Cadernos de Informática - Portal do Professor
Cadernos de Informática - Portal do Professor
Cadernos de Informática - Portal do Professor
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
MODULO 1: INTRODUÇÃO AO WEBDESIGN<br />
1.1 - INTRODUÇÃO AO HTML<br />
1.2 - VAMOS TENTAR?<br />
O que é um arquivo HTML?<br />
CURSO DE INTRODUÇÃO AO WEBSITE<br />
Secretaria <strong>de</strong> Esta<strong>do</strong> <strong>de</strong> Educação MG<br />
HTML significa Hyper Text Markup Language (Linguagem <strong>de</strong> marcação <strong>de</strong> texto).<br />
Um arquivo HTML é um arquivo texto conten<strong>do</strong> pequenas marcações que serão interpretadas<br />
por um browser (como o mozilla firefox por exemplo). Estas marcações são chamadas<br />
<strong>de</strong> TAGs (ou etiquetas). As tags mostram ao browser como exibir a página.<br />
Um arquivo HTML <strong>de</strong>ve ter a extensão htm ou html e po<strong>de</strong> ser cria<strong>do</strong> usan<strong>do</strong> um editor<br />
<strong>de</strong> texto comum.<br />
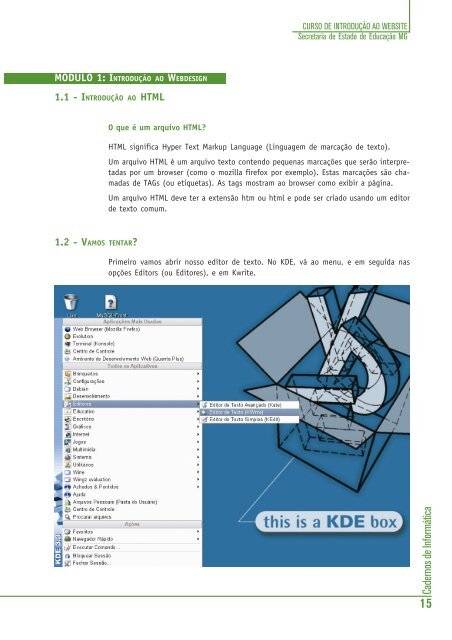
Primeiro vamos abrir nosso editor <strong>de</strong> texto. No KDE, vá ao menu, e em seguida nas<br />
opções Editors (ou Editores), e em Kwrite.<br />
<strong>Ca<strong>de</strong>rnos</strong> <strong>de</strong> <strong>Informática</strong><br />
15