Contests
Contests
Contests
- Keine Tags gefunden...
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
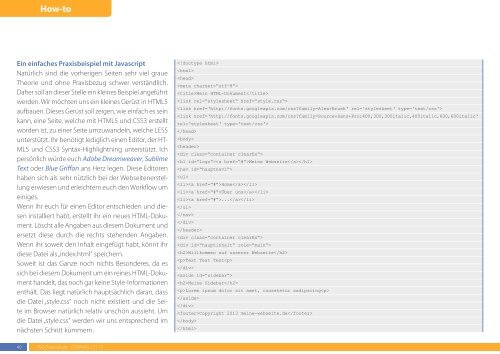
How-toEin einfaches Praxisbeispiel mit JavascriptNatürlich sind die vorherigen Seiten sehr viel graueTheorie und ohne Praxisbezug schwer verständlich.Daher soll an dieser Stelle ein kleines Beispiel angeführtwerden. Wir möchten uns ein kleines Gerüst in HTML5aufbauen. Dieses Gerüst soll zeigen, wie einfach es seinkann, eine Seite, welche mit HTML5 und CSS3 erstelltworden ist, zu einer Seite umzuwandeln, welche LESSunterstützt. Ihr benötigt lediglich einen Editor, der HT-ML5 und CSS3 Syntax-Highlightning unterstützt. Ichpersönlich würde euch Adobe Dreamweaver, SublimeText oder Blue Griffon ans Herz legen. Diese Editorenhaben sich als sehr nützlich bei der Webseitenerstellungerwiesen und erleichtern euch den Workflow umeiniges.Wenn ihr euch für einen Editor entschieden und dieseninstalliert habt, erstellt ihr ein neues HTML-Dokument.Löscht alle Angaben aus diesem Dokument undersetzt diese durch die rechts stehenden Angaben.Wenn ihr soweit den Inhalt eingefügt habt, könnt ihrdiese Datei als „index.html“ speichern.Soweit ist das Ganze noch nichts Besonderes, da essich bei diesem Dokument um ein reines HTML-Dokumenthandelt, das noch gar keine Style-Informationenenthält. Das liegt natürlich hauptsächlich daran, dassdie Datei „style.css“ noch nicht existiert und die Seiteim Browser natürlich relativ unschön aussieht. Umdie Datei „style.css“ werden wir uns entsprechend imnächsten Schritt kümmern.Mein HTML-DokumentMeine WebseiteHomeÜber uns...Willkommen auf unserer WebseiteTest Test TestMeine SidebarLorem ipsum dolor sit amet, consetetur sadipscingCopyright 2013 meine-webseite.de40PSD-Tutorials.de COMMAG 12 | 13