- Page 1:
THE EXPERT’S VOICE ® IN WEB DEVE
- Page 4 and 5:
ii JavaScript for Absolute Beginner
- Page 6 and 7:
iv Contents at a Glance ■Contents
- Page 8 and 9:
■ CONTENTS vi ■Chapter 2: Type
- Page 10 and 11:
■ CONTENTS viii Sharing a Prototy
- Page 12 and 13:
■ CONTENTS x Querying Attributes
- Page 14 and 15:
■ CONTENTS xii Getting the User
- Page 16 and 17:
■ CONTENTS xiv About the Technica
- Page 18 and 19:
■ PREFACE xvi Preface In the 2005
- Page 20 and 21:
■ PREFACE xviii Opening Firebug L
- Page 22 and 23:
■ PREFACE xx Now press Return on
- Page 24 and 25:
■ PREFACE xxii editor reappear. N
- Page 26 and 27:
■ PREFACE xxiv
- Page 28 and 29:
CHAPTER 1 ■ REPRESENTING DATA WIT
- Page 30 and 31:
CHAPTER 1 ■ REPRESENTING DATA WIT
- Page 32 and 33:
CHAPTER 1 ■ REPRESENTING DATA WIT
- Page 34 and 35:
CHAPTER 1 ■ REPRESENTING DATA WIT
- Page 36 and 37:
CHAPTER 1 ■ REPRESENTING DATA WIT
- Page 38 and 39:
CHAPTER 1 ■ REPRESENTING DATA WIT
- Page 40 and 41:
CHAPTER 1 ■ REPRESENTING DATA WIT
- Page 42 and 43:
CHAPTER 1 ■ REPRESENTING DATA WIT
- Page 44 and 45:
CHAPTER 1 ■ REPRESENTING DATA WIT
- Page 46 and 47:
CHAPTER 1 ■ REPRESENTING DATA WIT
- Page 48 and 49:
CHAPTER 1 ■ REPRESENTING DATA WIT
- Page 50 and 51:
CHAPTER 1 ■ REPRESENTING DATA WIT
- Page 52 and 53:
CHAPTER 2 ■ TYPE CONVERSION 26 Fi
- Page 54 and 55:
CHAPTER 2 ■ TYPE CONVERSION 28 Fi
- Page 56 and 57:
CHAPTER 2 ■ TYPE CONVERSION 30 St
- Page 58 and 59:
CHAPTER 2 ■ TYPE CONVERSION 32 De
- Page 60 and 61:
CHAPTER 2 ■ TYPE CONVERSION 34 Fi
- Page 62 and 63:
CHAPTER 2 ■ TYPE CONVERSION 36 wa
- Page 64 and 65:
CHAPTER 2 ■ TYPE CONVERSION 38
- Page 66 and 67:
CHAPTER 2 ■ TYPE CONVERSION 40 Fi
- Page 68 and 69:
CHAPTER 2 ■ TYPE CONVERSION 42 Fi
- Page 70 and 71:
CHAPTER 2 ■ TYPE CONVERSION 44 pr
- Page 72 and 73:
CHAPTER 2 ■ TYPE CONVERSION 46 Fi
- Page 74 and 75:
CHAPTER 2 ■ TYPE CONVERSION 48 Fi
- Page 76 and 77:
CHAPTER 2 ■ TYPE CONVERSION 50 Co
- Page 78 and 79:
CHAPTER 2 ■ TYPE CONVERSION 52 Fi
- Page 80 and 81:
CHAPTER 2 ■ TYPE CONVERSION 54 To
- Page 82 and 83:
CHAPTER 2 ■ TYPE CONVERSION 56 Fi
- Page 84 and 85:
CHAPTER 3 ■ OPERATORS 58 Remember
- Page 86 and 87:
CHAPTER 3 ■ OPERATORS 60 Using Ja
- Page 88 and 89:
CHAPTER 3 ■ OPERATORS 62 dough.po
- Page 90 and 91:
CHAPTER 3 ■ OPERATORS 64 mincedLe
- Page 92 and 93:
CHAPTER 3 ■ OPERATORS 66 Figure 3
- Page 94 and 95:
CHAPTER 3 ■ OPERATORS 68 // 1.25
- Page 96 and 97:
CHAPTER 3 ■ OPERATORS 70 • If b
- Page 98 and 99:
CHAPTER 3 ■ OPERATORS 72 The impo
- Page 100 and 101:
CHAPTER 3 ■ OPERATORS 74 tartar:
- Page 102 and 103:
CHAPTER 3 ■ OPERATORS 76 } }; pur
- Page 104 and 105:
CHAPTER 3 ■ OPERATORS 78 saigonCi
- Page 106 and 107:
CHAPTER 3 ■ OPERATORS 80 Figure 3
- Page 108 and 109:
CHAPTER 3 ■ OPERATORS 82 loganber
- Page 110 and 111:
CHAPTER 3 ■ OPERATORS 84 Figure 3
- Page 112 and 113:
CHAPTER 3 ■ OPERATORS 86 Figure 3
- Page 114 and 115:
CHAPTER 3 ■ OPERATORS 88 Figure 3
- Page 116 and 117:
CHAPTER 3 ■ OPERATORS 90 Figure 3
- Page 118 and 119:
CHAPTER 3 ■ OPERATORS 92 tartar:
- Page 120 and 121:
CHAPTER 3 ■ OPERATORS 94 fridge.y
- Page 122 and 123:
CHAPTER 3 ■ OPERATORS 96
- Page 124 and 125:
CHAPTER 4 ■ CONTROLLING FLOW 98 s
- Page 126 and 127:
CHAPTER 4 ■ CONTROLLING FLOW 100
- Page 128 and 129:
CHAPTER 4 ■ CONTROLLING FLOW 102
- Page 130 and 131:
CHAPTER 4 ■ CONTROLLING FLOW 104
- Page 132 and 133:
CHAPTER 4 ■ CONTROLLING FLOW 106
- Page 134 and 135:
CHAPTER 4 ■ CONTROLLING FLOW 108
- Page 136 and 137:
CHAPTER 4 ■ CONTROLLING FLOW 110
- Page 138 and 139:
CHAPTER 4 ■ CONTROLLING FLOW 112
- Page 140 and 141:
CHAPTER 4 ■ CONTROLLING FLOW 114
