Kerikeri WordPress Theme Dokumentation - Elmastudio
Kerikeri WordPress Theme Dokumentation - Elmastudio
Kerikeri WordPress Theme Dokumentation - Elmastudio
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
<strong>Kerikeri</strong> <strong>WordPress</strong> <strong>Theme</strong> <strong>Dokumentation</strong><br />
1. Die <strong>Theme</strong>-Installation<br />
Nach dem erfolgreichen <strong>Theme</strong>kauf erhältst du eine Email mit deinem individuellen <strong>Kerikeri</strong>-<strong>Theme</strong> Download-Link.<br />
Über diesen Link kannst du dir den <strong>Kerikeri</strong> <strong>Theme</strong>-Ordner (.zip Datei) herunterladen.<br />
(Standardmäßig sind 9 Downloads des <strong>Theme</strong>s möglich. Benötigst du weitere Downloads, sag bitte einfach<br />
in einer kurzen Email-Nachricht an kontakt @elmastudio.de Bescheid.)<br />
In dem kerikeri.zip Haupt-Ordner befinden sich die beiden Ordner mit der standard <strong>Kerikeri</strong>-Version und der<br />
<strong>Kerikeri</strong> Dark-Version. Du kannst beide <strong>Theme</strong>s installieren und ausprobieren oder dich gleich für eine der<br />
<strong>Theme</strong>-Versionen entscheiden.<br />
Installation über den <strong>WordPress</strong> Adminbereich<br />
Um das <strong>Kerikeri</strong>-<strong>Theme</strong> direkt im <strong>WordPress</strong>-Adminbereich zu installieren, musst du den <strong>Theme</strong>-Ordner<br />
"kerikeri" oder "kerikeri-dark" erst in einen ZIP-Ordner packen. Dann kannst du im <strong>WordPress</strong>-Adminmenü<br />
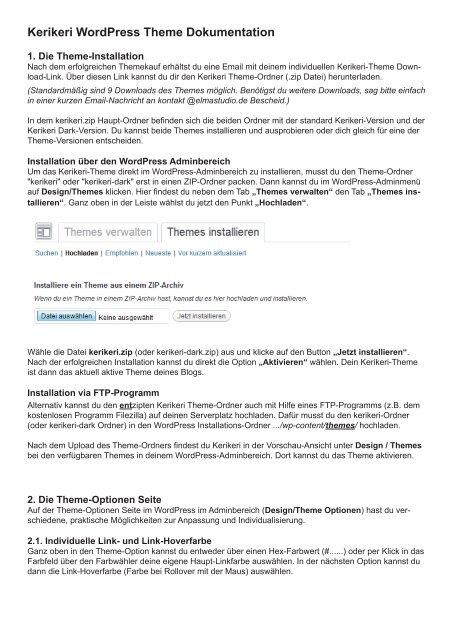
auf Design/<strong>Theme</strong>s klicken. Hier findest du neben dem Tab „<strong>Theme</strong>s verwalten“ den Tab „<strong>Theme</strong>s installieren“.<br />
Ganz oben in der Leiste wählst du jetzt den Punkt „Hochladen“.<br />
Wähle die Datei kerikeri.zip (oder kerikeri-dark.zip) aus und klicke auf den Button „Jetzt installieren“.<br />
Nach der erfolgreichen Installation kannst du direkt die Option „Aktivieren“ wählen. Dein <strong>Kerikeri</strong>-<strong>Theme</strong><br />
ist dann das aktuell aktive <strong>Theme</strong> deines Blogs.<br />
Installation via FTP-Programm<br />
Alternativ kannst du den entzipten <strong>Kerikeri</strong> <strong>Theme</strong>-Ordner auch mit Hilfe eines FTP-Programms (z.B. dem<br />
kostenlosen Programm Filezilla) auf deinen Serverplatz hochladen. Dafür musst du den kerikeri-Ordner<br />
(oder kerikeri-dark Ordner) in den <strong>WordPress</strong> Installations-Ordner .../wp-content/themes/ hochladen.<br />
Nach dem Upload des <strong>Theme</strong>-Ordners findest du <strong>Kerikeri</strong> in der Vorschau-Ansicht unter Design / <strong>Theme</strong>s<br />
bei den verfügbaren <strong>Theme</strong>s in deinem <strong>WordPress</strong>-Adminbereich. Dort kannst du das <strong>Theme</strong> aktivieren.<br />
2. Die <strong>Theme</strong>-Optionen Seite<br />
Auf der <strong>Theme</strong>-Optionen Seite im <strong>WordPress</strong> im Adminbereich (Design/<strong>Theme</strong> Optionen) hast du verschiedene,<br />
praktische Möglichkeiten zur Anpassung und Individualisierung.<br />
2.1. Individuelle Link- und Link-Hoverfarbe<br />
Ganz oben in den <strong>Theme</strong>-Option kannst du entweder über einen Hex-Farbwert (#......) oder per Klick in das<br />
Farbfeld über den Farbwähler deine eigene Haupt-Linkfarbe auswählen. In der nächsten Option kannst du<br />
dann die Link-Hoverfarbe (Farbe bei Rollover mit der Maus) auswählen.
