- Page 1 and 2: Title Page webMethods, Inc. South T
- Page 3 and 4: Contents Contents About This Guide.
- Page 5 and 6: Contents What Is a Startup Service?
- Page 7 and 8: Contents Enabling Auditing for a Se
- Page 9 and 10: Contents What Is Dimensionality? .
- Page 11 and 12: Contents Saving and Restoring the P
- Page 13 and 14: Contents Limitations . . . . . . .
- Page 15 and 16: Contents Appendix B. Regular Expres
- Page 17 and 18: About This Guide Document Conventio
- Page 19 and 20: Chapter 1. Getting Started with Dev
- Page 21 and 22: Starting Developer 1. Getting Start
- Page 23 and 24: 1. Getting Started with Developer T
- Page 25 and 26: Navigation Panel Icons 1. Getting S
- Page 27 and 28: This icon... Represents... Refreshi
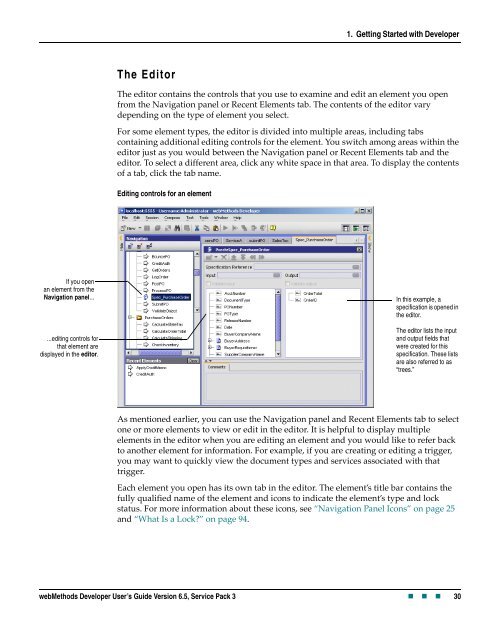
- Page 29: 1. Getting Started with Developer T
- Page 33 and 34: 1. Getting Started with Developer N
- Page 35 and 36: 1. Getting Started with Developer p
- Page 37 and 38: Click to hide or show the Navigatio
- Page 39 and 40: 1. Getting Started with Developer N
- Page 41 and 42: Using Online Help 1. Getting Starte
- Page 43 and 44: Chapter 2. Managing Elements in the
- Page 45 and 46: Creating New Elements When creating
- Page 47 and 48: Editing Elements 2. Managing Elemen
- Page 49 and 50: 2. Managing Elements in the Navigat
- Page 51 and 52: Moving and Copying Elements 2. Mana
- Page 53 and 54: Moving and Copying Adapter Notifica
- Page 55 and 56: Renaming Elements 2. Managing Eleme
- Page 57 and 58: 2. Managing Elements in the Navigat
- Page 59 and 60: 2 Continue or cancel the delete act
- Page 61 and 62: The term “PO” is found in... ..
- Page 63 and 64: 4 To further refine your search, do
- Page 65 and 66: Each of these services is a referen
- Page 67 and 68: This variable is a reference to the
- Page 69 and 70: The getData flow service contains..
- Page 71 and 72: To clear the Developer cache 2. Man
- Page 73 and 74: Chapter 3. Working with Packages
- Page 75 and 76: To... See... View details for a pac
- Page 77 and 78: 3. Working with Packages Note: Avoi
- Page 79 and 80: 3. Working with Packages published.
- Page 81 and 82:
Reloading a Package 3. Working with
- Page 83 and 84:
Assigning a Version Number to a Pac
- Page 85 and 86:
To view patch history for a package
- Page 87 and 88:
In this field... Specify... 6 Click
- Page 89 and 90:
What Is a Shutdown Service? 3. Work
- Page 91 and 92:
c Click OK. 3. Working with Package
- Page 93 and 94:
Chapter 4. Locking and Unlocking El
- Page 95 and 96:
Locking Elements How Do I Know Who
- Page 97 and 98:
4. Locking and Unlocking Elements I
- Page 99 and 100:
To view lock status for an element
- Page 101 and 102:
4. Locking and Unlocking Elements 4
- Page 103 and 104:
Unlocking a System Locked Element 4
- Page 105 and 106:
Troubleshooting 4. Locking and Unlo
- Page 107 and 108:
Other Problems 4. Locking and Unloc
- Page 109 and 110:
Chapter 5. Assigning and Managing P
- Page 111 and 112:
5. Assigning and Managing Permissio
- Page 113 and 114:
Assigning ACLs to Elements To 5. As
- Page 115 and 116:
Field / Button Description Enforce
- Page 117 and 118:
Field Description How ACLs Affect O
- Page 119 and 120:
Troubleshooting 5. Assigning and Ma
- Page 121 and 122:
Chapter 6. Building Flow Services
- Page 123 and 124:
A LOOP step repeats a set of flow s
- Page 125 and 126:
Services in a flow get their input
- Page 127 and 128:
Creating a New Flow Service 6. Buil
- Page 129 and 130:
Declaring Input and Output Paramete
- Page 131 and 132:
6. Building Flow Services Note: If
- Page 133 and 134:
6. Building Flow Services � Manua
- Page 135 and 136:
To assign an output template to a s
- Page 137 and 138:
Specifying Run-Time Parameters 6. B
- Page 139 and 140:
Services Suited for Caching 6. Buil
- Page 141 and 142:
6. Building Flow Services Note: The
- Page 143 and 144:
Configuring Service Retry 6. Buildi
- Page 145 and 146:
6. Building Flow Services 3 Under t
- Page 147 and 148:
To assign, edit, or view a universa
- Page 149 and 150:
Enabling Auditing for a Service 6.
- Page 151 and 152:
Log on option Description Including
- Page 153 and 154:
Include pipeline Description Servic
- Page 155 and 156:
Auditing for Recovery 6. Building F
- Page 157 and 158:
Printing a Flow Service Input/Outpu
- Page 159 and 160:
Chapter 7. Inserting Flow Steps �
- Page 161 and 162:
Flow steps are displayed in the edi
- Page 163 and 164:
These steps are “children” of t
- Page 165 and 166:
The INVOKE Step 7. Inserting Flow S
- Page 167 and 168:
Building an INVOKE Step Use the fol
- Page 169 and 170:
Each conditional step has a label t
- Page 171 and 172:
7. Inserting Flow Steps Keep the fo
- Page 173 and 174:
To BRANCH on... Do the following...
- Page 175 and 176:
The first two target steps handle c
- Page 177 and 178:
Building a BRANCH Step Use the foll
- Page 179 and 180:
The REPEAT Step This INVOKE step is
- Page 181 and 182:
Using REPEAT to Retry a Failed Step
- Page 183 and 184:
7. Inserting Flow Steps 4 Beneath t
- Page 185 and 186:
The SEQUENCE Step 7. Inserting Flow
- Page 187 and 188:
The body of the loop must be indent
- Page 189 and 190:
Building a LOOP Step Use the follow
- Page 191 and 192:
This LOOP exits when.... ...CreditC
- Page 193 and 194:
� Invoke several services (transf
- Page 195 and 196:
Chapter 8. Mapping Data in a Flow S
- Page 197 and 198:
Pipeline Tab for an INVOKE Step 8.
- Page 199 and 200:
Pipeline Tab for a MAP Step 8. Mapp
- Page 201 and 202:
Basic Mapping Tasks 5 On the File m
- Page 203 and 204:
When a pipeline variable name is di
- Page 205 and 206:
8. Mapping Data in a Flow Service
- Page 207 and 208:
The value of String1 is set to “o
- Page 209 and 210:
8. Mapping Data in a Flow Service
- Page 211 and 212:
8. Mapping Data in a Flow Service T
- Page 213 and 214:
Guidelines for Linking to and from
- Page 215 and 216:
Use the Properties panel to view or
- Page 217 and 218:
You use the Set Value modifier to a
- Page 219 and 220:
8. Mapping Data in a Flow Service
- Page 221 and 222:
To drop a variable from the pipelin
- Page 223 and 224:
8. Mapping Data in a Flow Service Y
- Page 225 and 226:
8. Mapping Data in a Flow Service 3
- Page 227 and 228:
8. Mapping Data in a Flow Service N
- Page 229 and 230:
Solution To solve this, you can eit
- Page 231 and 232:
Pipeline tab with an expanded trans
- Page 233 and 234:
Chapter 9. Creating IS Schemas, IS
- Page 235 and 236:
Specifies the target namespace to w
- Page 237 and 238:
Symbol Description 9. Creating IS S
- Page 239 and 240:
If you select a simple type definit
- Page 241 and 242:
9. Creating IS Schemas, IS Document
- Page 243 and 244:
9. Creating IS Schemas, IS Document
- Page 245 and 246:
Creating an Empty IS Document Type
- Page 247 and 248:
9. Creating IS Schemas, IS Document
- Page 249 and 250:
9. Creating IS Schemas, IS Document
- Page 251 and 252:
Notes: 9. Creating IS Schemas, IS D
- Page 253 and 254:
Modifying Publishable Document Type
- Page 255 and 256:
9. Creating IS Schemas, IS Document
- Page 257 and 258:
To create a specification 1 On the
- Page 259 and 260:
Chapter 10. Performing Data Validat
- Page 261 and 262:
10. Performing Data Validation The
- Page 263 and 264:
10. Performing Data Validation If y
- Page 265 and 266:
10. Performing Data Validation 3 Cl
- Page 267 and 268:
10. Performing Data Validation For
- Page 269 and 270:
INVOKE properties with validation p
- Page 271 and 272:
10. Performing Data Validation Perf
- Page 273 and 274:
10. Performing Data Validation For
- Page 275 and 276:
Chapter 11. Testing and Debugging S
- Page 277 and 278:
Testing Services from Developer 11.