- Page 142 and 143:
CHAPTER 4 ■ CONTROLLING FLOW 116
- Page 144 and 145:
CHAPTER 4 ■ CONTROLLING FLOW 118
- Page 146 and 147:
CHAPTER 4 ■ CONTROLLING FLOW 120
- Page 148 and 149:
CHAPTER 4 ■ CONTROLLING FLOW 122
- Page 150 and 151:
CHAPTER 4 ■ CONTROLLING FLOW 124
- Page 152 and 153:
CHAPTER 4 ■ CONTROLLING FLOW 126
- Page 154 and 155:
CHAPTER 4 ■ CONTROLLING FLOW 128
- Page 156 and 157:
CHAPTER 4 ■ CONTROLLING FLOW 130
- Page 158 and 159:
CHAPTER 4 ■ CONTROLLING FLOW 132
- Page 160 and 161:
CHAPTER 4 ■ CONTROLLING FLOW 134
- Page 162 and 163:
CHAPTER 4 ■ CONTROLLING FLOW 136
- Page 164 and 165:
CHAPTER 4 ■ CONTROLLING FLOW 138
- Page 166 and 167:
CHAPTER 4 ■ CONTROLLING FLOW 140
- Page 168 and 169:
CHAPTER 4 ■ CONTROLLING FLOW 142
- Page 170 and 171:
CHAPTER 4 ■ CONTROLLING FLOW 144
- Page 172 and 173:
CHAPTER 5 ■ MEMBER INHERITANCE 14
- Page 174 and 175:
CHAPTER 5 ■ MEMBER INHERITANCE 14
- Page 176 and 177:
CHAPTER 5 ■ MEMBER INHERITANCE 15
- Page 178 and 179:
CHAPTER 5 ■ MEMBER INHERITANCE 15
- Page 180 and 181:
CHAPTER 5 ■ MEMBER INHERITANCE 15
- Page 182 and 183:
CHAPTER 5 ■ MEMBER INHERITANCE 15
- Page 184 and 185:
CHAPTER 5 ■ MEMBER INHERITANCE 15
- Page 186 and 187:
CHAPTER 5 ■ MEMBER INHERITANCE 16
- Page 188 and 189:
CHAPTER 5 ■ MEMBER INHERITANCE 16
- Page 190 and 191:
CHAPTER 5 ■ MEMBER INHERITANCE 16
- Page 192 and 193:
CHAPTER 5 ■ MEMBER INHERITANCE 16
- Page 194 and 195:
CHAPTER 5 ■ MEMBER INHERITANCE 16
- Page 196 and 197:
CHAPTER 5 ■ MEMBER INHERITANCE 17
- Page 198 and 199:
CHAPTER 5 ■ MEMBER INHERITANCE 17
- Page 200 and 201:
CHAPTER 5 ■ MEMBER INHERITANCE 17
- Page 202 and 203:
CHAPTER 5 ■ MEMBER INHERITANCE 17
- Page 204 and 205:
CHAPTER 5 ■ MEMBER INHERITANCE 17
- Page 206 and 207:
CHAPTER 5 ■ MEMBER INHERITANCE 18
- Page 208 and 209:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 210 and 211:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 212 and 213:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 214 and 215:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 216 and 217:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 218 and 219:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 220 and 221:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 222 and 223:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 224 and 225:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 226 and 227:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 228 and 229:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 230 and 231:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 232 and 233:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 234 and 235:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 236 and 237:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 238 and 239:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 240 and 241:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 242 and 243:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 244 and 245:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 246 and 247:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 248 and 249:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 250 and 251:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 252 and 253:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 254 and 255:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 256 and 257:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 258 and 259:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 260 and 261:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 262 and 263:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 264 and 265:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 266 and 267:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 268 and 269:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 270 and 271:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 272 and 273:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 274 and 275:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 276 and 277:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 278 and 279:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 280 and 281:
CHAPTER 6 ■ FUNCTIONS AND ARRAYS
- Page 282 and 283:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 284 and 285:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 286 and 287:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 288 and 289:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 290 and 291:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 292 and 293:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 294 and 295:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 296 and 297:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 298 and 299:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 300 and 301:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 302 and 303:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 304 and 305:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 306 and 307:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 308 and 309:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 310 and 311:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 312 and 313:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 314 and 315:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 316 and 317:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 318 and 319:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 320 and 321:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 322 and 323:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 324 and 325:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 326 and 327:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 328 and 329:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 330 and 331:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 332 and 333:
CHAPTER 7 ■ TRAVERSING AND MODIFY
- Page 334 and 335:
CHAPTER 8 ■ SCRIPTING CSS 308 Rem
- Page 336 and 337:
CHAPTER 8 ■ SCRIPTING CSS 310 var
- Page 338 and 339:
CHAPTER 8 ■ SCRIPTING CSS 312 tex
- Page 340 and 341:
CHAPTER 8 ■ SCRIPTING CSS 314 Fig
- Page 342 and 343:
CHAPTER 8 ■ SCRIPTING CSS 316 We
- Page 344 and 345:
CHAPTER 8 ■ SCRIPTING CSS 318 Don
- Page 346 and 347:
CHAPTER 8 ■ SCRIPTING CSS 320 Fig
- Page 348 and 349:
CHAPTER 8 ■ SCRIPTING CSS 322 Exp
- Page 350 and 351:
CHAPTER 8 ■ SCRIPTING CSS 324 fun
- Page 352 and 353:
CHAPTER 8 ■ SCRIPTING CSS 326 One
- Page 354 and 355:
CHAPTER 8 ■ SCRIPTING CSS 328 } L
- Page 356 and 357:
CHAPTER 8 ■ SCRIPTING CSS 330 •
- Page 358 and 359:
CHAPTER 8 ■ SCRIPTING CSS 332 ins
- Page 360 and 361:
CHAPTER 8 ■ SCRIPTING CSS 334 Fig
- Page 362 and 363:
CHAPTER 8 ■ SCRIPTING CSS 336 Why
- Page 364 and 365:
CHAPTER 8 ■ SCRIPTING CSS 338 Fig
- Page 366 and 367:
CHAPTER 8 ■ SCRIPTING CSS 340 Ref
- Page 368 and 369:
CHAPTER 8 ■ SCRIPTING CSS 342 Fig
- Page 370 and 371:
CHAPTER 8 ■ SCRIPTING CSS 344 } }
- Page 372 and 373:
CHAPTER 8 ■ SCRIPTING CSS 346
