Strategi og procesforløb ved etablering af ny hjemmeside til ...
Strategi og procesforløb ved etablering af ny hjemmeside til ...
Strategi og procesforløb ved etablering af ny hjemmeside til ...
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
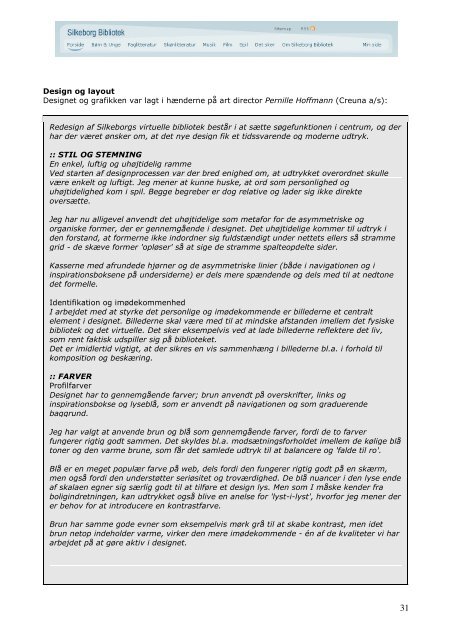
Design <strong>og</strong> layout<br />
Designet <strong>og</strong> gr<strong>af</strong>ikken var lagt i hænderne på art director Pernille Hoffmann (Creuna a/s):<br />
Redesign <strong>af</strong> Silkeborgs virtuelle bibliotek består i at sætte søgefunktionen i centrum, <strong>og</strong> der<br />
har der været ønsker om, at det <strong>ny</strong>e design fik et tidssvarende <strong>og</strong> moderne udtryk.<br />
:: STIL OG STEMNING<br />
En enkel, luftig <strong>og</strong> uhøjtidelig ramme<br />
Ved starten <strong>af</strong> designprocessen var der bred enighed om, at udtrykket overordnet skulle<br />
være enkelt <strong>og</strong> luftigt. Jeg mener at kunne huske, at ord som personlighed <strong>og</strong><br />
uhøjtidelighed kom i spil. Begge begreber er d<strong>og</strong> relative <strong>og</strong> lader sig ikke direkte<br />
oversætte.<br />
Jeg har nu alligevel anvendt det uhøjtidelige som met<strong>af</strong>or for de asymmetriske <strong>og</strong><br />
organiske former, der er gennemgående i designet. Det uhøjtidelige kommer <strong>til</strong> udtryk i<br />
den forstand, at formerne ikke indordner sig fuldstændigt under nettets ellers så stramme<br />
grid - de skæve former 'opløser' så at sige de stramme spalteopdelte sider.<br />
Kasserne med <strong>af</strong>rundede hjørner <strong>og</strong> de asymmetriske linier (både i navigationen <strong>og</strong> i<br />
inspirationsboksene på undersiderne) er dels mere spændende <strong>og</strong> dels med <strong>til</strong> at nedtone<br />
det formelle.<br />
Identifikation <strong>og</strong> imødekommenhed<br />
I arbejdet med at styrke det personlige <strong>og</strong> imødekommende er billederne et centralt<br />
element i designet. Billederne skal være med <strong>til</strong> at mindske <strong>af</strong>standen imellem det fysiske<br />
bibliotek <strong>og</strong> det virtuelle. Det sker eksempelvis <strong>ved</strong> at lade billederne reflektere det liv,<br />
som rent faktisk udspiller sig på biblioteket.<br />
Det er imidlertid vigtigt, at der sikres en vis sammenhæng i billederne bl.a. i forhold <strong>til</strong><br />
komposition <strong>og</strong> beskæring.<br />
:: FARVER<br />
Profilfarver<br />
Designet har to gennemgående farver; brun anvendt på overskrifter, links <strong>og</strong><br />
inspirationsbokse <strong>og</strong> lyseblå, som er anvendt på navigationen <strong>og</strong> som graduerende<br />
baggrund.<br />
Jeg har valgt at anvende brun <strong>og</strong> blå som gennemgående farver, fordi de to farver<br />
fungerer rigtig godt sammen. Det skyldes bl.a. modsætningsforholdet imellem de kølige blå<br />
toner <strong>og</strong> den varme brune, som får det samlede udtryk <strong>til</strong> at balancere <strong>og</strong> 'falde <strong>til</strong> ro'.<br />
Blå er en meget populær farve på web, dels fordi den fungerer rigtig godt på en skærm,<br />
men <strong>og</strong>så fordi den understøtter seriøsitet <strong>og</strong> troværdighed. De blå nuancer i den lyse ende<br />
<strong>af</strong> skalaen egner sig særlig godt <strong>til</strong> at <strong>til</strong>føre et design lys. Men som I måske kender fra<br />
boligindretningen, kan udtrykket <strong>og</strong>så blive en anelse for 'lyst-i-lyst', hvorfor jeg mener der<br />
er behov for at introducere en kontrastfarve.<br />
Brun har samme gode evner som eksempelvis mørk grå <strong>til</strong> at skabe kontrast, men idet<br />
brun netop indeholder varme, virker den mere imødekommende - én <strong>af</strong> de kvaliteter vi har<br />
arbejdet på at gøre aktiv i designet.<br />
31