2.2. Eigenes Logobild<br />
Über die <strong>Theme</strong>-Optionenseite kannst du auch dein eigenes Logobild hochladen (jpg oder transparentes<br />
png). Das Format deines Logos kannst du frei wählen.<br />
Lade dein vorbereitetes Logobild dann über den Link "<strong>WordPress</strong>-Mediathek" in die <strong>WordPress</strong>-Mediathek<br />
hoch und kopiere dort die Datei-URL deines Logos. Diese URL kannst du jetzt in den <strong>Theme</strong>-Optionen<br />
einfügen. Vergiss dabei nicht, in den <strong>Theme</strong>-Optionen auf „Änderungen übernehmen“ zu klicken.<br />
2.3. Farbe der Top-Leiste<br />
In der nächsten <strong>Theme</strong>-Option kannst du die Farbe deiner Top-Leiste (Navigation und Such-Formular) wählen.<br />
Z.B. kannst du statt des dunklen Graus auch eine Farbe wählen.
2.4. Widget Hintergrundfarbe<br />
Neben der Hintergrund-Farbe der Top-Leiste kannst du auch die Hintergrund-Farbe deiner Widgets anpassen.<br />
Da die Textfarbe in den Widgets weiß ist, solltest du hier keine allzu helle Farbe wählen. So bleibt der<br />
Widgettext immer angenehm lesbar.<br />
2.5. Favicon und Apple Touch Icon<br />
Um ein Favicon für deine Webseite zu nutzen, musst du ein 16x16 Pixel großes Icon-Bild erstellen und mit<br />
Hilfe eines Favicon Online-Generators (z.B. faviconr.com) eine .ico Favicon-Datei erstellen. Diese musst<br />
du dann via FTP in deinen <strong>Theme</strong>-Ordner hochladen und die Favicon Datei-URL in deinen <strong>Theme</strong>-Optionen<br />
eintragen.<br />
Im <strong>Kerikeri</strong>-<strong>Theme</strong> kannst du außerdem ganz leicht ein Apple Touch Icon nutzen. So kann dein Blog mit<br />
einem schönen Icon auf dem Home-Screen eines iPhones oder iPads abgespeichert werden.<br />
Für das Apple Touch Icon benötigst du ein 128x128 Pixel großes png-Bild. Dieses kannst du über die<br />
<strong>WordPress</strong>-Mediathek hochladen. Deine Datei-URL kopierst du dann und fügst sie in den <strong>Theme</strong>-Optionen<br />
bei "Eigenes Apple Touch Icon" hoch. Du musst übrigens keine abgerundeten Ecken oder Glanzeffekte<br />
erstellen. Diese werden von Apple automatisch hinzugefügt.<br />
2.6. Footer Credittext anpassen<br />
Auf der <strong>Theme</strong>-Optionenseite kannst du außerdem den Footer-Credittext für deinen Blog anpassen<br />
und einen individuellen Footer-Text in das Feld „Individueller Footer Credit-Text“ eintragen. HTML z.B. Linktext ist ebenfalls möglich.<br />
2.7. Teilen-Buttons (Twitter, Google+, Facebook)<br />
Über die <strong>Theme</strong>-Optionseite kannst du auch die offiziellen Teilen-Buttons von Twitter, Google+ und Facebook<br />
für deinen Blog aktivieren. Optional kannst du die Buttons entweder für Artikel auf der Blog-Startseite<br />
und auf Einzelseiten oder nur auf den Artikel-Einzelseiten sowie auf <strong>WordPress</strong>-Seiten verwenden.<br />
3. Individuelles Menü anlegen<br />
Unter Design / Menüs kannst du das Haupt-Menü (Footerbereich des <strong>Theme</strong>s) anpassen. Da <strong>Kerikeri</strong> ein<br />
mobile-first Blog-<strong>Theme</strong> ist, bietet das <strong>Theme</strong> nur eine reduzierte Seiten-Navigation im Footer an (Untermenüpunkte<br />
sind nicht möglich). Diese Seiten-Navigation ist z.B. sehr gut für eine Kontakt- und Archiv-<br />
Seite oder ein Impressum geeignet.<br />
Nachdem du dein individuelles Menü angelegt hast (den Namen für dein Menü kannst du frei wählen, z.B.<br />
Main Menu), musst du es noch unter "Anordnung im <strong>Theme</strong>" als Haupt-Navigation auswählen und deine<br />
Einstellung speichern.<br />
Die <strong>Kerikeri</strong> Topleiste<br />
Statt der traditionellen Seiten-Navigation bietet <strong>Kerikeri</strong> die Navigationspunkte zum About-Widget und dem<br />
Tagcloud-Widget (Tags oder Kategorien) sowie ein Suchformular zum weiteren Erkunden der Blog-Inhalte<br />
in der Topleiste an. Sobald du die entsprechenden Widgets unter Design / Widgets integriert hast, werden<br />
die Menü-Punkte "Über" und "Schlagwörter" in der Top-Leiste integriert.
