Webszerkesztés és HTML programozás - inter-studium.hu
Webszerkesztés és HTML programozás - inter-studium.hu
Webszerkesztés és HTML programozás - inter-studium.hu
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Vinnai Zoltán: <strong>HTML</strong><br />
18. Speciális karakterek<br />
18.1. Alapok<br />
A <strong>HTML</strong>-ben a és & jelek speciálisak. Ezek adják meg <strong>HTML</strong> tagek elejét és<br />
végét, így a dokumentumon belül nem a kisebb, nagyobb és az és jeleket jelentik.<br />
Az egyik legegyszerűbb hiba, amit egy webfejlesztő véthet, hogy az és jelet<br />
felhasználja a dokumentumban, így valami váratlan történik. Ha például azt írja, hogy „az<br />
angolszász jelölésben a tömeg stones£s”, akkor egyes böngészőkben ez úgy végződhet,<br />
hogy „…stones£s”.<br />
Ez azért van, mert a „£s;” szövegrész valójában egy <strong>HTML</strong> karakter<br />
referencia. A karakter referencia egy módszer az olyan karakterek beillesztésére a<br />
dokumentumokba, amelyeket egyébként csak nehezen vagy sehogyan sem írhatunk be a<br />
billentyűzetet használva, vagy a dokumentum kódkészletében nem szerepel.<br />
Az és jel (&) vezet be egy ilyen referenciát, és a pontosvessző (;) zárja le. Ennek<br />
ellenére sok kliens eszköz elég megbocsátó a <strong>HTML</strong> hibák iránt, és nem veszi figyelembe,<br />
hogy nincs lezáró pontosvessző, így a „£” kifejezést is karakter referenciaként<br />
értelmezi.<br />
A referenciák lehetnek számok (numerikus referenciák), vagy rövid szavak (egyedi<br />
referenciák) is. Vannak olyan karakterek, amelyekre mindkét módon lehet hivatkozni, és<br />
vannak olyanok is, amelyekre csak numerikusan.<br />
Ha egy és jelet akarunk beírni a dokumentumba, akkor az „&” karakter<br />
referenciát, vagy a „&” numerikus referenciát kell használnunk. A karakter referenciák<br />
listája többek között az evolt.org oldalán is megtalálható.<br />
Kódokat használva, a fájl karakterkódolásától és kódlap beállításától függetlenül,<br />
mindig a kívánt karakterkép fog megjelenni!<br />
18.2. Ékezetes betűk kódjai<br />
Amennyiben ékezetes karaktereket szeretnénk megjeleníteni az oldalon, akkor azt<br />
<strong>HTML</strong> kódokkal is megtehetjük, néhány kompromisszummal (az ő helyett <strong>hu</strong>llámos õ, az ű<br />
helyett kalapos û karakter jelenik meg. A karaktereket meghatározhatjuk számokkal<br />
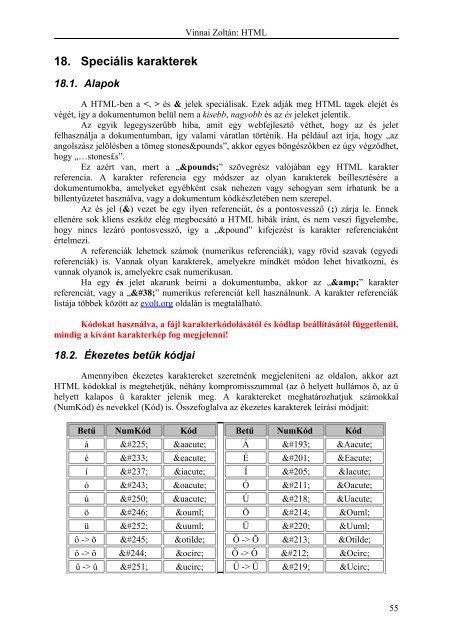
(NumKód) és nevekkel (Kód) is. Összefoglalva az ékezetes karakterek leírási módjait:<br />
Betű NumKód Kód Betű NumKód Kód<br />
á á á Á Á Á<br />
é é é É É É<br />
í í í Í Í Í<br />
ó ó ó Ó Ó Ó<br />
ú ú ú Ú Ú Ú<br />
ö ö ö Ö Ö Ö<br />
ü ü ü Ü Ü Ü<br />
ő -> õ õ õ Ő -> Õ Õ Õ<br />
ő -> ô ô ô Ő -> Ô Ô Ô<br />
ű -> û û û Ű -> Û Û Û<br />
55