Los Sistemas Interactivos Tema 2 - Departamento de Lenguajes y ...
Los Sistemas Interactivos Tema 2 - Departamento de Lenguajes y ...
Los Sistemas Interactivos Tema 2 - Departamento de Lenguajes y ...
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
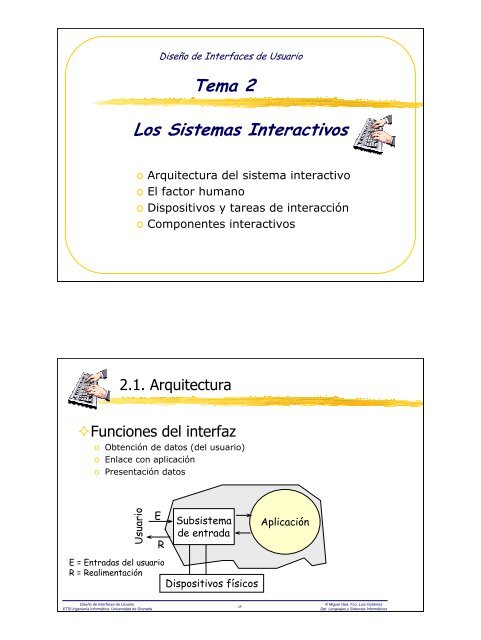
Diseño <strong>de</strong> Interfaces <strong>de</strong> Usuario<strong>Tema</strong> 2<strong>Los</strong> <strong>Sistemas</strong> <strong>Interactivos</strong>o Arquitectura <strong>de</strong>l sistema interactivoo El factor humanoo Dispositivos y tareas <strong>de</strong> interaccióno Componentes interactivos2.1. ArquitecturaFunciones <strong>de</strong>l interfazo Obtención <strong>de</strong> datos (<strong>de</strong>l usuario)o Enlace con aplicacióno Presentación datosUsuarioERSubsistema<strong>de</strong> entradaAplicaciónE = Entradas <strong>de</strong>l usuarioR = RealimentaciónDispositivos físicosDiseño <strong>de</strong> Interfaces <strong>de</strong> UsuarioETSI Ingeniería Informática. Universidad <strong>de</strong> Granada-2-© Miguel Gea, Fco. Luis GutiérrezDpt. <strong>Lenguajes</strong> y <strong>Sistemas</strong> Informáticos
2.1. ArquitecturaMo<strong>de</strong>lo Seeheimo Separación <strong>de</strong> por capas (1985)UsuarioLéxico Sintáctico SemánticoCapaCapaCapaPresentaciónDiálogoAplicaciónAplicaciónDiseño <strong>de</strong> Interfaces <strong>de</strong> UsuarioETSI Ingeniería Informática. Universidad <strong>de</strong> Granada© Miguel Gea, Fco. Luis GutiérrezDpt. <strong>Lenguajes</strong> y <strong>Sistemas</strong> Informáticos2.1. ArquitecturaMo<strong>de</strong>lo MVCo Smaltalk (DOO)o I<strong>de</strong>ntifica relaciones entre elementosVistaMo<strong>de</strong>loControladorDiseño <strong>de</strong> Interfaces <strong>de</strong> UsuarioETSI Ingeniería Informática. Universidad <strong>de</strong> Granada-3--4-© Miguel Gea, Fco. Luis GutiérrezDpt. <strong>Lenguajes</strong> y <strong>Sistemas</strong> Informáticos
2.2. El Factor HumanoImportanciao Aplicaciones <strong>de</strong> alto riesgoo Satisfacción <strong>de</strong>l usuarioo Rendimientoo Adaptación a las habilida<strong>de</strong>s humanas• Físicas• Cognitivas• Personalidad• CulturalesDiseño <strong>de</strong> Interfaces <strong>de</strong> UsuarioETSI Ingeniería Informática. Universidad <strong>de</strong> Granada© Miguel Gea, Fco. Luis GutiérrezDpt. <strong>Lenguajes</strong> y <strong>Sistemas</strong> Informáticos2.2. El Factor HumanoMo<strong>de</strong>lo Procesador Humanoo Mo<strong>de</strong>lo <strong>de</strong> rendimientoDispositivosSalidaComputadoraDispositivosEntradaSensoresEfectoresAlmacenamientosensorial (SM)recordatorio rendimientoatenciónSTMelaboraciónrecuperaciónLTMDiseño <strong>de</strong> Interfaces <strong>de</strong> UsuarioETSI Ingeniería Informática. Universidad <strong>de</strong> Granada-5--6-© Miguel Gea, Fco. Luis GutiérrezDpt. <strong>Lenguajes</strong> y <strong>Sistemas</strong> Informáticos
2.2. El Factor Humano<strong>Los</strong> sentidoso Canales <strong>de</strong> entrada <strong>de</strong> información (concurrentes)o Visual: Percepción e interpretacióno Acústico: reforzamientoDiseño <strong>de</strong> Interfaces <strong>de</strong> UsuarioETSI Ingeniería Informática. Universidad <strong>de</strong> Granada© Miguel Gea, Fco. Luis GutiérrezDpt. <strong>Lenguajes</strong> y <strong>Sistemas</strong> Informáticos2.2. El Factor HumanoMemoria <strong>de</strong> trabajoo “Conjunto <strong>de</strong> símbolos activos en un instante <strong>de</strong>terminados alos que estamos prestando atención, y que por tantopo<strong>de</strong>mos manipular mediante control voluntario”• Acceso rápido (70ms)• Rápida <strong>de</strong>caída (200ms)• Baja capacidad (7 ± 2 ítems)o “Un éxito en la atención provoca una huella entre el ítem y elmodo <strong>de</strong> acceso al mismo (chunk)”. Proceso afectado por:• Recentitud• Relaciones semánticas (asociaciones• Interferencias (errores <strong>de</strong> terminación)• Datos disponiblesDiseño <strong>de</strong> Interfaces <strong>de</strong> UsuarioETSI Ingeniería Informática. Universidad <strong>de</strong> Granada-7--8-© Miguel Gea, Fco. Luis GutiérrezDpt. <strong>Lenguajes</strong> y <strong>Sistemas</strong> Informáticos