4. Individueller Hintergrund<br />
Der Hintergrund des <strong>Kerikeri</strong>-<strong>Theme</strong>s kann anpasst werde, indem du unter Design / Hintergrund eine<br />
neue Hintergrundfarbe wählst oder ein Hintergrundbild oder Musterbild hochlädst.<br />
Wenn du dich für ein Hintergrundbild entscheidest solltest du darauf achten, dass die Dateigröße deines<br />
Bildes nicht zu groß ist, da deine Webseite sonst unnötig lange für das Laden im Browser benötigt. Das<br />
ist ganz besonders auf mobilen Geräten mit oft langsamen Verbindungen nicht optimal. Besser ist es, ein<br />
kleineres Muster-Bild (ca. 100x100 Pixel) zu erstellen und dieses über die Kacheln-Option vertikal und<br />
horizontal zu wiederholen.<br />
Sehr schöne, bereits vorbereitete kostenlose Musterbilder kannst du z.B. auf der Webseite subltepatterns.<br />
com herunterladen.<br />
5. Widgets<br />
Im <strong>Kerikeri</strong>-<strong>Theme</strong> kannst du die Haupt-Widgetbereiche "About-Widgetbereich" und "Schlagwörter-Widgetbereich"<br />
nutzen, um direkt unterhalb des Artikelbereiches ein About-Widget und ein Schlagwort-Wolken-<br />
Widget zu integrieren. Sobald das Widget integriert ist, wird in der <strong>Kerikeri</strong>-Topleiste ein Navigations-Punkt<br />
mit Icon zu dem jeweiligen Widget integriert. Auf diese Weise können deine Leser schnell mehr über dich<br />
und deine Blog-Inhalte erfahren.<br />
(Die Haupt-Widgets "Über" und "Schlagwörter" im <strong>Kerikeri</strong>-<strong>Theme</strong>)<br />
5.1. Das About-Widget<br />
Im About-Widget kannst du ein Bild von dir einfügen. Dazu lädst du einfach ein Bild über die <strong>WordPress</strong><br />
Mediathek hoch und fügst die Bild-URL in das About-Widget ein. Außerdem kannst du einen About-Text<br />
(links im Format Das ist der Linktext sind möglich)<br />
einfügen und zu deinen sozialen Profilen (z.B. Facebook, Twitter, Google+, Pinterest usw.) linken. Füge<br />
einfach die URLs zu deiner sozialen Profile ein, die du nutzen möchtest und lasse die übrigen Felder leer.
