- Page 3:
BEGINNING ASP.NET 4.5 FOREWORD . .
- Page 7 and 8:
BEGINNING ASP.NET 4.5 IN C# AND VB
- Page 9:
—To Niek
- Page 13:
CREDITS Acquisitions Editor Mary Ja
- Page 17 and 18:
CONTENTS FOREWORD INTRODUCTION xxxi
- Page 19 and 20:
CONTENTS Working with Files in Your
- Page 21 and 22:
CONTENTS Not All Controls Rely on V
- Page 23 and 24:
CONTENTS Skins 245 Creating a Skin
- Page 25 and 26:
CONTENTS Providing Feedback to User
- Page 27 and 28:
CONTENTS Single Item Controls 455 P
- Page 29 and 30:
CONTENTS Authentication: How Can Yo
- Page 31:
CONTENTS Introducing Bundling and M
- Page 35 and 36:
INTRODUCTION TO BUILD EFFECTIVE AND
- Page 37 and 38:
INTRODUCTION ‰ Chapter 4, “Work
- Page 39 and 40:
INTRODUCTION HOW THIS BOOK IS STRUC
- Page 41 and 42:
INTRODUCTION ‰ Code shown for the
- Page 43 and 44:
INTRODUCTION FIGURE I-2 The Site fo
- Page 45:
BEGINNING ASP.NET 4.5
- Page 48 and 49:
2 x CHAPTER 1 GETTING STARTED WITH
- Page 50 and 51:
4 x CHAPTER 1 GETTING STARTED WITH
- Page 52 and 53:
6 x CHAPTER 1 GETTING STARTED WITH
- Page 54 and 55:
8 x CHAPTER 1 GETTING STARTED WITH
- Page 56 and 57:
10 x CHAPTER 1 GETTING STARTED WITH
- Page 58 and 59:
12 x CHAPTER 1 GETTING STARTED WITH
- Page 60 and 61:
14 x CHAPTER 1 GETTING STARTED WITH
- Page 62 and 63:
16 x CHAPTER 1 GETTING STARTED WITH
- Page 64 and 65:
18 x CHAPTER 1 GETTING STARTED WITH
- Page 66 and 67:
20 x CHAPTER 1 GETTING STARTED WITH
- Page 68 and 69:
22 x CHAPTER 1 GETTING STARTED WITH
- Page 70 and 71:
24 x CHAPTER 1 GETTING STARTED WITH
- Page 72 and 73:
26 x CHAPTER 1 GETTING STARTED WITH
- Page 74 and 75:
28 x CHAPTER 1 GETTING STARTED WITH
- Page 76 and 77:
30 x CHAPTER 1 GETTING STARTED WITH
- Page 78 and 79:
32 x CHAPTER 1 GETTING STARTED WITH
- Page 80 and 81:
34 x CHAPTER 2 BUILDING AN ASP.NET
- Page 82 and 83:
36 x CHAPTER 2 BUILDING AN ASP.NET
- Page 84 and 85:
38 x CHAPTER 2 BUILDING AN ASP.NET
- Page 86 and 87:
40 x CHAPTER 2 BUILDING AN ASP.NET
- Page 88 and 89:
42 x CHAPTER 2 BUILDING AN ASP.NET
- Page 90 and 91:
44 x CHAPTER 2 BUILDING AN ASP.NET
- Page 92 and 93:
46 x CHAPTER 2 BUILDING AN ASP.NET
- Page 94 and 95:
48 x CHAPTER 2 BUILDING AN ASP.NET
- Page 96 and 97:
50 x CHAPTER 2 BUILDING AN ASP.NET
- Page 98 and 99:
52 x CHAPTER 2 BUILDING AN ASP.NET
- Page 100 and 101:
54 x CHAPTER 2 BUILDING AN ASP.NET
- Page 102 and 103:
56 x CHAPTER 2 BUILDING AN ASP.NET
- Page 104 and 105:
58 x CHAPTER 2 BUILDING AN ASP.NET
- Page 106 and 107:
60 x CHAPTER 2 BUILDING AN ASP.NET
- Page 108 and 109:
62 x CHAPTER 2 BUILDING AN ASP.NET
- Page 110 and 111:
64 x CHAPTER 2 BUILDING AN ASP.NET
- Page 112 and 113:
66 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 114 and 115:
68 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 116 and 117:
70 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 118 and 119:
72 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 120 and 121:
74 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 122 and 123:
76 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 124 and 125:
78 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 126 and 127:
80 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 128 and 129:
82 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 130 and 131:
84 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 132 and 133:
86 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 134 and 135:
88 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 136 and 137:
90 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 138 and 139:
92 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 140 and 141:
94 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 142 and 143:
96 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 144 and 145:
98 x CHAPTER 3 DESIGNING YOUR WEB P
- Page 146 and 147:
100 x CHAPTER 3 DESIGNING YOUR WEB
- Page 148 and 149:
102 x CHAPTER 3 DESIGNING YOUR WEB
- Page 150 and 151:
104 x CHAPTER 3 DESIGNING YOUR WEB
- Page 153 and 154:
4Working with ASP.NET Server Contro
- Page 155 and 156:
Introduction to Server Controls x 1
- Page 157 and 158:
Introduction to Server Controls x 1
- Page 159 and 160:
A Closer Look at ASP.NET Server Con
- Page 161 and 162:
A Closer Look at ASP.NET Server Con
- Page 163 and 164:
Types of Controls x 117 FIGURE 4-4
- Page 165 and 166:
Types of Controls x 119 The Smart T
- Page 167 and 168:
Types of Controls x 121 } DropDownL
- Page 169 and 170:
Types of Controls x 123 Container C
- Page 171 and 172:
Types of Controls x 125 Note that t
- Page 173 and 174:
Types of Controls x 127 FIGURE 4-12
- Page 175 and 176:
Types of Controls x 129 FinishButto
- Page 177 and 178:
Types of Controls x 131 FileUpload
- Page 179 and 180:
Types of Controls x 133 Validation
- Page 181 and 182:
The ASP.NET State Engine x 135 serv
- Page 183 and 184:
The ASP.NET State Engine x 137 FIGU
- Page 185 and 186:
The ASP.NET State Engine x 139 4. A
- Page 187 and 188:
Practical Tips on Working with Cont
- Page 189:
Summary x 143 ⊲ WHAT YOU LEARNED
- Page 192 and 193:
146 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 194 and 195:
148 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 196 and 197:
150 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 198 and 199:
152 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 200 and 201:
154 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 202 and 203:
156 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 204 and 205:
158 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 206 and 207:
160 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 208 and 209:
162 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 210 and 211:
164 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 212 and 213:
166 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 214 and 215:
168 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 216 and 217:
170 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 218 and 219:
172 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 220 and 221:
174 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 222 and 223:
176 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 224 and 225:
178 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 226 and 227:
180 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 228 and 229:
182 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 230 and 231:
184 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 232 and 233: 186 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 234 and 235: 188 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 236 and 237: 190 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 238 and 239: 192 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 240 and 241: 194 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 242 and 243: 196 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 244 and 245: 198 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 246 and 247: 200 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 248 and 249: 202 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 250 and 251: 204 x CHAPTER 5 PROGRAMMING YOUR AS
- Page 253 and 254: 6Creating Consistent Looking Websit
- Page 255 and 256: Consistent Page Layout with Master
- Page 257 and 258: Consistent Page Layout with Master
- Page 259 and 260: Consistent Page Layout with Master
- Page 261 and 262: Consistent Page Layout with Master
- Page 263 and 264: Consistent Page Layout with Master
- Page 265 and 266: Using a Centralized Base Page x 219
- Page 267 and 268: Using a Centralized Base Page x 221
- Page 269 and 270: Using a Centralized Base Page x 223
- Page 271 and 272: Using a Centralized Base Page x 225
- Page 273 and 274: Using a Centralized Base Page x 227
- Page 275 and 276: Themes x 229 With this exported tem
- Page 277 and 278: Themes x 231 Replace Theme with Sty
- Page 279 and 280: Themes x 233 type="text/css" rel=
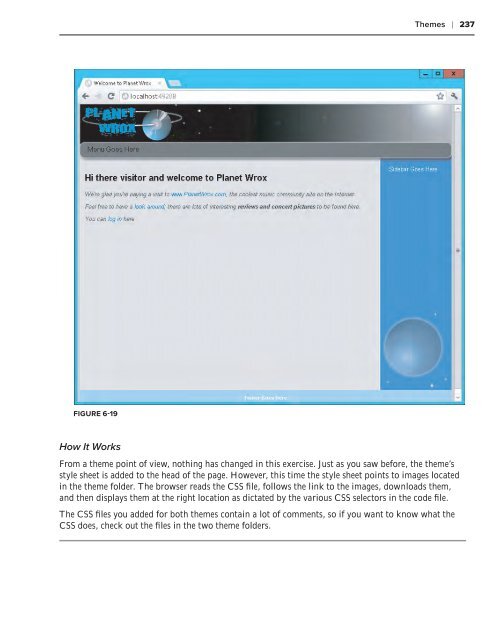
- Page 281: Themes x 235 ASP.NET themes are not
- Page 285 and 286: Themes x 239 VB.NET Dim myCookie As
- Page 287 and 288: Themes x 241 FIGURE 6-21 Within the
- Page 289 and 290: Themes x 243 C# preferredTheme.Valu
- Page 291 and 292: Skins x 245 a cookie called Preferr
- Page 293 and 294: Skins x 247 3. In the Extension box
- Page 295 and 296: Practical Tips on Creating Consiste
- Page 297 and 298: Summary x 251 The imaginary CSS cla
- Page 299 and 300: 7Navigation WHAT YOU WILL LEARN IN
- Page 301 and 302: Different Ways to Move Around Your
- Page 303 and 304: Using the Navigation Controls x 257
- Page 305 and 306: Using the Navigation Controls x 259
- Page 307 and 308: Using the Navigation Controls x 261
- Page 309 and 310: Using the Navigation Controls x 263
- Page 311 and 312: Using the Navigation Controls x 265
- Page 313 and 314: Using the Navigation Controls x 267
- Page 315 and 316: Using the Navigation Controls x 269
- Page 317 and 318: Using the Navigation Controls x 271
- Page 319 and 320: Using the Navigation Controls x 273
- Page 321 and 322: Using the Navigation Controls x 275
- Page 323 and 324: Programmatic Redirection x 277 Redi
- Page 325 and 326: Programmatic Redirection x 279 How
- Page 327 and 328: Practical Tips on Navigation x 281
- Page 329: Summary x 283 ⊲ WHAT YOU LEARNED
- Page 332 and 333:
286 x CHAPTER 8 USER CONTROLS advan
- Page 334 and 335:
288 x CHAPTER 8 USER CONTROLS TRY I
- Page 336 and 337:
290 x CHAPTER 8 USER CONTROLS How I
- Page 338 and 339:
292 x CHAPTER 8 USER CONTROLS 4. Sw
- Page 340 and 341:
294 x CHAPTER 8 USER CONTROLS Note:
- Page 342 and 343:
296 x CHAPTER 8 USER CONTROLS ASP.N
- Page 344 and 345:
298 x CHAPTER 8 USER CONTROLS The c
- Page 346 and 347:
300 x CHAPTER 8 USER CONTROLS Image
- Page 348 and 349:
302 x CHAPTER 8 USER CONTROLS When
- Page 350 and 351:
304 x CHAPTER 8 USER CONTROLS If _n
- Page 352 and 353:
306 x CHAPTER 8 USER CONTROLS How I
- Page 354 and 355:
308 x CHAPTER 8 USER CONTROLS This
- Page 356 and 357:
310 x CHAPTER 8 USER CONTROLS ⊲ W
- Page 358 and 359:
312 x CHAPTER 9 VALIDATING USER INP
- Page 360 and 361:
314 x CHAPTER 9 VALIDATING USER INP
- Page 362 and 363:
316 x CHAPTER 9 VALIDATING USER INP
- Page 364 and 365:
318 x CHAPTER 9 VALIDATING USER INP
- Page 366 and 367:
320 x CHAPTER 9 VALIDATING USER INP
- Page 368 and 369:
322 x CHAPTER 9 VALIDATING USER INP
- Page 370 and 371:
324 x CHAPTER 9 VALIDATING USER INP
- Page 372 and 373:
326 x CHAPTER 9 VALIDATING USER INP
- Page 374 and 375:
328 x CHAPTER 9 VALIDATING USER INP
- Page 376 and 377:
330 x CHAPTER 9 VALIDATING USER INP
- Page 378 and 379:
332 x CHAPTER 9 VALIDATING USER INP
- Page 380 and 381:
334 x CHAPTER 9 VALIDATING USER INP
- Page 382 and 383:
336 x CHAPTER 9 VALIDATING USER INP
- Page 384 and 385:
338 x CHAPTER 9 VALIDATING USER INP
- Page 386 and 387:
340 x CHAPTER 9 VALIDATING USER INP
- Page 388 and 389:
342 x CHAPTER 9 VALIDATING USER INP
- Page 390 and 391:
344 x CHAPTER 9 VALIDATING USER INP
- Page 392 and 393:
346 x CHAPTER 9 VALIDATING USER INP
- Page 395 and 396:
10 ASP.NET AJAX WHAT YOU WILL LEARN
- Page 397 and 398:
Using ASP.NET AJAX in Your Projects
- Page 399 and 400:
Using ASP.NET AJAX in Your Projects
- Page 401 and 402:
Using ASP.NET AJAX in Your Projects
- Page 403 and 404:
Using ASP.NET AJAX in Your Projects
- Page 405 and 406:
Using ASP.NET AJAX in Your Projects
- Page 407 and 408:
Using ASP.NET AJAX in Your Projects
- Page 409 and 410:
Using Web Services and Page Methods
- Page 411 and 412:
Using Web Services and Page Methods
- Page 413 and 414:
Using Web Services and Page Methods
- Page 415 and 416:
Using Web Services and Page Methods
- Page 417 and 418:
Using Web Services and Page Methods
- Page 419 and 420:
Using Web Services and Page Methods
- Page 421 and 422:
Using Web Services and Page Methods
- Page 423 and 424:
Using Web Services and Page Methods
- Page 425 and 426:
Using Web Services and Page Methods
- Page 427 and 428:
Practical Ajax Tips x 381 How It Wo
- Page 429:
Summary x 383 ⊲ WHAT YOU LEARNED
- Page 432 and 433:
386 x CHAPTER 11 JQUERY Fortunately
- Page 434 and 435:
388 x CHAPTER 11 JQUERY FIGURE 11-1
- Page 436 and 437:
390 x CHAPTER 11 JQUERY This lists
- Page 438 and 439:
392 x CHAPTER 11 JQUERY In addition
- Page 440 and 441:
394 x CHAPTER 11 JQUERY COMMON MIST
- Page 442 and 443:
396 x CHAPTER 11 JQUERY can apply v
- Page 444 and 445:
398 x CHAPTER 11 JQUERY The ID Sele
- Page 446 and 447:
400 x CHAPTER 11 JQUERY The first s
- Page 448 and 449:
402 x CHAPTER 11 JQUERY In the foll
- Page 450 and 451:
404 x CHAPTER 11 JQUERY MODIFYING T
- Page 452 and 453:
406 x CHAPTER 11 JQUERY jQuery goes
- Page 454 and 455:
408 x CHAPTER 11 JQUERY Common Mist
- Page 456 and 457:
410 x CHAPTER 11 JQUERY Now that yo
- Page 458 and 459:
412 x CHAPTER 11 JQUERY 8. Open the
- Page 460 and 461:
414 x CHAPTER 11 JQUERY As you saw
- Page 462 and 463:
416 x CHAPTER 11 JQUERY 7. Save you
- Page 464 and 465:
418 x CHAPTER 11 JQUERY look at jQu
- Page 466 and 467:
420 x CHAPTER 11 JQUERY ⊲ WHAT YO
- Page 468 and 469:
422 x CHAPTER 12 INTRODUCTION TO DA
- Page 470 and 471:
424 x CHAPTER 12 INTRODUCTION TO DA
- Page 472 and 473:
426 x CHAPTER 12 INTRODUCTION TO DA
- Page 474 and 475:
428 x CHAPTER 12 INTRODUCTION TO DA
- Page 476 and 477:
430 x CHAPTER 12 INTRODUCTION TO DA
- Page 478 and 479:
432 x CHAPTER 12 INTRODUCTION TO DA
- Page 480 and 481:
434 x CHAPTER 12 INTRODUCTION TO DA
- Page 482 and 483:
436 x CHAPTER 12 INTRODUCTION TO DA
- Page 484 and 485:
438 x CHAPTER 12 INTRODUCTION TO DA
- Page 486 and 487:
440 x CHAPTER 12 INTRODUCTION TO DA
- Page 488 and 489:
442 x CHAPTER 12 INTRODUCTION TO DA
- Page 490 and 491:
444 x CHAPTER 12 INTRODUCTION TO DA
- Page 492 and 493:
446 x CHAPTER 12 INTRODUCTION TO DA
- Page 494 and 495:
448 x CHAPTER 12 INTRODUCTION TO DA
- Page 496 and 497:
450 x CHAPTER 12 INTRODUCTION TO DA
- Page 498 and 499:
452 x CHAPTER 12 INTRODUCTION TO DA
- Page 500 and 501:
454 x CHAPTER 13 DISPLAYING AND UPD
- Page 502 and 503:
456 x CHAPTER 13 DISPLAYING AND UPD
- Page 504 and 505:
458 x CHAPTER 13 DISPLAYING AND UPD
- Page 506 and 507:
460 x CHAPTER 13 DISPLAYING AND UPD
- Page 508 and 509:
462 x CHAPTER 13 DISPLAYING AND UPD
- Page 510 and 511:
464 x CHAPTER 13 DISPLAYING AND UPD
- Page 512 and 513:
466 x CHAPTER 13 DISPLAYING AND UPD
- Page 514 and 515:
468 x CHAPTER 13 DISPLAYING AND UPD
- Page 516 and 517:
470 x CHAPTER 13 DISPLAYING AND UPD
- Page 518 and 519:
472 x CHAPTER 13 DISPLAYING AND UPD
- Page 520 and 521:
474 x CHAPTER 13 DISPLAYING AND UPD
- Page 522 and 523:
476 x CHAPTER 13 DISPLAYING AND UPD
- Page 524 and 525:
478 x CHAPTER 13 DISPLAYING AND UPD
- Page 526 and 527:
480 x CHAPTER 13 DISPLAYING AND UPD
- Page 528 and 529:
482 x CHAPTER 13 DISPLAYING AND UPD
- Page 530 and 531:
484 x CHAPTER 13 DISPLAYING AND UPD
- Page 532 and 533:
486 x CHAPTER 13 DISPLAYING AND UPD
- Page 534 and 535:
488 x CHAPTER 13 DISPLAYING AND UPD
- Page 536 and 537:
490 x CHAPTER 13 DISPLAYING AND UPD
- Page 538 and 539:
492 x CHAPTER 13 DISPLAYING AND UPD
- Page 540 and 541:
494 x CHAPTER 13 DISPLAYING AND UPD
- Page 543 and 544:
14 LINQ and the ADO.NET Entity Fram
- Page 545 and 546:
Introducing LINQ x 499 surprise tha
- Page 547 and 548:
Mapping Your Data Model to an Objec
- Page 549 and 550:
Mapping Your Data Model to an Objec
- Page 551 and 552:
Mapping Your Data Model to an Objec
- Page 553 and 554:
Introducing Query Syntax x 507 and
- Page 555 and 556:
Introducing Query Syntax x 509 Wher
- Page 557 and 558:
Introducing Query Syntax x 511 Firs
- Page 559 and 560:
Introducing Query Syntax x 513 diff
- Page 561 and 562:
Introducing Query Syntax x 515 Orde
- Page 563 and 564:
Using Server Controls with LINQ Que
- Page 565 and 566:
Using Server Controls with LINQ Que
- Page 567 and 568:
Using Server Controls with LINQ Que
- Page 569 and 570:
Using Server Controls with LINQ Que
- Page 571 and 572:
Using Server Controls with LINQ Que
- Page 573 and 574:
Using Server Controls with LINQ Que
- Page 575 and 576:
Using Server Controls with LINQ Que
- Page 577 and 578:
Using Server Controls with LINQ Que
- Page 579 and 580:
Using Server Controls with LINQ Que
- Page 581 and 582:
Using Server Controls with LINQ Que
- Page 583 and 584:
Using Server Controls with LINQ Que
- Page 585 and 586:
Using Server Controls with LINQ Que
- Page 587 and 588:
Using Server Controls with LINQ Que
- Page 589 and 590:
Using Server Controls with LINQ Que
- Page 591 and 592:
Using Server Controls with LINQ Que
- Page 593 and 594:
Using Server Controls with LINQ Que
- Page 595 and 596:
Using Server Controls with LINQ Que
- Page 597 and 598:
Summary x 551 model. Combined with
- Page 599 and 600:
15 Working with Data — Advanced T
- Page 601 and 602:
Formatting Your Controls Using Styl
- Page 603 and 604:
Formatting Your Controls Using Styl
- Page 605 and 606:
Formatting Your Controls Using Styl
- Page 607 and 608:
Formatting Your Controls Using Styl
- Page 609 and 610:
Handling Events x 563 background-im
- Page 611 and 612:
Handling Events x 565 4. Make sure
- Page 613 and 614:
Handling Events x 567 The PreRender
- Page 615 and 616:
Handling Events x 569 Button1_Click
- Page 617 and 618:
Handling Events x 571 Select Case e
- Page 619 and 620:
Handling Events x 573 The RowDataBo
- Page 621 and 622:
Handling Events x 575 These classes
- Page 623 and 624:
Handling Events x 577 8. Save all y
- Page 625 and 626:
Hand-Coding Data Access Code x 579
- Page 627 and 628:
Hand-Coding Data Access Code x 581
- Page 629 and 630:
Hand-Coding Data Access Code x 583
- Page 631 and 632:
Hand-Coding Data Access Code x 585
- Page 633 and 634:
Hand-Coding Data Access Code x 587
- Page 635 and 636:
Caching x 589 In all the database e
- Page 637 and 638:
Caching x 591 Output Caching With o
- Page 639 and 640:
Caching x 593 Programmatic Caching
- Page 641 and 642:
Caching x 595 ‰ SummaryLabel ‰
- Page 643 and 644:
Caching x 597 } font-style: italic;
- Page 645 and 646:
Caching x 599 expiration date, whic
- Page 647 and 648:
Summary x 601 EXERCISES 1. Imagine
- Page 649 and 650:
16 Security in Your ASP.NET 4.5 Web
- Page 651 and 652:
Introducing Security x 605 Authoriz
- Page 653 and 654:
Introducing the Login Controls x 60
- Page 655 and 656:
Introducing the Login Controls x 60
- Page 657 and 658:
Introducing the Login Controls x 61
- Page 659 and 660:
Introducing the Login Controls x 61
- Page 661 and 662:
Introducing the Login Controls x 61
- Page 663 and 664:
Introducing the Login Controls x 61
- Page 665 and 666:
Introducing the Login Controls x 61
- Page 667 and 668:
Introducing the Login Controls x 62
- Page 669 and 670:
Introducing the Login Controls x 62
- Page 671 and 672:
Introducing the Login Controls x 62
- Page 673 and 674:
The Role Manager x 627 such as the
- Page 675 and 676:
The Role Manager x 629 1 . From wit
- Page 677 and 678:
The Role Manager x 631 FIGURE 16-19
- Page 679 and 680:
The Role Manager x 633 2. Save and
- Page 681 and 682:
The Role Manager x 635 Management s
- Page 683 and 684:
The Role Manager x 637 Alternativel
- Page 685 and 686:
The Role Manager x 639 } } case Lis
- Page 687 and 688:
Summary x 641 SUMMARY You can imple
- Page 689 and 690:
17 Personalizing Websites WHAT YOU
- Page 691 and 692:
Understanding Profile x 645 In the
- Page 693 and 694:
Understanding Profile x 647 You can
- Page 695 and 696:
Understanding Profile x 649 5. To t
- Page 697 and 698:
Understanding Profile x 651 To defi
- Page 699 and 700:
Understanding Profile x 653 press t
- Page 701 and 702:
Understanding Profile x 655 10. Dou
- Page 703 and 704:
Understanding Profile x 657 1. In M
- Page 705 and 706:
Understanding Profile x 659 e As Ev
- Page 707 and 708:
Understanding Profile x 661 That’
- Page 709 and 710:
Understanding Profile x 663 By clic
- Page 711 and 712:
Understanding Profile x 665 sent to
- Page 713 and 714:
Understanding Profile x 667 5. From
- Page 715 and 716:
Understanding Profile x 669 10. Ent
- Page 717 and 718:
Other Ways of Dealing with Profile
- Page 719 and 720:
Other Ways of Dealing with Profile
- Page 721 and 722:
Summary x 675 How It Works Much of
- Page 723:
Summary x 677 ⊲ WHAT YOU LEARNED
- Page 726 and 727:
680 x CHAPTER 18 EXCEPTION HANDLING
- Page 728 and 729:
682 x CHAPTER 18 EXCEPTION HANDLING
- Page 730 and 731:
684 x CHAPTER 18 EXCEPTION HANDLING
- Page 732 and 733:
686 x CHAPTER 18 EXCEPTION HANDLING
- Page 734 and 735:
688 x CHAPTER 18 EXCEPTION HANDLING
- Page 736 and 737:
690 x CHAPTER 18 EXCEPTION HANDLING
- Page 738 and 739:
692 x CHAPTER 18 EXCEPTION HANDLING
- Page 740 and 741:
694 x CHAPTER 18 EXCEPTION HANDLING
- Page 742 and 743:
696 x CHAPTER 18 EXCEPTION HANDLING
- Page 744 and 745:
698 x CHAPTER 18 EXCEPTION HANDLING
- Page 746 and 747:
700 x CHAPTER 18 EXCEPTION HANDLING
- Page 748 and 749:
702 x CHAPTER 18 EXCEPTION HANDLING
- Page 750 and 751:
704 x CHAPTER 18 EXCEPTION HANDLING
- Page 752 and 753:
706 x CHAPTER 18 EXCEPTION HANDLING
- Page 754 and 755:
708 x CHAPTER 18 EXCEPTION HANDLING
- Page 756 and 757:
710 x CHAPTER 18 EXCEPTION HANDLING
- Page 758 and 759:
712 x CHAPTER 18 EXCEPTION HANDLING
- Page 760 and 761:
714 x CHAPTER 18 EXCEPTION HANDLING
- Page 762 and 763:
716 x CHAPTER 18 EXCEPTION HANDLING
- Page 764 and 765:
718 x CHAPTER 18 EXCEPTION HANDLING
- Page 766 and 767:
720 x CHAPTER 18 EXCEPTION HANDLING
- Page 768 and 769:
722 x CHAPTER 18 EXCEPTION HANDLING
- Page 770 and 771:
724 x CHAPTER 18 EXCEPTION HANDLING
- Page 772 and 773:
726 x CHAPTER 18 EXCEPTION HANDLING
- Page 774 and 775:
728 x CHAPTER 18 EXCEPTION HANDLING
- Page 776 and 777:
730 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 778 and 779:
732 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 780 and 781:
734 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 782 and 783:
736 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 784 and 785:
