XML-basierte Visualisierung von Geodaten ... - GIS-Management
XML-basierte Visualisierung von Geodaten ... - GIS-Management
XML-basierte Visualisierung von Geodaten ... - GIS-Management
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
Behr<br />
die Stützpunkte zu. path-Elemente repräsentieren den Außenrand einer Figur, die auf verschiedene<br />
Weise gefüllt und umrandet werden kann. Eine solche Figur kann gleichzeitig noch als Clipping Path<br />
verwendet werden, um Teile der Graphik auszublenden. Das nachfolgende Beispiel (Abbildung 8)<br />
zeigt wieder ein Dreieck, dieses Mal jedoch nicht über ein polygon-Element, sondern über ein path-<br />
Element modelliert.<br />
2.4.7 Texte<br />
Abbildung 8: Beispiel eines path-Elements in SVG (Quelle: http://www.w3c.org/)<br />
Um Texte in SVG zu erzeugen wird das text-Element verwendet. Die Attribute x und y beziehen<br />
sich auf den Startpunkt der Grundlinie, unterhalb des Textes. Ein Beispiel:<br />
SVG<br />
Die Schriftart kann durch die Stileigenschaft font-family, die Schriftgröße durch font-size<br />
angegeben werden. Mit Hilfe eines optionalen Attributs text-anchor kann der Text zentriert, linksoder<br />
rechtsbündig ausgegeben werden. Unter Verwendung <strong>von</strong> können mehrzeilige Texte<br />
erstellt und durch die Transformation transform="rotate(...)" gegebenenfalls auch gedreht<br />
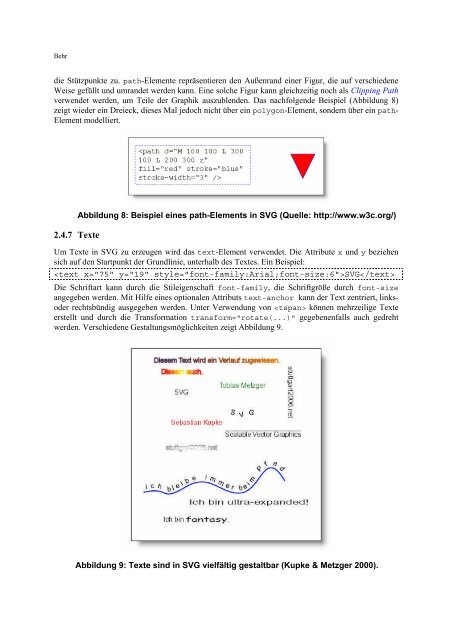
werden. Verschiedene Gestaltungsmöglichkeiten zeigt Abbildung 9.<br />
Abbildung 9: Texte sind in SVG vielfältig gestaltbar (Kupke & Metzger 2000).