5.2. Schlagwörter-Widget<br />
Als zweites Haupt-Widget kannst du in den Schlagwörter-Widgetbereich das "Schlagwörter-Wolke" Widget<br />
einfügen. Hier kannst du auswählen, ob du du du Tags (die Schlagwörter) oder lieber alle Kategorien deines<br />
Blogs anzeigen möchtest. Den Titel des Widgets kannst du auch frei wählen.<br />
(Sobald du das Widget integriert hast, wird in der Top-Leiste der Navigationspunkt "Schlagwörter" integriert.)<br />
5.3. Zusätzliche Widget<br />
Im "Zusätzlichen Widgetbereich" kannst du alle weiteren <strong>WordPress</strong>-Standard-Widgets einfügen. Diese<br />
werden unter den Haupt-Widgets "About" und "Schlagwörter" angezeigt. Im zusätzlichen Widget-Bereich<br />
hast du auch die Option, die Widgets "Flickr" und "Featured Video" zu nutzen, um ein YouTube- oder<br />
Vimeo-Video oder eine Vorschau deiner Flickr-Fotos zu zeigen.<br />
6. Artikel-Formatvorlagen (Post Formats)<br />
Im <strong>Kerikeri</strong>-<strong>Theme</strong> kannst du neben Standard-Artikeln die folgenden <strong>WordPress</strong> Artikel-Formatvorlagen<br />
nutzen:<br />
Bild, Galerie, Video, Audio, Link, Zitat, Kurzmitteilung, Status, Chatprotokoll<br />
Das Artikel-Format wählst du im Feld "Formatvorlage" aus. Auf diese Weise kannst du deinen Blog lebendiger<br />
gestalten und z.B. auch ein nur einzelnes Zitat, ein Bild oder ein Video veröffentlichen.<br />
Die Nutzung der Artikel-Formate:<br />
6.1. Zitat<br />
Für die Formatierung von Zitaten kannst du im <strong>WordPress</strong> Text-Editor das Symbol „Zitat“ bzw. im HTML-<br />
Editor den b-quote Button auswählen, nachdem du deinen Zitat-Text markiert hast. Der Code im HTML-<br />
Editor sollte dann folgendes Format haben:<br />
Der Zitat-Text hier...<br />
Möchtest du außerdem den Autor des Zitats angeben, kannst du im HTML-Editor den cite-tag hinzufügen:<br />
Der Zitat-Text hier...<br />
Zitat-Autor<br />
6.2. Video<br />
Für Videos kannst du einfach den entsprechenden YouTube- oder Vimeo-Einbetten-Code (iframe) in den<br />
Artikel einfügen. Falls du Probleme mit der direkten Einbindung des iframe-Codes hast (dieser wird in<br />
manchen Fällen automatisch nach dem Speichern wieder gelöscht), kannst du das <strong>WordPress</strong>-Plugin<br />
"Iframe" nutzen (http://wordpress.org/extend/plugins/iframe/). Mit Hilfe des Plugins kannst du dann einen<br />
iframe-Shortcode im Format [iframe src="http://player.vimeo.com/video/3261363" width="100%"<br />
height="480"] für die Einbindung von Videos nutzen.
6.3. Link<br />
Für die Anzeige von Links im Link Artikel-Format kannst du folgendes Format und die CSS-Klasse "link"<br />
im HTML-Editor verwenden:<br />
Das ist der Linktext<br />
Der Pfeil hinter deinem Link-Text wird im <strong>Kerikeri</strong>-<strong>Theme</strong> automatisch mit einfügen.<br />
6.4. Bildergalerie<br />
Für das Galerie-Artikelformat kannst du ganz einfach mehrere Bilder über die Hochladen/Einfügen-Option<br />
(oberhalb des Editor-Feldes) in einen Artikel hochladen. Dann wählst du im Image-Menü die Option<br />
„Bildergalerie“ aus. Der Shortcode [gallery] wird so automatisch in einen Artikel eingefügt.<br />
Möchtest du alle Galerie Vorschau-Bilder in einem einheitlichen Format einbinden, solltest du in deinen<br />
<strong>WordPress</strong> Admin-Einstellungen unter Einstellungen / Mediathek / Größe der Miniaturbilder dein bevorzugtes<br />
Miniaturbild-Format (z.B. 200x200px) und die Option "Beschneide das Miniaturbild auf die exakte<br />
Größe" auswählen.<br />
Weitere Optionen zur Verwendung der <strong>WordPress</strong>-Bildergalerie findest du auch im <strong>Elmastudio</strong>-Artikel:<br />
http://www.elmastudio.de/wordpress/die-standard-bildergalerie-von-wordpress-nutzen/<br />
6.5. Bild<br />
In das Bild-Artikelformat kannst du einfach wie gewohnt über den "Hochladen"Einfügen" Media Upload-<br />