738 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 786 and 787:
740 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 788 and 789:
742 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 790 and 791:
744 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 792 and 793:
746 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 794 and 795:
748 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 796 and 797:
750 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 798 and 799:
752 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 800 and 801:
754 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 802 and 803:
756 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 804 and 805:
758 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 806 and 807:
760 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 808 and 809:
762 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 810 and 811:
764 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 812 and 813:
766 x CHAPTER 19 DEPLOYING YOUR WEB
- Page 814 and 815:
768 x APPENDIX A EXERCISE ANSWERS E
- Page 816 and 817:
770 x APPENDIX A EXERCISE ANSWERS C
- Page 818 and 819:
772 x APPENDIX A EXERCISE ANSWERS E
- Page 820 and 821:
774 x APPENDIX A EXERCISE ANSWERS C
- Page 822 and 823:
776 x APPENDIX A EXERCISE ANSWERS E
- Page 824 and 825:
778 x APPENDIX A EXERCISE ANSWERS V
- Page 826 and 827:
780 x APPENDIX A EXERCISE ANSWERS E
- Page 828 and 829:
782 x APPENDIX A EXERCISE ANSWERS E
- Page 830 and 831:
784 x APPENDIX A EXERCISE ANSWERS C
- Page 832 and 833:
786 x APPENDIX A EXERCISE ANSWERS D
- Page 834 and 835:
788 x APPENDIX A EXERCISE ANSWERS F
- Page 836 and 837:
790 x APPENDIX A EXERCISE ANSWERS }
- Page 839 and 840:
BConfiguring SQL Server 2012 So far
- Page 841 and 842:
Configuring SQL Server 2012 x 795 C
- Page 843 and 844:
Configuring SQL Server 2012 x 797 Y
- Page 845 and 846:
Configuring SQL Server 2012 x 799 Y
- Page 847 and 848:
Configuring SQL Server 2012 x 801 I
- Page 849 and 850:
Configuring SQL Server 2012 x 803 t
- Page 851:
Configuring Application Services x
- Page 854 and 855:
allowAnonymous attribute - ASP.NET
- Page 856 and 857:
Basic Settings mode - C# implementi
- Page 858 and 859:
ClientID property - complex events
- Page 860 and 861:
CreateUserUrl property - data Creat
- Page 862 and 863:
decimal data type - DynamicEnableDe
- Page 864 and 865:
European cookie law - external styl
- Page 866 and 867:
input controls - handling input co
- Page 868 and 869:
IIS:ASP.NET - interface IIS:ASP.NET
- Page 870 and 871:
Label control - logical operators L
- Page 872 and 873:
Microsoft Developer Network - New S
- Page 874 and 875:
PageWrapper element- PhotoAlbumId p
- Page 876 and 877:
Profile.GetProfile - ReadAllText me
- Page 878 and 879:
RoleGroups - server side configurin
- Page 880 and 881:
SQL statement - styling installing,
- Page 882 and 883:
text strings - types validation con
- Page 884 and 885:
validation controls- ViewState coll
- Page 886 and 887:
web services - Where clause flow of
- Page 888:
Try Safari Books Online FREE for 15