Cadernos de Informática - Portal do Professor
Cadernos de Informática - Portal do Professor
Cadernos de Informática - Portal do Professor
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
<strong>Ca<strong>de</strong>rnos</strong> <strong>de</strong> <strong>Informática</strong><br />
90<br />
CURSO DE INTRODUÇÃO AO WEBSITE<br />
Secretaria <strong>de</strong> Esta<strong>do</strong> <strong>de</strong> Educação MG<br />
nas se a função está em um arquivo “.js” externo).<br />
Funções são <strong>de</strong>finidas no inicio da página, na seção .<br />
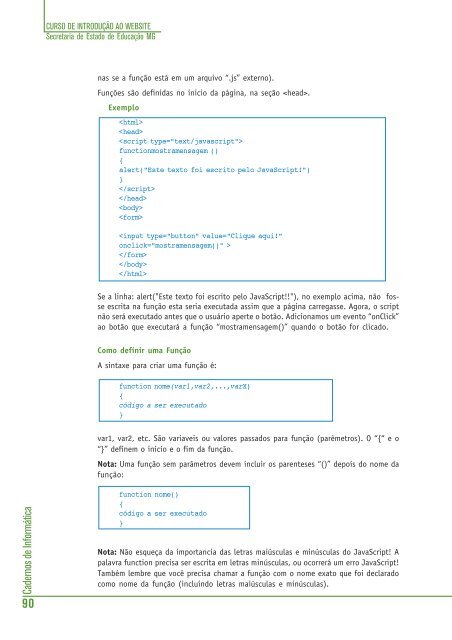
Exemplo<br />
<br />
<br />
<br />
functionmostramensagem ()<br />
{<br />
alert("Este texto foi escrito pelo JavaScript!")<br />
}<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
Se a linha: alert("Este texto foi escrito pelo JavaScript!!"), no exemplo acima, não fosse<br />
escrita na função esta seria executada assim que a página carregasse. Agora, o script<br />
não será executa<strong>do</strong> antes que o usuário aperte o botão. Adicionamos um evento “onClick”<br />
ao botão que executará a função “mostramensagem()” quan<strong>do</strong> o botão for clica<strong>do</strong>.<br />
Como <strong>de</strong>finir uma Função<br />
A sintaxe para criar uma função é:<br />
function nome(var1,var2,...,varX)<br />
{<br />
código a ser executa<strong>do</strong><br />
}<br />
var1, var2, etc. São variaveis ou valores passa<strong>do</strong>s para função (parêmetros). O “{“ e o<br />
“}” <strong>de</strong>finem o inicio e o fim da função.<br />
Nota: Uma função sem parâmetros <strong>de</strong>vem incluir os parenteses “()” <strong>de</strong>pois <strong>do</strong> nome da<br />
função:<br />
function nome()<br />
{<br />
código a ser executa<strong>do</strong><br />
}<br />
Nota: Não esqueça da importancia das letras maiúsculas e minúsculas <strong>do</strong> JavaScript! A<br />
palavra function precisa ser escrita em letras minúsculas, ou ocorrerá um erro JavaScript!<br />
Também lembre que você precisa chamar a função com o nome exato que foi <strong>de</strong>clara<strong>do</strong><br />
como nome da função (incluin<strong>do</strong> letras maiúsculas e minúsculas).