- Page 279 and 280:
11. Testing and Debugging Services
- Page 281 and 282:
To examine the contents of a variab
- Page 283 and 284:
Copying Variables from the Results
- Page 285 and 286:
This service threw the exception. T
- Page 287 and 288:
11. Testing and Debugging Services
- Page 289 and 290:
This BRANCH target was executed wit
- Page 291 and 292:
11. Testing and Debugging Services
- Page 293 and 294:
11. Testing and Debugging Services
- Page 295 and 296:
11. Testing and Debugging Services
- Page 297 and 298:
Setting Breakpoints on Transformers
- Page 299 and 300:
11. Testing and Debugging Services
- Page 301 and 302:
To enable a transformer in a MAP st
- Page 303 and 304:
5 Click OK. The value is changed in
- Page 305 and 306:
11. Testing and Debugging Services
- Page 307 and 308:
11. Testing and Debugging Services
- Page 309 and 310:
The Contents of the Server Log 11.
- Page 311 and 312:
Key Description 11. Testing and Deb
- Page 313 and 314:
11. Testing and Debugging Services
- Page 315 and 316:
Chapter 12. Building Coded Services
- Page 317 and 318:
12. Building Coded Services A servi
- Page 319 and 320:
Building Java Services with Develop
- Page 321 and 322:
Type your code in here. You use the
- Page 323 and 324:
12. Building Coded Services might u
- Page 325 and 326:
Generating Java Code from Service I
- Page 327 and 328:
Building Java Services with Your Ow
- Page 329 and 330:
The Basic Stages 12. Building Coded
- Page 331 and 332:
12. Building Coded Services To comp
- Page 333 and 334:
12. Building Coded Services input v
- Page 335 and 336:
The Input/Output tab declares the i
- Page 337 and 338:
Requirements 12. Building Coded Ser
- Page 339 and 340:
Writing and Invoking a Visual Basic
- Page 341 and 342:
12. Building Coded Services 4 On th
- Page 343 and 344:
12. Building Coded Services 4 On th
- Page 345 and 346:
Chapter 13. Creating Client Code
- Page 347 and 348:
If your run-time JDK is... Do the f
- Page 349 and 350:
Procedure 13. Creating Client Code
- Page 351 and 352:
Procedure 13. Creating Client Code
- Page 353 and 354:
Procedure 13. Creating Client Code
- Page 355 and 356:
Building an Excel Client 13. Creati
- Page 357 and 358:
13. Creating Client Code uses the c
- Page 359 and 360:
13. Creating Client Code Specify th
- Page 361 and 362:
Chapter 14. Subscribing to Events
- Page 363 and 364:
14. Subscribing to Events � Stat
- Page 365 and 366:
To subscribe to an event on the cur
- Page 367 and 368:
For this event type... You create a
- Page 369 and 370:
Viewing and Editing Event Subscript
- Page 371 and 372:
Sample Event Handler 14. Subscribin
- Page 373 and 374:
14. Subscribing to Events � A use
- Page 375 and 376:
Key Description 14. Subscribing to
- Page 377 and 378:
Key Description Working with Guaran
- Page 379 and 380:
Stage Description 4 5 14. Subscribi
- Page 381 and 382:
Building Handlers for Port Status E
- Page 383 and 384:
Building Handlers for Session Start
- Page 385 and 386:
Building Handlers for Stat Events 1
- Page 387 and 388:
Building Handlers for Transaction S
- Page 389 and 390:
Chapter 15. Building Services that
- Page 391 and 392:
15. Building Services that Retry No
- Page 393 and 394:
15. Building Services that Retry
- Page 395 and 396:
# Description 15. Building Services
- Page 397 and 398:
