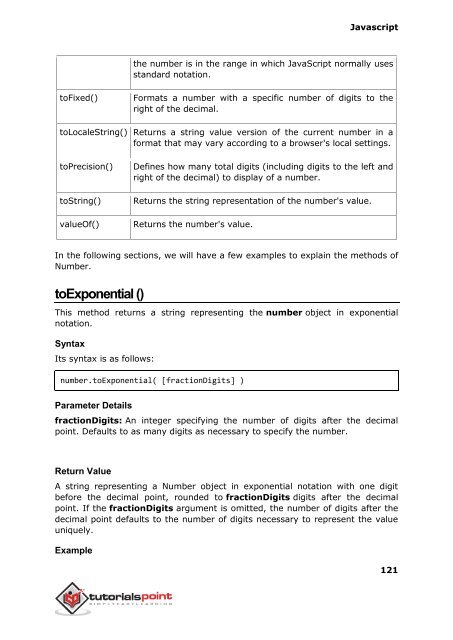
- Page 122 and 123: Javascript In the following section
- Page 124 and 125: Javascript Click the following t
- Page 126 and 127: Javascript Day of the Month must be
- Page 128 and 129: Javascript alert("Value of bigNumbe
- Page 132 and 133: Javascript Try the following exampl
- Page 134 and 135: Javascript document.write(""); docu
- Page 136 and 137: Javascript document.write("num.toPr
- Page 138 and 139: Javascript Returns the primitive va
- Page 140 and 141: Javascript Returns the function tha
- Page 142 and 143: Javascript Method toSource() toStri
- Page 144 and 145: Javascript Output flag.toString
- Page 146 and 147: 23. STRING Javascript The String ob
- Page 148 and 149: Javascript Try the following exampl
- Page 150 and 151: Javascript concat() indexOf() lastI
- Page 152 and 153: Javascript document.writeln("str.ch
- Page 154 and 155: Javascript Argument Details string2
- Page 156 and 157: Javascript lastIndexOf () This meth
- Page 158 and 159: Javascript var index = str1.localeC
- Page 160 and 161: Javascript substring. $n or $nn Whe
- Page 162 and 163: Javascript Search () This method ex
- Page 164 and 165: Javascript document.write( sliced )
- Page 166 and 167: Javascript Try the following exampl
- Page 168 and 169: Javascript Return Value Returns a s
- Page 170 and 171: Javascript JavaScript String toLow
- Page 172 and 173: Javascript var str = "Apples are r
- Page 174 and 175: Javascript were in a tag sup() Cau
- Page 176 and 177: Javascript blink () This method cau
- Page 178 and 179: Javascript Try the following exampl
- Page 180 and 181:
Javascript JavaScript String font
- Page 182 and 183:
Javascript JavaScript String link(
- Page 184 and 185:
Javascript JavaScript String strik
- Page 186 and 187:
Javascript JavaScript String sup(
- Page 188 and 189:
Javascript input length prototype T
- Page 190 and 191:
Javascript Prototype The prototype
- Page 192 and 193:
Javascript push() reduce() reduceRi
- Page 194 and 195:
Javascript every () Javascript arra
- Page 196 and 197:
Javascript } var passed = [12, 5, 8
- Page 198 and 199:
Javascript Array.prototype.filter =
- Page 200 and 201:
Javascript } }; Example Try the fol
- Page 202 and 203:
Javascript var len = this.length; v
- Page 204 and 205:
Javascript join () Javascript array
- Page 206 and 207:
Javascript var from = Number(argume
- Page 208 and 209:
Javascript } var index = [12, 5, 8,
- Page 210 and 211:
Javascript Array.prototype.map = fu
- Page 212 and 213:
Javascript Its syntax is as follows
- Page 214 and 215:
Javascript var rv = arguments[1]; }
- Page 216 and 217:
Javascript } } throw new TypeError(
- Page 218 and 219:
Javascript } rv = this[i--]; break;
- Page 220 and 221:
Javascript } rv = fun.call(null, rv
- Page 222 and 223:
Javascript Output Removed element
- Page 224 and 225:
Javascript { } if (i in this && fun
- Page 226 and 227:
Javascript Return Value Returns a s
- Page 228 and 229:
Javascript toString () Javascript a
- Page 230 and 231:
25. DATE Javascript The Date object
- Page 232 and 233:
Javascript Return Value Returns the
- Page 234 and 235:
Javascript Date Methods Here is a l
- Page 236 and 237:
Javascript universal time. setUTCMo
- Page 238 and 239:
Javascript Syntax Its syntax is as
- Page 240 and 241:
Javascript Example Try the followin
- Page 242 and 243:
Javascript var dt = new Date(); d
- Page 244 and 245:
Javascript getMonth() : 11 getSecon
- Page 246 and 247:
Javascript Syntax Its syntax is as
- Page 248 and 249:
Javascript Try the following exampl
- Page 250 and 251:
Javascript Output getUTCHours() :
- Page 252 and 253:
Javascript Syntax Its syntax is as
- Page 254 and 255:
Javascript JavaScript getYear Met
