BRAND AND DESIGN GUIDELINE BOOK
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
<strong>DESIGN</strong> <strong>AND</strong> <strong>BR<strong>AND</strong></strong> <strong>GUIDELINE</strong>S<br />
2018 page 10<br />
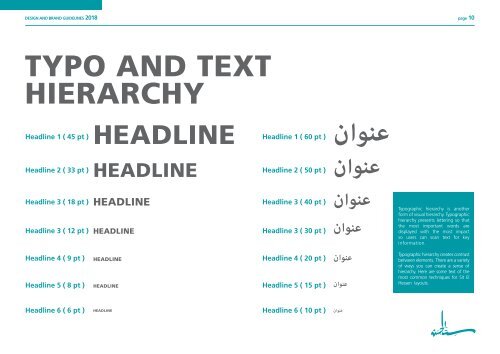
TYPO <strong>AND</strong> TEXT<br />
HIERARCHY<br />
HEADLINE<br />
Headline 1 ( 45 pt ) Headline 1 ( 60 pt )<br />
HEADLINE<br />
Headline 2 ( 33 pt ) Headline 2 ( 50 pt )<br />
HEADLINE<br />
Headline 3 ( 18 pt ) Headline 3 ( 40 pt )<br />
Headline 3 ( 12 pt ) HEADLINE<br />
Headline 3 ( 30 pt )<br />
Headline 4 ( 9 pt ) Headline 4 ( 20 pt )<br />
HEADLINE<br />
Headline 5 ( 8 pt ) HEADLINE<br />
Headline 5 ( 15 pt )<br />
عنوان<br />
عنوان<br />
عنوان<br />
عنوان<br />
عنوان<br />
عنوان<br />
Typographic hierarchy is another<br />
form of visual hierarchy. Typographic<br />
hierarchy presents lettering so that<br />
the most important words are<br />
displayed with the most impact<br />
so users can scan text for key<br />
information.<br />
Typographic hierarchy creates contrast<br />
between elements. There are a variety<br />
of ways you can create a sense of<br />
hierarchy. Here are some text of the<br />
most common techniques for Sit El<br />
Hessen layouts.<br />
Headline 6 ( 6 pt ) HEADLINE<br />
عنوان ) pt Headline 6 ( 10