Button ein Bild (mit oder ohne Bildbeschreibung) in einen Artikel einbinden.<br />
Standardmäßig werden Bilder ohne Umrahmung angezeigt. Möchtest du Bilder mit einem leichten, hellgrauen<br />
Rahmen anzeigen, kannst du die CSS Klasse class="img-border" im HTML-Editor zu deinem img<br />
hinzufügen.<br />
<br />
6.6. Audio<br />
Für die Integration eines Audio-Streams eignet sich z.B. das Soundcloud-iframe Widget von<br />
soundcloud.com. Mit Hilfe des Soundcloud Shortcode <strong>WordPress</strong>-Plugins funktioniert die Einbindung des<br />
Audio-Streams besonders leicht (http://wordpress.org/extend/plugins/soundcloud-shortcode/).<br />
Das Soundcloud-Widget ist auch für responsive <strong>Theme</strong>s geeignet und funktioniert auch auf allen<br />
iOS-Geräten (iPhone, iPad).<br />
6.7. Chat-Protokoll<br />
Um ein Chatprotokoll zu erstellen, musst du eine ul (unordered) Liste mit der Klasse "chat" erstellen und<br />
den Listen-Elementen jeweils abwechselnd die Klasse "odd" und "even" geben. Siehe folgendes Beispiel:<br />
<br />
Person 1 spricht<br />
Person 2 spricht<br />
Person 1 spricht<br />
Person 2 spricht<br />
Person 1 spricht<br />
Person 2 spricht<br />
7. Text-Styles<br />
Um deine Texte optisch interessanter zu gestalten, kannst du neben Zitaten (b-quote) oder Listen auch<br />
noch weitere Text-Styles im <strong>Kerikeri</strong>-<strong>Theme</strong> nutzen:<br />
Um ein Textelement als Blocksatz umzusetzen, kannst du die CSS-Klasse class="justify" einfügen:<br />
Dein Text hier...<br />
Für einen etwas größer angezeigten Introtext zu Beginn eines Artikels kannst du die CSS-Klasse<br />
class="intro" einfügen:<br />
Dein Artikel Intro-Text hier...<br />
8. Autorenfeld unter Einzelartikeln<br />
Um auf der Einzelseite von Standard-Format Artikeln ein Autorenfeld anzuzeigen, kannst du einfach die<br />
"Biografischen Angaben" unter Benutzer/Dein Profil ausfüllen. Du kannst dort auch Links einfügen (im Format<br />
Link Text). Das Gravatar des Autors wird automatisch integriert.<br />
9. Verschachtelte Kommentare<br />
<strong>Kerikeri</strong> ist für die Darstellung von verschachtelten Kommentaren (threaded comments) vorbereitet. Eventuell<br />
musst du unter Einstellungen/Diskussion noch die Option für verschachtelte Kommentare aktiveren und<br />
die Anzahl der möglichen Ebenen festlegen.<br />
10. Vorbereitete externe <strong>WordPress</strong>-Plugins<br />
Für die Verwendung von Formularen (z.B. einem Kontaktformular) haben wir die CSS-Styles für das<br />
Contact Form 7 Plugin bereits vorbereitet (http://wordpress.org/extend/plugins/contact-form-7/).<br />
Wenn du eine eigene Archiv-Seite für die Übersicht aller Artikel deines Blogs verwenden möchtest, kannst<br />
du das Plugin „Smart Archives Reloaded“ installieren. Die Styles sind ebenfalls schon für das <strong>Kerikeri</strong>-<br />
Layout angepasst (http://wordpress.org/extend/plugins/smart-archives-reloaded/). Nach der Aktivierung des<br />
Plugins musst du nur noch den Shortcode [smart_archives] auf einer neu angelegten Archiv-Seite eintragen.<br />
Falls du längere Code-Schnipsel in deinen Artikeln anzeigen möchtest, solltest du das Syntax Highlight<br />
Evolved Plugin verwenden. Auf diese Weise werden deine Code-Schnipsel auch auf mobilen Geräten optimal<br />
angezeigt (http://wordpress.org/extend/plugins/syntaxhighlighter/).<br />
11. Shortcodes (für Mehrspaltigkeit Info-Boxen und Buttons)<br />
Alle Shortcodes-Codes kannst du dir auch direkt in der <strong>Kerikeri</strong> der Live Demo-Seite kopieren:<br />
http://themes.elmastudio.de/kerikeri/shortcodes/<br />
Um Text zweispaltig anzulegen kannst du folgende Shortcodes in deinen Artikeln oder Seiten nutzen:<br />
[two_columns_one]<br />
Text der linken Textspalte hier...<br />
[/two_columns_one]<br />
[two_columns_one_last]<br />
Text der rechten Textspalte hier...<br />
