CREANDO PROTOTIPO Y MAQUETA WEB EN PHOTOSHOP
Planifica y prepara prototipos y maquetas web
Planifica y prepara prototipos y maquetas web
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
4<br />
DESARROLLANDO UNA ES-<br />
TRUCTURA CON FORMAS DE<br />
CAPA<br />
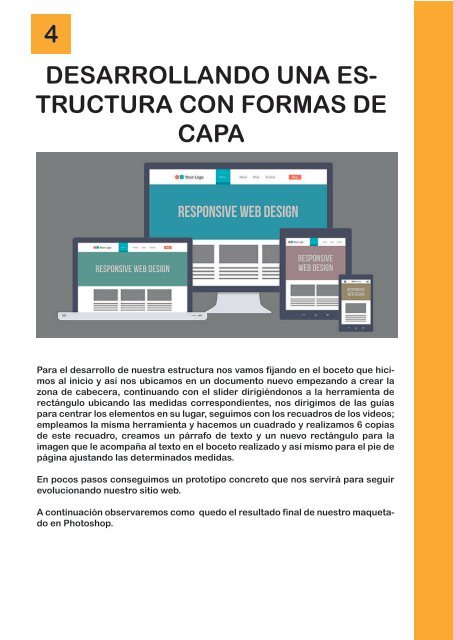
Para el desarrollo de nuestra estructura nos vamos fijando en el boceto que hicimos<br />
al inicio y así nos ubicamos en un documento nuevo empezando a crear la<br />
zona de cabecera, continuando con el slider dirigiéndonos a la herramienta de<br />
rectángulo ubicando las medidas correspondientes, nos dirigimos de las guías<br />
para centrar los elementos en su lugar, seguimos con los recuadros de los videos;<br />
empleamos la misma herramienta y hacemos un cuadrado y realizamos 6 copias<br />
de este recuadro, creamos un párrafo de texto y un nuevo rectángulo para la<br />
imagen que le acompaña al texto en el boceto realizado y así mismo para el pie de<br />
página ajustando las determinados medidas.<br />
En pocos pasos conseguimos un prototipo concreto que nos servirá para seguir<br />
evolucionando nuestro sitio web.<br />
A continuación observaremos como quedo el resultado final de nuestro maquetado<br />
en Photoshop.