Webszerkesztés és HTML programozás - inter-studium.hu
Webszerkesztés és HTML programozás - inter-studium.hu
Webszerkesztés és HTML programozás - inter-studium.hu
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Vinnai Zoltán: <strong>HTML</strong><br />
• A <strong>hu</strong>.wikipedia.org a célgép tartományneve. Ez elé két perjel (//) írandó.<br />
• A 80 a célgép azon hálózati portszáma, amin kérésünket várja; ez elé<br />
kettőspont (:) írandó. Ezt a részt gyakran teljesen elhagyhatjuk, például<br />
esetünkben a http protokoll alapértelmezett portszáma a 80.<br />
• A /wiki a kért elérési út a célgépen. Ez a rész mindig a perjellel (/) kezdődik.<br />
A legtöbb böngésző nem is igényli, hogy a „http://” részt begépeljük egy weblap<br />
eléréséhez, hiszen az esetek döntő többségében úgyis ezt használjuk. Egyszerűen<br />
begépelhetjük a lap címét, például: „<strong>hu</strong>.wikipedia.org/wiki/Bit”. A főlap megtekintéséhez<br />
általában elég a tartomány nevét beírni, például „<strong>hu</strong>.wikipedia.org”.<br />
A webcímek egyéb részeket is tartalmazhatnak, http esetében például az elérési út<br />
után, egy kérdőjel (?) mögé helyezve keresési kérdés szerepelhet, ami egy get metódusú<br />
<strong>HTML</strong> űrlapból származik. Az elérési út után, attól egy kettős kereszttel (#) elválasztva<br />
szerepelhet a hiperszöveg egy részére hivatkozó azonosító. Ez az azonosító nem része a<br />
webcímnek, de gyakran szerepel vele kapcsolatban.” 3<br />
2.2. Weboldalak megjelenítési folyamata<br />
2.2.1. Statikus oldalak<br />
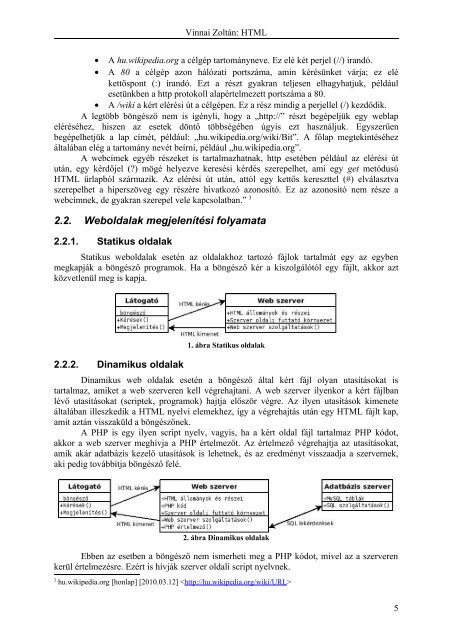
Statikus weboldalak esetén az oldalakhoz tartozó fájlok tartalmát egy az egyben<br />
megkapják a böngésző programok. Ha a böngésző kér a kiszolgálótól egy fájlt, akkor azt<br />
közvetlenül meg is kapja.<br />
2.2.2. Dinamikus oldalak<br />
1. ábra Statikus oldalak<br />
Dinamikus web oldalak esetén a böngésző által kért fájl olyan utasításokat is<br />
tartalmaz, amiket a web szerveren kell végrehajtani. A web szerver ilyenkor a kért fájlban<br />
lévő utasításokat (scriptek, programok) hajtja először végre. Az ilyen utasítások kimenete<br />
általában illeszkedik a <strong>HTML</strong> nyelvi elemekhez, így a végrehajtás után egy <strong>HTML</strong> fájlt kap,<br />
amit aztán visszaküld a böngészőnek.<br />
A PHP is egy ilyen script nyelv, vagyis, ha a kért oldal fájl tartalmaz PHP kódot,<br />
akkor a web szerver meghívja a PHP értelmezőt. Az értelmező végrehajtja az utasításokat,<br />
amik akár adatbázis kezelő utasítások is lehetnek, és az eredményt visszaadja a szervernek,<br />
aki pedig továbbítja böngésző felé.<br />
2. ábra Dinamikus oldalak<br />
Ebben az esetben a böngésző nem ismerheti meg a PHP kódot, mivel az a szerveren<br />
kerül értelmezésre. Ezért is hívják szerver oldali script nyelvnek.<br />
3<br />
<strong>hu</strong>.wikipedia.org [honlap] [2010.03.12] <br />
5