Appendix A. webMethods Flow Steps
- Page 399 and 400:
Branching on Expressions A. webMeth
- Page 401 and 402:
EXIT A. webMethods Flow Steps The E
- Page 403 and 404:
LOOP Property Description Condition
- Page 405 and 406:
MAP Conditions that Will Cause a LO
- Page 407 and 408:
Properties The REPEAT step has the
- Page 409 and 410:
A. webMethods Flow Steps � Exit t
- Page 411 and 412:
Appendix B. Regular Expressions �
- Page 413 and 414:
Regular Expression Operators B. Reg
- Page 415 and 416:
Use this symbol… To… | Match th
- Page 417 and 418:
Use this symbol… To… \s Match a
- Page 419 and 420:
Appendix C. Supported Data Types
- Page 421 and 422:
Data Type Icon Description Java Typ
- Page 423 and 424:
Data Type Icon Description Java Cla
- Page 425 and 426:
If you link… To… Then… An arr
- Page 427 and 428:
If you link... To... DocumentList1
- Page 429 and 430:
Appendix D. Conditional Expressions
- Page 431 and 432:
Syntax D. Conditional Expressions W
- Page 433 and 434:
Comparing Java Objects to Constants
- Page 435 and 436:
D. Conditional Expressions Note: Yo
- Page 437 and 438:
Operator Syntax Description
- Page 439 and 440:
Logical Operators D. Conditional Ex
- Page 441 and 442:
Precedence Addressing Variables D.
- Page 443 and 444:
D. Conditional Expressions (percent
- Page 445 and 446:
D. Conditional Expressions � Use
- Page 447 and 448:
Appendix E. jcode tags � jcode Te
- Page 449 and 450:
jcode Example The following is a co
- Page 451 and 452:
} E. jcode tags // [o] -- field:0:r
- Page 453 and 454:
Appendix F. Validation Content Cons
- Page 455 and 456:
Content Types Description F. Valida
- Page 457 and 458:
Content Types Description F. Valida
- Page 459 and 460:
Content Types Description F. Valida
- Page 461 and 462:
Content Types Description F. Valida
- Page 463 and 464:
Content Types Description F. Valida
- Page 465 and 466:
Constraining Facet Description Usag
- Page 467 and 468:
Appendix G. Validation Errors and E
- Page 469 and 470:
Error Code Message and Description
- Page 471 and 472:
Error Code Message and Description
- Page 473 and 474:
Error Code Message and Description
- Page 475 and 476:
Error Code Message and Description
- Page 477 and 478:
Error Code Message and Description
- Page 479 and 480:
Error Code Message and Description
- Page 481 and 482:
Error Code Message and Description
- Page 483 and 484:
G. Validation Errors and Exceptions
- Page 485 and 486:
Default Exception Message When is i
- Page 487 and 488:
Code Message and Description CONV-0
- Page 489 and 490:
Code Message and Description XSDC-0
- Page 491 and 492:
Index Symbols ! 439 != 436 " 444 %
- Page 493 and 494:
Broker filter collation locale 437
- Page 495 and 496:
SEQUENCE 124, 185 conventions used
- Page 497 and 498:
DTDs creating documents (IData obje
- Page 499 and 500:
creating filters for 366 deleting 3
- Page 501 and 502:
guaranteed delivery events See also
- Page 503 and 504:
installing manually 327 jcode requi
- Page 505 and 506:
described 24 help about 41 hiding a
- Page 507 and 508:
copying by value 206 default behavi
- Page 509 and 510:
Reset command 290 resizing panels 3
- Page 511 and 512:
shutdown services assigning 90 defi
- Page 513 and 514:
enabling 299 expanding 230 insertin
- Page 515 and 516:
webMethods Developer main window 23