Tabelle
Lucidi
Lucidi
- No tags were found...
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
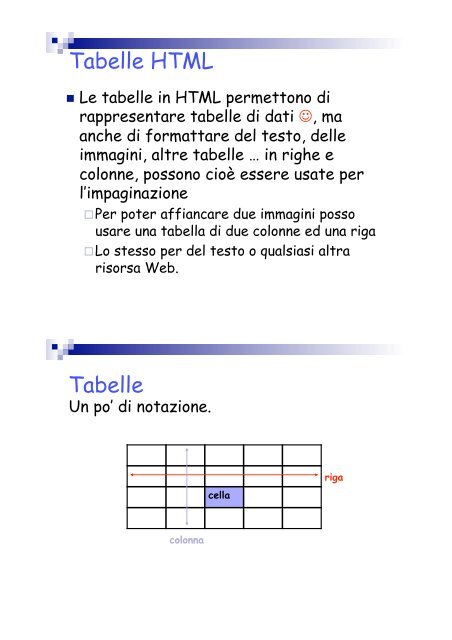
<strong>Tabelle</strong> HTML!! Le tabelle in HTML permettono dirappresentare tabelle di dati ", maanche di formattare del testo, delleimmagini, altre tabelle … in righe ecolonne, possono cioè essere usate perl’impaginazione#!Per poter affiancare due immagini possousare una tabella di due colonne ed una riga#!Lo stesso per del testo o qualsiasi altrarisorsa Web.<strong>Tabelle</strong>Un po’ di notazione.cellarigacolonna
TAG !! Sintassi:Contenuto della tabella&Tag necessari per formattarerighe e colonneComunicoal browserche stocostruendouna tabellaCelle Tabella!! Per creare una riga:cella [table row]!! Per creare una colonna: [table data]
Esempio di tabellariga 1, colonna 1riga 1, colonna 2riga 2, colonna 1riga 2, colonna 2Attributi (I)AttributisummaryDefinisce un sommario dei propositi e della strutturadella tabella, utile per quei Browser non–visual (Braille,parlato).widthDefinisce la larghezza della tabella, espressa in pixel opercentuale.borderDefinisce la larghezza del bordo della tabella, espressain pixel.bgcolorbackgroundDefinisce il colore di sfondo della tabella, espresso inesadecimale.Definisce l’immagine di sfondo della tabella
Attributo border!! X è la dimensione (fissa) del bordo (omargine) della tabella espresso in pixel(border="1")!! Se border non viene specificato, il bordonon viene mostratoAttributo border…
Attributo widthX può assumere i seguenti valori:!! pixel, dimensione fissa*(width ="50")!! percentuale dimensione variabile*(width ="50%")* variabile/fissa rispetto alla dimensione dellafinestraAttributo width……N.B: se width non è specificato lalarghezza della tabella dipende dalvalore di default del browser.
Attributo bgcolor•! Dove X è il colore che abbiamo deciso diattribuire allo sfondo della tabella,espresso in esadecimale(bgcolor ="#ffffff").•! Se bgcolor non è specificato la tabellaavrà il colore dello sfondo della paginahtml.Attributo bgcolor……
Attributo background•! Dove X è l’immagine che abbiamo deciso diattribuire allo sfondo della tabella.Intestazioni nelle tabelle Table Heading ($ Opzionale)OrizzontaliNomeCognomePaolinoPaperinoVerticaliNomePaolinoCognomePaperino
Esempio senza Name Cups Type of Coffee Sugar? ……………..Esempio con Name Cups Type of Coffee Sugar? ……………..
Didascalia (caption)Per accompagnare una tabella con una didascalia didascalia……………..Immagini & <strong>Tabelle</strong>!! Due immagini da affiancare: comefaccio?
Attributi cell…!! Cellspacingspazio tra le celle.!! Cellpaddingspazio tra ilcontenuto della cellae la sua struttura.Cellspacing
CellpaddingTAG !! Sintassi:Contenuto della rigaOTag per le colonne (td) ($ Opzionale)
Attributi alignvalignAttributiSpecifica l’allineamento dei dati e lagiustificazione del testo.Specifica la posizione verticale del testo.bgcolor Specifica il colore di sfondo della riga.Attributo alignX può assumere i seguenti valori:!! Left % testo giustificato a sinistra!! Right % testo giustificato a destra!! Center % testo giustificato al centro!! Justify % testo doppiamentegiustificato
Attributo align…..…….…….N.B. se align non è specificato il testoviene allineato a sinistraAttributo valignX può assumere i seguenti valori:!! Middle % testo verticalmente allineatoal centro.!! Top % testo verticalmente allineato incima alla cella.!! Bottom % testo verticalmente allineatoin fondo alla cella.
Attributo valign…..…….…….Attributo bgcolor non so cosa scrivere non so cosa scrivere
TAG !! Sintassi:Contenuto della colonna ($ Opzionale)Attributi Attributirowspan Specifica il numero di righe per cui estendereil contenuto (data).collspan Specifica il numero di colonne per cuiestendere il contenuto (data).bgcolorSpecifica il colore di sfondo della cella.Other …Attributi come tr: align, valign …
Attributo rowspan 1 2 3 4 5 6 7 8 La cella che contiene 4 si espande su 2 righeAttributo colspan 1 2 3 4 5 La cella che contiene 4 si espande su 2 colonne
Colspan - Rowspan!! Valore di default = 1!! Nel caso in cui :#!rowspan =“0” la cella si espande dalla rigacorrente all’ultima riga della tabella#!colspan =“0” la cella si espande dalla colonnacorrente all’ultima colonna della tabellaBgcolor! 1 2 3 4 5 6
<strong>Tabelle</strong> Particolari3 colonneraggruppate2 colonneraggruppateGruppi di colonne!! Per raggruppare colonne si usa il tag!! Sintassi:
Attributi spanwidthalignSpecifica il numero di colonne checompongono il gruppo.Specifica la larghezza delle colonneche compongono il gruppo.Specifica l’allineamento delle colonneche compongono il gruppo.Valori: left|center|right|justify|Attributo spanX è un intero maggiore di 0:!! Se non presente si intende che il gruppoè composto da una sola colonna.!! Se invece span è presente e X > 0 ilgruppo è composto da X colonne.
Attributo span………..Attributo widthX può assumere i seguenti valori:!! pixel, dimensione fissa(width =“50”)!! percentuale dimensione variabile(width =“50%”)!! Il valore speciale “0*” che indica che lalarghezza delle colonne del gruppo è la minimalarghezza necessaria per contenere i datidelle colonne.
Attributo width…….Attributo alignalign =“center”align =“right”