CREANDO PROTOTIPO Y MAQUETA WEB EN PHOTOSHOP
Planifica y prepara prototipos y maquetas web
Planifica y prepara prototipos y maquetas web
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
EMPEZANDO POR EL<br />
<strong>PROTOTIPO</strong><br />
DE NUESTRA <strong>MAQUETA</strong> <strong>WEB</strong><br />
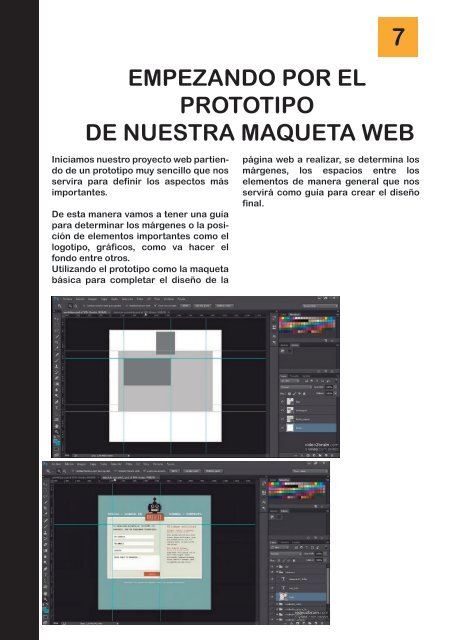
Iniciamos nuestro proyecto web partiendo<br />
de un prototipo muy sencillo que nos<br />
servira para definir los aspectos más<br />
importantes.<br />
De esta manera vamos a tener una guía<br />
para determinar los márgenes o la posición<br />
de elementos importantes como el<br />
logotipo, gráficos, como va hacer el<br />
fondo entre otros.<br />
Utilizando el prototipo como la maqueta<br />
básica para completar el diseño de la<br />
7<br />
página web a realizar, se determina los<br />
márgenes, los espacios entre los<br />
elementos de manera general que nos<br />
servirá como guía para crear el diseño<br />
final.