- Page 256 and 257:
Javascript JavaScript setFullYear
- Page 258 and 259:
Javascript If you specify a number
- Page 260 and 261:
Javascript monthValue : An integ
- Page 262 and 263:
Javascript setTime () Javascript da
- Page 264 and 265:
Javascript Date.setUTCFullYear(year
- Page 266 and 267:
Javascript document.write( dt );
- Page 268 and 269:
Javascript Try the following exampl
- Page 270 and 271:
Javascript Example Try the followin
- Page 272 and 273:
Javascript var dt = new Date(1993,
- Page 274 and 275:
Javascript toLocaleDateString () Ja
- Page 276 and 277:
Javascript Syntax Its syntax is as
- Page 278 and 279:
Javascript For instances of Date,
- Page 280 and 281:
Javascript var dateobject = new
- Page 282 and 283:
Javascript Output 743850547000 Date
- Page 284 and 285:
Javascript minutes : An integer
- Page 286 and 287:
Javascript In the following section
- Page 288 and 289:
Javascript Example Try the followin
- Page 290 and 291:
Javascript Property Value is : 0.43
- Page 292 and 293:
Javascript JavaScript Math SQRT2 P
- Page 294 and 295:
Javascript Try the following exampl
- Page 296 and 297:
Javascript First Test Value : 3.141
- Page 298 and 299:
Javascript JavaScript Math atan() M
- Page 300 and 301:
Javascript var value = Math.atan2(+
- Page 302 and 303:
Javascript Example Try the followin
- Page 304 and 305:
Javascript Output First Test Value
- Page 306 and 307:
Javascript var value = Math.log(10
- Page 308 and 309:
Javascript min ( ) This method retu
- Page 310 and 311:
Javascript var value = Math.pow(7,
- Page 312 and 313:
Javascript Return Value Returns the
- Page 314 and 315:
Javascript Output First Test Val
- Page 316 and 317:
Javascript Example Try the followin
- Page 318 and 319:
27. REGEXP Javascript A regular exp
- Page 320 and 321:
Javascript Examples Following examp
- Page 322 and 323:
Javascript m g Specifies that if th
- Page 324 and 325:
Javascript Try the following exampl
- Page 326 and 327:
Javascript Test1 - ignoreCase prope
- Page 328 and 329:
Javascript if ( re.multiline ){ doc
- Page 330 and 331:
Javascript exec ( ) The exec method
- Page 332 and 333:
Javascript document.write("Test 2 -
- Page 334 and 335:
Javascript document.write("Test 1 -
- Page 336 and 337:
Javascript There are several DOMs i
- Page 338 and 339:
Javascript forms[ ] 9 An array of F
- Page 340 and 341:
Javascript Ex: document.close( ) op
- Page 342 and 343:
Javascript This is main title Click
- Page 344 and 345:
Javascript createElement( tagName)
- Page 346 and 347:
Javascript NOTE: This example r
- Page 348 and 349:
Javascript Specifies the loading st
- Page 350 and 351:
Javascript NOTE: This example
- Page 352 and 353:
Javascript Part 3: JavaScript Advan
- Page 354 and 355:
Javascript Logical Errors Logic err
- Page 356 and 357:
Javascript Now let us try to catch
- Page 358 and 359:
Javascript Output Click the followi
- Page 360 and 361:
Javascript Click the following to s
- Page 362 and 363:
30. FORM VALIDATION Javascript Form
- Page 364 and 365:
Javascript Basic Form Validation Fi
- Page 366 and 367:
Javascript var emailID = document.m
- Page 368 and 369:
Javascript Manual Animation So let'
- Page 370 and 371:
Javascript } function moveRight(){
- Page 372 and 373:
Javascript It is not possible to s
- Page 374 and 375:
Javascript Output Checking for Plug
- Page 376 and 377:
Javascript //--> If you
- Page 378 and 379:
Javascript Error Messages in Firefo
- Page 380 and 381:
Javascript Use a JavaScript Debugge
- Page 382 and 383:
34. IMAGE MAP Javascript You can us
- Page 384 and 385:
Javascript Output You can feel the
- Page 386 and 387:
Javascript 6 plugins[] This propert
- Page 388:
Javascript document.write(" Browser