ZK Developer's Guide
ZK Developer's Guide
ZK Developer's Guide
- TAGS
- guide
- iknow.seforge.org
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Is it on the Desktop or<br />
on the Web?<br />
In the last two chapters, we implemented the basic functionality of an online media<br />
library. There we started with a simple page (index.zul), which we extended<br />
with some additional features. Now in this chapter, we run the last cycle of our<br />
implementation. The goal of the chapter is to have an application that will give the<br />
user a feeling of a desktop application.<br />
Adding Drag-and-Drop<br />
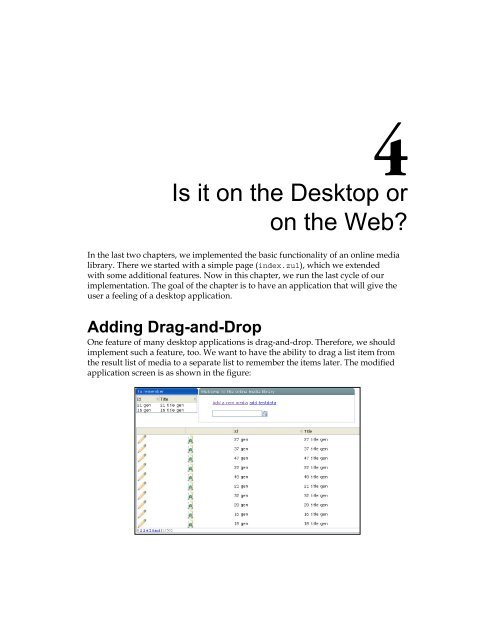
One feature of many desktop applications is drag-and-drop. Therefore, we should<br />
implement such a feature, too. We want to have the ability to drag a list item from<br />
the result list of media to a separate list to remember the items later. The modified<br />
application screen is as shown in the figure: