- Seite 1 und 2: Bachelorarbeit Architekturkonzepte
- Seite 3 und 4: Erklärung der Eigenständigkeit Wi
- Seite 5 und 6: Inhaltsverzeichnis 1. Management Su
- Seite 7 und 8: Inhaltsverzeichnis 7 F. Technologie
- Seite 9 und 10: Kapitel 1 Management Summary 1.1. A
- Seite 11 und 12: 1.4. Ausblick 11 1.4. Ausblick Die
- Seite 13 und 14: 2.1. Architekturrichtlinien 13 2.1.
- Seite 15 und 16: 2.1. Architekturrichtlinien 15 Fron
- Seite 17 und 18: 2.1. Architekturrichtlinien 17 •
- Seite 19 und 20: 2.2. Produktentwicklung 19 2.2. Pro
- Seite 21 und 22: 2.3. Technologieevaluation 21 2.3.1
- Seite 23 und 24: 2.3. Technologieevaluation 23 Zum E
- Seite 25 und 26: 2.3. Technologieevaluation 25 Aufgr
- Seite 27 und 28: 2.3. Technologieevaluation 27 Eine
- Seite 29 und 30: 2.4. Proof of Concept 29 1 function
- Seite 31: 2.4. Proof of Concept 31 2.4.2. Pro
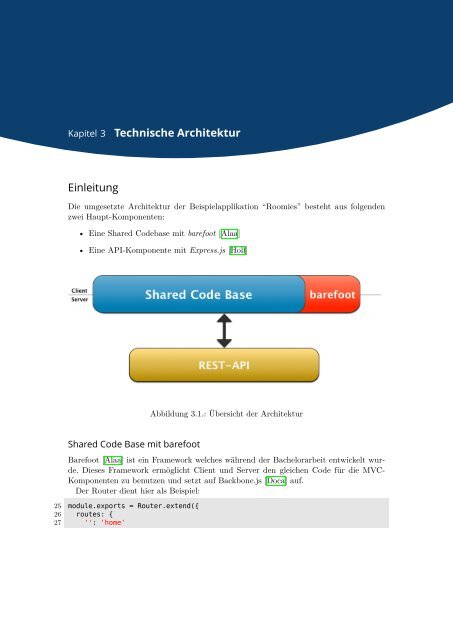
- Seite 35 und 36: 3. Technische Architektur 35 19 * S
- Seite 37 und 38: 3. Technische Architektur 37 Diagra
- Seite 39 und 40: 3.1. Domainmodel 39 • Spezifische
- Seite 41 und 42: 3.3. Software Layers 41 3.3. Softwa
- Seite 43 und 44: 3.3. Software Layers 43 MVC Framewo
- Seite 45 und 46: 3.4. Komponenten Diagramm 45 3.4. K
- Seite 47 und 48: 3.5. Implementations-Sicht 47 Es gi
- Seite 49 und 50: 3.5. Implementations-Sicht 49 3.5.3
- Seite 51 und 52: 3.5. Implementations-Sicht 51 3.5.4
- Seite 53 und 54: 3.5. Implementations-Sicht 53 206 ,
- Seite 55 und 56: Kapitel 4 Richtliniendemonstration
- Seite 57 und 58: 4.1. Übersicht 57 Richtlinie Nutze
- Seite 59 und 60: 4.2. RP1 REST 59 Das Beispiel im Qu
- Seite 61 und 62: 4.3. RP2 Application Logic 61 Welch
- Seite 63 und 64: 4.4. RP3 HTTP 63 Konkrete Umsetzung
- Seite 65 und 66: 4.4. RP3 HTTP 65 Quelltext 4.4 zeig
- Seite 67 und 68: 4.6. RP5 Non Browser 67 4.6. RP5 No
- Seite 69 und 70: 4.8. RP7 Auth 69 348 .success(funct
- Seite 71 und 72: 4.9. RP8 Cookies 71 Geplante Umsetz
- Seite 73 und 74: 4.11. RP10 Browser-Controls 73 Das
- Seite 75 und 76: 4.12. RP11 POSH 75 4.12. RP11 POSH
- Seite 77 und 78: 4.14. RP13 Progressive Enhancement
- Seite 79 und 80: 4.14. RP13 Progressive Enhancement
- Seite 81 und 82: 4.15. RP14 Unobtrusive JavaScript 8
- Seite 83 und 84:
4.15. RP14 Unobtrusive JavaScript 8
- Seite 85 und 86:
4.16. RP15 No Duplication 85 In ein
- Seite 87 und 88:
4.18. RP17 Static Assets 87 Konkret
- Seite 89 und 90:
4.18. RP17 Static Assets 89 Clients
- Seite 91 und 92:
4.20. TP3 Eat your own API dog food
- Seite 93 und 94:
4.21. TP4 Separate user identity, s
- Seite 95 und 96:
4.21. TP4 Separate user identity, s
- Seite 97 und 98:
4.22. TP7 Apply the Web instead of
- Seite 99 und 100:
4.22. TP7 Apply the Web instead of
- Seite 101 und 102:
4.23. TP8 Automate everything or yo
- Seite 103 und 104:
4.23. TP8 Automate everything or yo
- Seite 105 und 106:
5. Schlussfolgerung 105 war mit der
- Seite 107 und 108:
Kapitel 6 Persönliche Berichte 6.1
- Seite 109 und 110:
6.2. Alexandre Joly 109 konnte bere
- Seite 111 und 112:
6.3. Michael Weibel 111 Fazit Alles
- Seite 113 und 114:
Tabellenverzeichnis 113 4.11. Media
- Seite 115 und 116:
Quelltexte 115 3.2. Ausschnitt aus
- Seite 117 und 118:
Anhang B Glossar AJAX Benutzer Bewo
- Seite 119 und 120:
Glossar 119 Node.js NoSQL ORM Node.
- Seite 121 und 122:
Glossar 121 Websocket verwendet wer
- Seite 123 und 124:
C. Literatur 123 [AJWf] [AJWg] [AJW
- Seite 125 und 126:
C. Literatur 125 [Balb] [Balc] Bald
- Seite 127 und 128:
C. Literatur 127 [Fla] [Fora] [Forb
- Seite 129 und 130:
C. Literatur 129 [IBM] [IIC] [Inca]
- Seite 131 und 132:
C. Literatur 131 [Pilc] [Pol] [pro]
- Seite 133 und 134:
C. Literatur 133 [Wikn] Wikipedia.
- Seite 135 und 136:
Anhang E Installationsanleitung E.1
- Seite 137 und 138:
Anhang F Technologie Einführung De
- Seite 139 und 140:
Anhang G Produktentwicklung G.1. Wo
- Seite 141 und 142:
G.3. Mindmap 141 Logo & Logovariati
- Seite 143 und 144:
Anhang H Anforderungsanalyse Die Be
- Seite 145 und 146:
H.3. Use Cases 145 H.3. Use Cases D
- Seite 147 und 148:
H.3. Use Cases 147 H.3.4. UC3: WG b
- Seite 149 und 150:
H.3. Use Cases 149 H.3.10. UC9: WG
- Seite 151 und 152:
Anhang I Screenshot Tour Roomies Ab
- Seite 153 und 154:
I. Screenshot Tour Roomies 153 Abbi
- Seite 155 und 156:
Anhang J Projektplanung J.1. Iterat
- Seite 157 und 158:
J.2. Meilensteine 157 J.2. Meilenst
- Seite 159 und 160:
J.5. Tools 159 aus dem Projektteam
- Seite 161 und 162:
J.6. Qualitätsmanagement 161 Test
- Seite 163 und 164:
Anhang L Auswertung Zeitrapportieru
- Seite 165 und 166:
L.3. Zeitaufwand pro Aufgabenbereic
- Seite 167 und 168:
Anhang M Technologieevaluation Auf
- Seite 169 und 170:
Man lernt fürs Framework Viel Arch
- Seite 171 und 172:
N. Coding Style Guideline 171 Tabul
- Seite 173 und 174:
O. Aufgabenstellung 173 Abteilung
- Seite 175 und 176:
O. Aufgabenstellung 175 Abteilung
- Seite 177 und 178:
P. Meetingprotokolle 177 Bachelorar
- Seite 179 und 180:
P. Meetingprotokolle 179 DHI: Hat d
- Seite 181 und 182:
P. Meetingprotokolle 181 HRU: gibt
- Seite 183 und 184:
P. Meetingprotokolle 183 Bachelorar
- Seite 185 und 186:
P. Meetingprotokolle 185 HRU: Entsc
- Seite 187 und 188:
P. Meetingprotokolle 187 Analog SA
- Seite 189 und 190:
P. Meetingprotokolle 189 REST Authe
- Seite 191 und 192:
P. Meetingprotokolle 191 alle 3 sac
- Seite 193 und 194:
P. Meetingprotokolle 193 Kurzes Upd
- Seite 195 und 196:
P. Meetingprotokolle 195 TODO Mindm
- Seite 197 und 198:
P. Meetingprotokolle 197 Offene Fra
- Seite 199 und 200:
P. Meetingprotokolle 199 MAL: Pragm
- Seite 201 und 202:
P. Meetingprotokolle 201 Attribute
- Seite 203 und 204:
P. Meetingprotokolle 203 [HRU] Gege
- Seite 205 und 206:
P. Meetingprotokolle 205 späteren
- Seite 207 und 208:
P. Meetingprotokolle 207 keine Frag
- Seite 209 und 210:
P. Meetingprotokolle 209 Formulare
- Seite 211 und 212:
P. Meetingprotokolle 211 [HRU] wird
- Seite 213 und 214:
P. Meetingprotokolle 213 (MWE) FB L
- Seite 215 und 216:
P. Meetingprotokolle 215 Genehmigun
- Seite 217 und 218:
P. Meetingprotokolle 217 Mittwoch t
- Seite 219 und 220:
P. Meetingprotokolle 219 Rückblick
- Seite 221 und 222:
P. Meetingprotokolle 221 Weekly Mee
- Seite 223 und 224:
P. Meetingprotokolle 223 "Use Case:
- Seite 225 und 226:
P. Meetingprotokolle 225 [MAL] Erkl
- Seite 227 und 228:
P. Meetingprotokolle 227 Weekly Mee
- Seite 229 und 230:
P. Meetingprotokolle 229 als die Be
- Seite 231 und 232:
P. Meetingprotokolle 231 Use Cases
- Seite 233 und 234:
P. Meetingprotokolle 233 Weekly Mee
- Seite 235 und 236:
P. Meetingprotokolle 235 Meeting vo
- Seite 237 und 238:
P. Meetingprotokolle 237 Rückblick
- Seite 239 und 240:
P. Meetingprotokolle 239 Last Weekl
- Seite 241 und 242:
P. Meetingprotokolle 241 Kap. 7 Tes