MAN Corporate Design - MAN Brand Portal
MAN Corporate Design - MAN Brand Portal
MAN Corporate Design - MAN Brand Portal
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
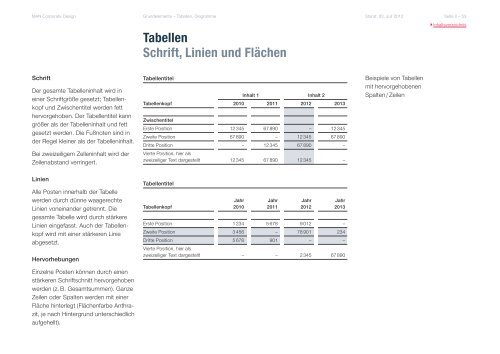
<strong>MAN</strong> <strong>Corporate</strong> <strong>Design</strong>Grundelemente – Tabellen, DiagrammeStand: 03. Juli 2012Seite II – 53TabellenSchrift, Linien und FlächenInhaltsverzeichnisSchriftDer gesamte Tabelleninhalt wird ineiner Schriftgröße ge setzt; Tabellenkopfund Zwischentitel werden fetthervorgehoben. Der Tabellentitel kanngrößer als der Tabelleninhalt und fettgesetzt werden. Die Fußnoten sind inder Regel kleiner als der Tabelleninhalt.Bei zweizeiligem Zelleninhalt wird derZeilenabstand verringert.TabellentitelInhalt 1 Inhalt 2Tabellenkopf 2010 2011 2012 2013ZwischentitelErste Position 12 345 67 890 – 12 345Zweite Position 67 890 – 12 345 67 890Dritte Position – 12 345 67 890 –Vierte Position, hier alszweizeiliger Text dargestellt 12 345 67 890 12 345 –Beispiele von Tabellenmit hervorgehobenenSpalten / ZeilenLinienAlle Posten innerhalb der Tabellewerden durch dünne waagerechteLinien voneinander getrennt. Diegesamte Tabelle wird durch stärkereLinien eingefasst. Auch der Tabellenkopfwird mit einer stärkeren Linieabgesetzt.HervorhebungenTabellentitelJahr Jahr Jahr JahrTabellenkopf 2010 2011 2012 2013Erste Position 1 234 5 678 9 012 –Zweite Position 3 456 – 78 901 234Dritte Position 5 678 901 – –Vierte Position, hier alszweizeiliger Text dargestellt – – 2 345 67 890Einzelne Posten können durch einenstärkeren Schriftschnitt hervorgehobenwerden (z. B. Gesamtsummen). GanzeZeilen oder Spalten werden mit einerFläche hinterlegt (Flächenfarbe Anthrazit,je nach Hintergrund unterschiedlichaufgehellt).