Cadernos de Informática - Portal do Professor
Cadernos de Informática - Portal do Professor
Cadernos de Informática - Portal do Professor
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
MODULO 4: FRAMES<br />
4.1 - FRAMES HTML<br />
CURSO DE INTRODUÇÃO AO WEBSITE<br />
Secretaria <strong>de</strong> Esta<strong>do</strong> <strong>de</strong> Educação MG<br />
A palavra “frame”, significa moldura e é exatamente o que criamos com a utilização<br />
<strong>de</strong>ste recurso. Dividimos a página em diversas molduras e cada uma <strong>de</strong>stas molduras<br />
abre uma página html diferente, como se fosse uma outra janela <strong>do</strong> browser.<br />
Exemplos<br />
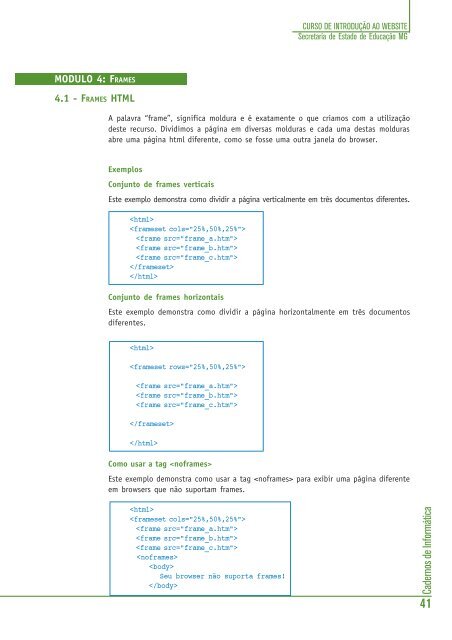
Conjunto <strong>de</strong> frames verticais<br />
Este exemplo <strong>de</strong>monstra como dividir a página verticalmente em três <strong>do</strong>cumentos diferentes.<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
Conjunto <strong>de</strong> frames horizontais<br />
Este exemplo <strong>de</strong>monstra como dividir a página horizontalmente em três <strong>do</strong>cumentos<br />
diferentes.<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
Como usar a tag <br />
Este exemplo <strong>de</strong>monstra como usar a tag para exibir uma página diferente<br />
em browsers que não suportam frames.<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
Seu browser não suporta frames!<br />
<br />
<strong>Ca<strong>de</strong>rnos</strong> <strong>de</strong> <strong>Informática</strong><br />
41