Animasi 2D(1)_2
Sarana Pendidikan Teknologi Aceh 2016-2020
Sarana Pendidikan Teknologi Aceh 2016-2020
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
[TEKNIK ANIMASI 2 DIMENSI]<br />
Langkah-langkah berikut menunjukkan Banner web animasi berukuran<br />
sederhana dengan menggunakan beberapa grafis dasar, beberapa teks dan<br />
logo.<br />
Langkah 1, membuat dokumen baru<br />
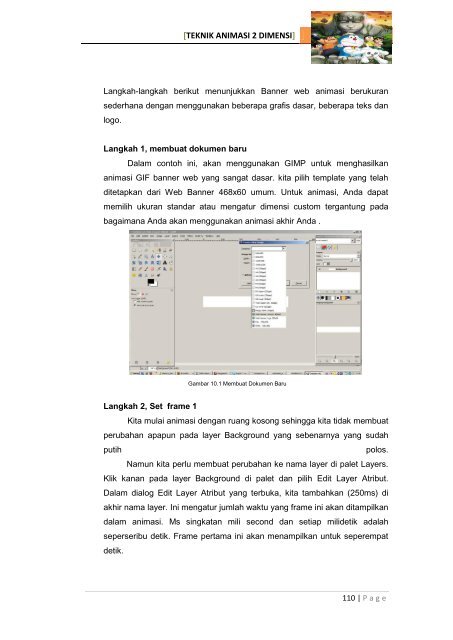
Dalam contoh ini, akan menggunakan GIMP untuk menghasilkan<br />
animasi GIF banner web yang sangat dasar. kita pilih template yang telah<br />
ditetapkan dari Web Banner 468x60 umum. Untuk animasi, Anda dapat<br />
memilih ukuran standar atau mengatur dimensi custom tergantung pada<br />
bagaimana Anda akan menggunakan animasi akhir Anda .<br />
Gambar 10.1 Membuat Dokumen Baru<br />
Langkah 2, Set frame 1<br />
Kita mulai animasi dengan ruang kosong sehingga kita tidak membuat<br />
perubahan apapun pada layer Background yang sebenarnya yang sudah<br />
putih<br />
polos.<br />
Namun kita perlu membuat perubahan ke nama layer di palet Layers.<br />
Klik kanan pada layer Background di palet dan pilih Edit Layer Atribut.<br />
Dalam dialog Edit Layer Atribut yang terbuka, kita tambahkan (250ms) di<br />
akhir nama layer. Ini mengatur jumlah waktu yang frame ini akan ditampilkan<br />
dalam animasi. Ms singkatan mili second dan setiap milidetik adalah<br />
seperseribu detik. Frame pertama ini akan menampilkan untuk seperempat<br />
detik.<br />
110 | P a g e