- Page 1 and 2:
Bootstrap Tutorial
- Page 3 and 4:
ABOUT THE TUTORIAL Bootstrap Tutori
- Page 5 and 6:
Containers ........................
- Page 7 and 8:
Button addons .....................
- Page 9 and 10:
EXAMPLE ...........................
- Page 11 and 12:
CHAPTER 1 Bootstrap Overview What i
- Page 13 and 14:
CHAPTER 2 Bootstrap Environment Set
- Page 15 and 16:
via file:// --> Hello, world!
- Page 17 and 18:
o Base CSS address mobile device fi
- Page 19 and 20:
Hello, world! Lorem ipsum dolor s
- Page 21 and 22:
Bootstrap Grid System Example: Mobi
- Page 23 and 24:
Lorem ipsum dolor sit amet, consec
- Page 25 and 26:
TUTORIALS POINT Simply Easy Learni
- Page 27 and 28:
Responsive images Bootstrap 3 allow
- Page 29 and 30:
I'm Heading3 h3. I'm secondary Head
- Page 31 and 32:
Blockquotes You can use the default
- Page 33 and 34:
TUTORIALS POINT Simply Easy Learnin
- Page 35 and 36:
CHAPTER 7 Bootstrap Tables Bootstra
- Page 37 and 38:
BORDERED TABLE By adding the .table
- Page 39 and 40:
Contextual classes The Contextual c
- Page 41 and 42:
TUTORIALS POINT Simply Easy Learnin
- Page 43 and 44:
Submit INLINE FORM To create a fo
- Page 45 and 46:
TEXTAREA The textarea is used when
- Page 47 and 48:
Static control Use the class .form-
- Page 49 and 50:
Form Control Sizing You can set hei
- Page 51 and 52:
CHAPTER 9 Bootstrap Buttons This ch
- Page 53 and 54:
Block level button Button State B
- Page 55 and 56:
Button Tags You may use button cla
- Page 57 and 58:
CHAPTER 11 Bootstrap Helper Classes
- Page 59 and 60:
Email address Password Here
- Page 61 and 62:
Example Following example demonstra
- Page 63 and 64:
User User User
- Page 65 and 66:
OPTIONS ALIGNMENT Align the dropdow
- Page 67 and 68:
CHAPTER 15 Bootstrap Button Groups
- Page 69 and 70:
Nesting You can nest button groups
- Page 71 and 72:
CHAPTER 16 Bootstrap Button Dropdow
- Page 73 and 74:
data-toggle="dropdown"> Primary
- Page 75 and 76:
CHAPTER 17 Bootstrap Input Groups T
- Page 77 and 78:
Button addons You
- Page 79 and 80:
Segmented buttons To segment button
- Page 81 and 82:
CHAPTER 18 Bootstrap Navigation Ele
- Page 83 and 84:
SVN iOS VB.Net Java PHP Home SVN
- Page 85 and 86:
PILLS WITH DROPDOWNS To do the same
- Page 87 and 88:
Responsive navbar To add the resp
- Page 89 and 90:
Do not use .navbar-btn nor the stan
- Page 91 and 92:
Right align-Submit Button Righ
- Page 93 and 94:
Jasper Report Separated link One
- Page 95 and 96:
CHAPTER 20 Bootstrap Breadcrumb Bre
- Page 97 and 98:
2 3 4 5 » STATES Following e
- Page 99 and 100:
ALIGNED LINKS Following example dem
- Page 101 and 102:
CHAPTER 23 Bootstrap Badges This ch
- Page 103 and 104:
CHAPTER 24 Bootstrap Jumpotron This
- Page 105 and 106:
CHAPTER 25 Bootstrap Page Header Th
- Page 107 and 108:
Adding Custom Content Now that we h
- Page 109 and 110:
CHAPTER 27 Bootstrap Alerts This ch
- Page 111 and 112:
Info! take this info. Warning ! D
- Page 113 and 114:
Add a style attribute with the widt
- Page 115 and 116:
Stacked Progress Bar You can even s
- Page 117 and 118:
Media heading This is some sample
- Page 119 and 120:
TUTORIALS POINT Simply Easy Learnin
- Page 121 and 122:
Free Window Space hosting Number of
- Page 123 and 124:
TUTORIALS POINT Simply Easy Learni
- Page 125 and 126:
Panel content Panel with footer
- Page 127 and 128:
Following example demonstrates this
- Page 129 and 130:
CHAPTER 32 Bootstrap Wells Awell is
- Page 131 and 132:
All methods accept an optional opti
- Page 133 and 134: Bootstrap Modal Plugin CHAPTER 35 A
- Page 135 and 136: Option Name Type/Default Value Data
- Page 137 and 138: do something… }) hidden.bs.modal
- Page 139 and 140: CHAPTER 36 Bootstrap Dropdown Plugi
- Page 141 and 142: PHP Options There are no options.
- Page 143 and 144: CHAPTER 37 Bootstrap Scrollspy Plug
- Page 145 and 146: Options Options can be passed via d
- Page 147 and 148: var $spy = $(this).scrollspy('refre
- Page 149 and 150: $('[data-spy="scroll"]').each(funct
- Page 151 and 152: $('#myTab li:eq(2) a').tab('show')
- Page 153 and 154: This website covers most of the lat
- Page 155 and 156: Get the name of previous tab var pr
- Page 157 and 158: This is a Tooltip on Top . This is
- Page 159 and 160: EXAMPLE The following example demon
- Page 161 and 162: CHAPTER 40 Bootstrap Popover Plugin
- Page 163 and 164: Default: " present. trigger string
- Page 165 and 166: }) hide.bs.popover This event is fi
- Page 167 and 168: OPTIONS No options METHODS The foll
- Page 169 and 170: TUTORIALS POINT Simply Easy Learnin
- Page 171 and 172: Single toggle Checkbox You can cre
- Page 173 and 174: Example to demonstrate .button('res
- Page 175 and 176: Nihil anim keffiyeh helvetica, craf
- Page 177 and 178: Toggle:.collapse('toggle') Toggles
- Page 179 and 180: show.bs.collapse Fired after the sh
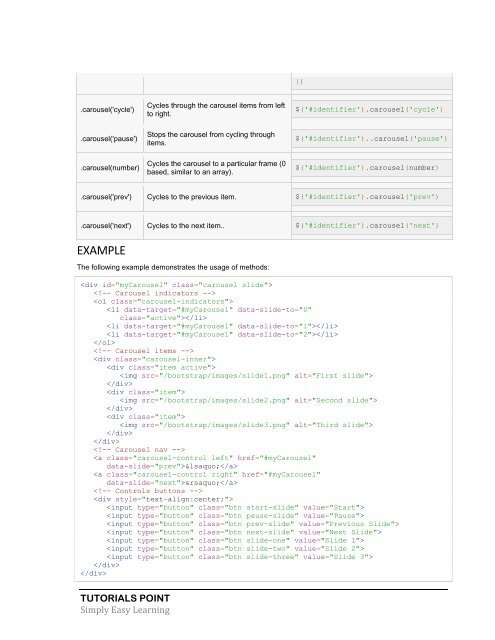
- Page 181 and 182: CHAPTER 44 Bootstrap Carousel Plugi
- Page 183: Usage Via data attributes: Use dat
- Page 187 and 188: TUTORIALS POINT Simply Easy Learnin
- Page 189 and 190: in fringilla. Vivamus nisl leo, bla
- Page 191 and 192: Lorem ipsum dolor sit amet, consect
- Page 193: Options There are certain options w