2.2. El Factor HumanoMemoria <strong>de</strong> largo plazoo “Es don<strong>de</strong> resi<strong>de</strong> nuestro conocimiento”• Gran capacidad (casi ilimitada)• Acceso más lento (0.1 s)• Las pérdidas ocurren más lentamenteo Procesos relacionados• Memorización• Olvido• Recuperacióno Tipos• Memoria episódica• Memoria semánticaDiseño <strong>de</strong> Interfaces <strong>de</strong> UsuarioETSI Ingeniería Informática. Universidad <strong>de</strong> Granada© Miguel Gea, Fco. Luis GutiérrezDpt. <strong>Lenguajes</strong> y <strong>Sistemas</strong> Informáticos2.2. El Factor HumanoRazonamiento Humanoo Proceso <strong>de</strong> manipulación <strong>de</strong> la informacióno Deductivoo Inductivoo AbductivoDiseño <strong>de</strong> Interfaces <strong>de</strong> UsuarioETSI Ingeniería Informática. Universidad <strong>de</strong> Granada-9--10-© Miguel Gea, Fco. Luis GutiérrezDpt. <strong>Lenguajes</strong> y <strong>Sistemas</strong> Informáticos
2.2. El Factor HumanoErroreso Interferencias• Conocimientos previos• Por prioridad• Conducta estereotipoo Fallos <strong>de</strong> percepción• Estrés• ...Diseño <strong>de</strong> Interfaces <strong>de</strong> UsuarioETSI Ingeniería Informática. Universidad <strong>de</strong> Granada© Miguel Gea, Fco. Luis GutiérrezDpt. <strong>Lenguajes</strong> y <strong>Sistemas</strong> Informáticos2.3. DispositivosEstudioo Diversidad dispositivoso Características• Ergonómicas• Absolutos/relativos• Directos/indirectos• Continuos/discretos• Limitados/no limitados• Realización <strong>de</strong> tareas básicas elementales (disp. Lógicos)• Posicionamiento• Selección• Valor• Texto• ArrastreDiseño <strong>de</strong> Interfaces <strong>de</strong> UsuarioETSI Ingeniería Informática. Universidad <strong>de</strong> Granada-11--12-© Miguel Gea, Fco. Luis GutiérrezDpt. <strong>Lenguajes</strong> y <strong>Sistemas</strong> Informáticos
2.3. DispositivosTareas básicaso Posicionamiento• Sistema <strong>de</strong> coor<strong>de</strong>nadas (2D, 3D, pantalla..)• Resolución• Restricciones (modular/direccional)• Realimentación (espacial/numéricao Selección• Tamaño <strong>de</strong>l conjunto (fijo/variable)• Modos (i<strong>de</strong>ntificación/ apuntando)Diseño <strong>de</strong> Interfaces <strong>de</strong> UsuarioETSI Ingeniería Informática. Universidad <strong>de</strong> Granada© Miguel Gea, Fco. Luis GutiérrezDpt. <strong>Lenguajes</strong> y <strong>Sistemas</strong> Informáticos2.3. DispositivosTareas básicaso Texto• Tamaño (extensión)• Codificacióno Valor• Rango• Continuo/discretoo Arrastre• Acciones complejas y dinámicasDiseño <strong>de</strong> Interfaces <strong>de</strong> UsuarioETSI Ingeniería Informática. Universidad <strong>de</strong> Granada-13--14-© Miguel Gea, Fco. Luis GutiérrezDpt. <strong>Lenguajes</strong> y <strong>Sistemas</strong> Informáticos
2.4. Componentes interactivosElementoso Contenedores• Ventanas• Almacén datos• Contenedores (organización)o Componentes (widgets)• Botones• Texto• Deslizadores• ...Diseño <strong>de</strong> Interfaces <strong>de</strong> UsuarioETSI Ingeniería Informática. Universidad <strong>de</strong> Granada-15-© Miguel Gea, Fco. Luis GutiérrezDpt. <strong>Lenguajes</strong> y <strong>Sistemas</strong> Informáticos