Webszerkesztés és HTML programozás - inter-studium.hu
Webszerkesztés és HTML programozás - inter-studium.hu
Webszerkesztés és HTML programozás - inter-studium.hu
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Vinnai Zoltán: <strong>HTML</strong><br />
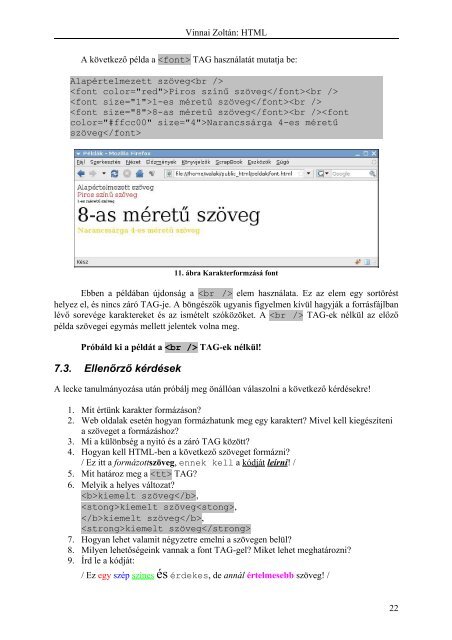
A következő példa a TAG használatát mutatja be:<br />
Alapértelmezett szöveg<br />
Piros színű szöveg<br />
1-es méretű szöveg<br />
8-as méretű szövegNarancssárga 4-es méretű<br />
szöveg<br />
11. ábra Karakterformzásá font<br />
Ebben a példában újdonság a elem használata. Ez az elem egy sortörést<br />
helyez el, és nincs záró TAG-je. A böngészők ugyanis figyelmen kívül hagyják a forrásfájlban<br />
lévő sorevége karaktereket és az ismételt szóközöket. A TAG-ek nélkül az előző<br />
példa szövegei egymás mellett jelentek volna meg.<br />
Próbáld ki a példát a TAG-ek nélkül!<br />
7.3. Ellenőrző kérdések<br />
A lecke tanulmányozása után próbálj meg önállóan válaszolni a következő kérdésekre!<br />
1. Mit értünk karakter formázáson?<br />
2. Web oldalak esetén hogyan formázhatunk meg egy karaktert? Mivel kell kiegészíteni<br />
a szöveget a formázáshoz?<br />
3. Mi a különbség a nyitó és a záró TAG között?<br />
4. Hogyan kell <strong>HTML</strong>-ben a következő szöveget formázni?<br />
/ Ez itt a formázottszöveg, ennek kell a kódját leírni! /<br />
5. Mit határoz meg a TAG?<br />
6. Melyik a helyes változat?<br />
kiemelt szöveg,<br />
kiemelt szöveg,<br />
kiemelt szöveg,<br />
kiemelt szöveg<br />
7. Hogyan lehet valamit négyzetre emelni a szövegen belül?<br />
8. Milyen lehetőségeink vannak a font TAG-gel? Miket lehet meghatározni?<br />
9. Írd le a kódját:<br />
/ Ez egy szép színes és érdekes, de annál értelmesebb szöveg! /<br />
22