CREANDO PROTOTIPO Y MAQUETA WEB EN PHOTOSHOP
Planifica y prepara prototipos y maquetas web
Planifica y prepara prototipos y maquetas web
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
1<br />
PLANEANDO EL PROYECTO<br />
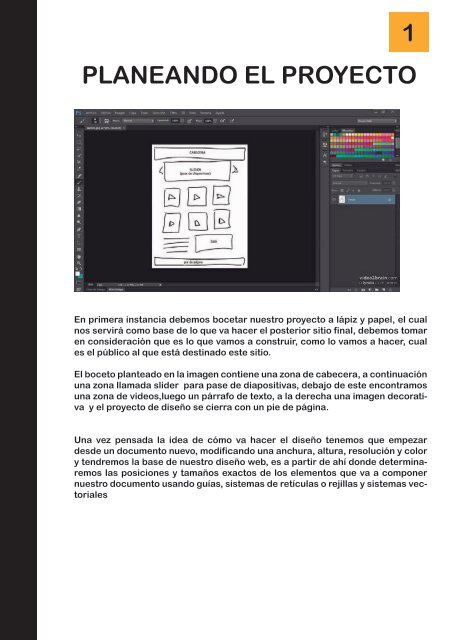
En primera instancia debemos bocetar nuestro proyecto a lápiz y papel, el cual<br />
nos servirá como base de lo que va hacer el posterior sitio final, debemos tomar<br />
en consideración que es lo que vamos a construir, como lo vamos a hacer, cual<br />
es el público al que está destinado este sitio.<br />
El boceto planteado en la imagen contiene una zona de cabecera, a continuación<br />
una zona llamada slider para pase de diapositivas, debajo de este encontramos<br />
una zona de videos,luego un párrafo de texto, a la derecha una imagen decorativa<br />
y el proyecto de diseño se cierra con un pie de página.<br />
Una vez pensada la idea de cómo va hacer el diseño tenemos que empezar<br />
desde un documento nuevo, modificando una anchura, altura, resolución y color<br />
y tendremos la base de nuestro diseño web, es a partir de ahí donde determinaremos<br />
las posiciones y tamaños exactos de los elementos que va a componer<br />
nuestro documento usando guías, sistemas de retículas o rejillas y sistemas vectoriales