[/two_columns_one_last]
[divider]<br />
Um Text in drei Spalten anzulegen, kannst du folgende Shortcodes verwenden:<br />
[three_columns_one]<br />
Text der linken Textspalte hier...<br />
[/three_columns_one]<br />
[three_columns_one]<br />
Text der mittleren Textspalte hier...<br />
[/three_columns_one]<br />
[three_columns_one_last]<br />
Text der rechten Textspalte hier...<br />
[/three_columns_one_last]<br />
[divider]<br />
Um Text in vier Spalten anzulegen verwendest du folgende Shortcodes:<br />
[four_columns_one]<br />
Text der ersten Textspalte hier...<br />
[/four_columns_one]<br />
[four_columns_one]<br />
Text der zweiten Textspalte hier...<br />
[/four_columns_one]<br />
[four_columns_one]<br />
Text der dritten Textspalte hier...<br />
[/four_columns_one]<br />
[four_columns_one_last]<br />
Text der vierten Textspalte hier...<br />
[/four_columns_one_last]<br />
[divider]<br />
Den [divider] Shortcode kannst du nutzen um die Mehrspaltigkeit zu beenden, ohne dass die nächste Textzeile<br />
in den oberen Text hinein fließt.<br />
Für die Info-Boxen in verschiedenen Farben kannst du folgende Shortcodes einsetzen:<br />
[yellow_box]dein Infotext hier...[/yellow_box]<br />
[red_box]dein Infotext hier...[/red_box]<br />
[green_box]dein Infotext hier...[/green_box]<br />
[white_box]dein Infotext hier...[/white_box]<br />
[blue_box]dein Infotext hier...[/blue_box]<br />
[lightgrey_box]dein Infotext hier...[/lightgrey_box]
[grey_box]dein Infotext hier...[/grey_box]<br />
[dark_box]dein Infotext hier...[/dark_box]<br />
[grey_box]dein Infotext hier...[/grey_box]<br />
Für Buttons in verschiedenen Farben und Größen kannst du folgende Shortcodes verwenden:<br />
[button link="URL" color="red"]Roter Button[/button]<br />
[button link="URL" color="green" target="blank" size="large"]Großer Button[/button]<br />
[button link="URL" color="yellow" size="small"]Kleiner Button[/button]<br />
Als Button-Farbe beim Wert color kannst du red, green, blue, yellow, grey oder black eintragen.<br />
12. <strong>Theme</strong>-Übersetzung<br />
Das <strong>Kerikeri</strong>-<strong>Theme</strong> ist für die Übersetzung in weitere Sprachen vorbereitet. Am besten verwendest du das<br />
<strong>WordPress</strong>-Plugin „Codestyling Localisation“ (http://wordpress.org/extend/plugins/codestyling-localization/),<br />
wenn du das <strong>Theme</strong> in eine weitere Sprache übersetzen oder eine Übersetzung anpassen möchtest.<br />
13. Child <strong>Theme</strong> für individuelle <strong>Theme</strong>-Anpassungen<br />
Falls du <strong>Kerikeri</strong> über die <strong>Theme</strong>-Optionen hinaus individuell anpassen möchtest (du z.B. die Styles in<br />
der style.css Datei ändern willst), solltest du am besten ein eigenes Child-<strong>Theme</strong> für deine Anpassungen<br />
anlegen. Auf diese Weise gehen deine eigenen Anpassungen bei einem späteren Update von <strong>Kerikeri</strong><br />
nicht verloren bzw. werden überschrieben.<br />
Auf der <strong>Kerikeri</strong>-<strong>Theme</strong>seite (http://www.elmastudio.de/wordpress-themes/kerikeri/) unter <strong>Theme</strong> Features<br />
(ganz unten) kannst du dir einen vorbereiteten Child-<strong>Theme</strong> Ordner herunterladen. So kannst du schnell<br />
mit deinen Anpassungen loslegen.<br />
Fragen zum <strong>Kerikeri</strong>-<strong>Theme</strong><br />
Wenn du eine Frage zu den Funktionen des <strong>Theme</strong>s hast, kannst du diese am besten in einem Kommentar<br />
auf der <strong>Kerikeri</strong> <strong>Theme</strong>-Seite (http://www.elmastudio.de/wordpress-themes/kerikeri/) oder auch direkt per<br />
Nachricht über unser Kontaktformular (http://www.elmastudio.de/kontakt/) stellen. Bitte habe Verständnis,<br />
dass wir leider aus zeitlichen Gründen keine Fragen zu individuellen <strong>Theme</strong>-Anpassungen beantworten<br />
können.