Dreamweaver CS3 Image Viewer Flash element Instructions
Dreamweaver CS3 Image Viewer Flash element Instructions
Dreamweaver CS3 Image Viewer Flash element Instructions
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Paramount Unified School District<br />
<strong>Dreamweaver</strong> <strong>CS3</strong> <strong>Image</strong> <strong>Viewer</strong> <strong>Flash</strong> Element <strong>Instructions</strong><br />
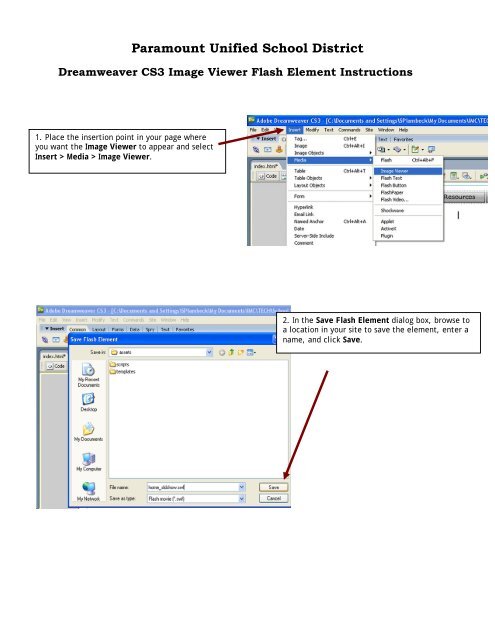
1. Place the insertion point in your page where<br />
you want the <strong>Image</strong> <strong>Viewer</strong> to appear and select<br />
Insert > Media > <strong>Image</strong> <strong>Viewer</strong>.<br />
2. In the Save <strong>Flash</strong> Element dialog box, browse to<br />
a location in your site to save the <strong>element</strong>, enter a<br />
name, and click Save.
Paramount Unified School District<br />
<strong>Dreamweaver</strong> <strong>CS3</strong> <strong>Image</strong> <strong>Viewer</strong> <strong>Flash</strong> Element <strong>Instructions</strong><br />
3. After the file is saved, the Tag inspector (<strong>Flash</strong><br />
Element) opens and the <strong>Flash</strong> <strong>element</strong> placeholder<br />
appears in your page.<br />
4. In the Tag inspector (<strong>Flash</strong> Element), click<br />
the field beside the imageURLs parameter,<br />
and click the Edit Array Values icon at the end<br />
of the line.
Paramount Unified School District<br />
<strong>Dreamweaver</strong> <strong>CS3</strong> <strong>Image</strong> <strong>Viewer</strong> <strong>Flash</strong> Element <strong>Instructions</strong><br />
5. In the Edit imageURLs Array dialog box,<br />
click the Minus (-) button to remove<br />
placeholder <strong>element</strong>s; to add images, click<br />
the Plus (+) button, click the folder icon next<br />
to the blank value line that appears, and<br />
select the image you want to add. You can<br />
add JPEG or SWF files. Click OK to close the<br />
Edit imageURLs Array dialog box.<br />
6. Use the Tag inspector (<strong>Flash</strong> Element) to<br />
set other parameters for the <strong>Image</strong> <strong>Viewer</strong>.<br />
7. With the <strong>Image</strong> <strong>Viewer</strong> placeholder<br />
selected, click the Play button in the<br />
expanded Property inspector to start the<br />
<strong>Image</strong> <strong>Viewer</strong>.<br />
8. Click the Stop button in the expanded<br />
Property inspector to stop playing the<br />
<strong>Image</strong> <strong>Viewer</strong>.
Paramount Unified School District<br />
<strong>Image</strong> <strong>Viewer</strong> Parameters<br />
Parameter<br />
bgColor<br />
captionColor<br />
captionFont<br />
captionSize<br />
frameColor<br />
frameShow<br />
frameThickness<br />
imageCaptions<br />
imageLinks<br />
imageURLs<br />
imgLinkTarget<br />
showControls<br />
slideAutoPlay<br />
slideDelay<br />
slideLoop<br />
title<br />
titleColor<br />
titleFont<br />
titleSize<br />
transitionsType<br />
Specifies the background color.<br />
Description<br />
Specifies the color of the image captions contained in imageCaptions.<br />
Specifies the font for the image captions contained in imageCaptions.<br />
Indicates the point size of the image captions contained in imageCaptions.<br />
Specifies the color of the border for the images. Set the frameShow<br />
parameter to Yes to see the border.<br />
Indicates whether a border appears around each image.<br />
Specifies the size, in pixels, for the border around each image.<br />
Contains the captions for each image specified in imageURLs. Captions can<br />
be used for some, all, or none of the images.<br />
Contains a URL for each image specified in imageURLs. LinkURLs can be<br />
used for some, all, or none of the images.<br />
Contains the location of the images to appear in the <strong>Image</strong> <strong>Viewer</strong>. Only<br />
non-progressive JPEG or SWF files can be used.<br />
Specifies the browser window in which to load the URLs specified in<br />
linkURLs. This parameter can be set to _blank, _self, _top, or _parent.<br />
Indicates whether the <strong>Image</strong> <strong>Viewer</strong> controls appear when the user plays<br />
the <strong>Flash</strong> Element.<br />
Determines whether to play the images in a slide show. If set to true, the<br />
images begin playing in a slide show as soon as the first image loads.<br />
Indicates the amount of time, in seconds, to wait between each image when<br />
the Play button is pressed or autoPlay is enabled. <strong>Image</strong>s can change less<br />
often than the time specified for this parameter if they take longer to load.<br />
Specifies that the image slide show plays in a continuous loop.<br />
Specifies the title that appears at the top of the <strong>Image</strong> <strong>Viewer</strong>.<br />
Specifies the color of the title contained in title.<br />
Specifies the font for the <strong>Image</strong> <strong>Viewer</strong> title contained in title.<br />
Indicates the point size of the <strong>Image</strong> <strong>Viewer</strong> title contained in title.<br />
Indicates how images appear in the <strong>Image</strong> <strong>Viewer</strong>. Select from several<br />
loading options.