- Page 374 and 375:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 376 and 377:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 378 and 379:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 380 and 381:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 382 and 383:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 384 and 385:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 386 and 387:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 388 and 389:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 390 and 391:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 392 and 393:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 394 and 395:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 396 and 397:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 398 and 399:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 400 and 401:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 402 and 403:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 404 and 405:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 406 and 407:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 408 and 409:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 410 and 411:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 412 and 413:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 414 and 415:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 416 and 417:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 418 and 419:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 420 and 421:
CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 422 and 423: CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 424 and 425: CHAPTER 9 ■ LISTENING FOR EVENTS
- Page 426 and 427: CHAPTER 10 ■ SCRIPTING BOM 400 Ne
- Page 428 and 429: CHAPTER 10 ■ SCRIPTING BOM 402 }
- Page 430 and 431: CHAPTER 10 ■ SCRIPTING BOM 404 }
- Page 432 and 433: CHAPTER 10 ■ SCRIPTING BOM 406 fu
- Page 434 and 435: CHAPTER 10 ■ SCRIPTING BOM 408 Du
- Page 436 and 437: CHAPTER 10 ■ SCRIPTING BOM 410 In
- Page 438 and 439: CHAPTER 10 ■ SCRIPTING BOM 412 Wr
- Page 440 and 441: CHAPTER 10 ■ SCRIPTING BOM 414 }
- Page 442 and 443: CHAPTER 10 ■ SCRIPTING BOM 416 va
- Page 444 and 445: CHAPTER 10 ■ SCRIPTING BOM 418 va
- Page 446 and 447: CHAPTER 10 ■ SCRIPTING BOM 420 Sw
- Page 448 and 449: CHAPTER 10 ■ SCRIPTING BOM 422 }
- Page 450 and 451: CHAPTER 10 ■ SCRIPTING BOM 424 Te
- Page 452 and 453: CHAPTER 10 ■ SCRIPTING BOM 426 va
- Page 454 and 455: CHAPTER 10 ■ SCRIPTING BOM 428 Ca
- Page 456 and 457: CHAPTER 10 ■ SCRIPTING BOM 430 fu
- Page 458 and 459: CHAPTER 10 ■ SCRIPTING BOM 432 })
- Page 460 and 461: CHAPTER 10 ■ SCRIPTING BOM 434 va
- Page 462 and 463: CHAPTER 10 ■ SCRIPTING BOM 436 }
- Page 464 and 465: CHAPTER 10 ■ SCRIPTING BOM 438 fu
- Page 466 and 467: CHAPTER 10 ■ SCRIPTING BOM 440 cr
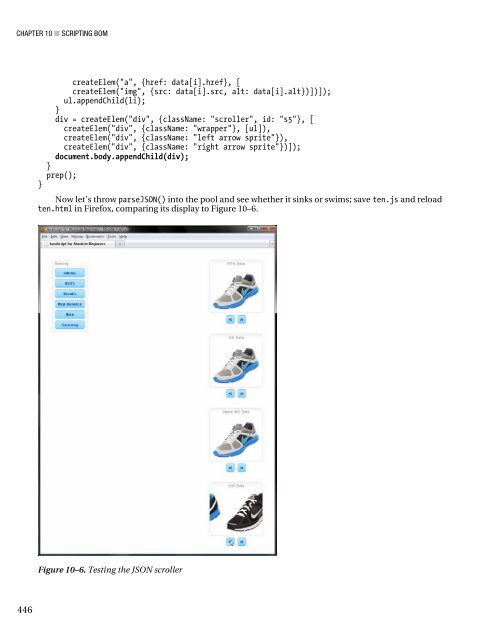
- Page 468 and 469: CHAPTER 10 ■ SCRIPTING BOM 442 No
- Page 470 and 471: CHAPTER 10 ■ SCRIPTING BOM 444 No
- Page 474 and 475: CHAPTER 10 ■ SCRIPTING BOM 448 {
- Page 476 and 477: CHAPTER 10 ■ SCRIPTING BOM 450 }
- Page 478 and 479: CHAPTER 10 ■ SCRIPTING BOM 452 "u
- Page 480 and 481: CHAPTER 10 ■ SCRIPTING BOM 454 se
- Page 482 and 483: CHAPTER 10 ■ SCRIPTING BOM 456 sp
- Page 484 and 485: CHAPTER 10 ■ SCRIPTING BOM 458 }
- Page 486 and 487: CHAPTER 10 ■ SCRIPTING BOM 460 }
- Page 488 and 489: ■ INDEX 462 parsing an XML respon
- Page 490 and 491: ■ INDEX 464 creating, 217 queryin
- Page 492 and 493: ■ INDEX 466 document.styleSheets,
- Page 494 and 495: ■ INDEX 468 listening for mousedo
- Page 496 and 497: ■ INDEX 470 chaining prototypes,
- Page 498 and 499: ■ INDEX 472 definition of, 255 de
- Page 500 and 501: ■ INDEX 474 ■ P padJSON(), 445
- Page 502 and 503: ■ INDEX 476 ten.js, 401 ternary o
- Page 504 and 505: ■ INDEX 478