Template Website Guide & Consulting Process - University of Denver
Template Website Guide & Consulting Process - University of Denver
Template Website Guide & Consulting Process - University of Denver
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
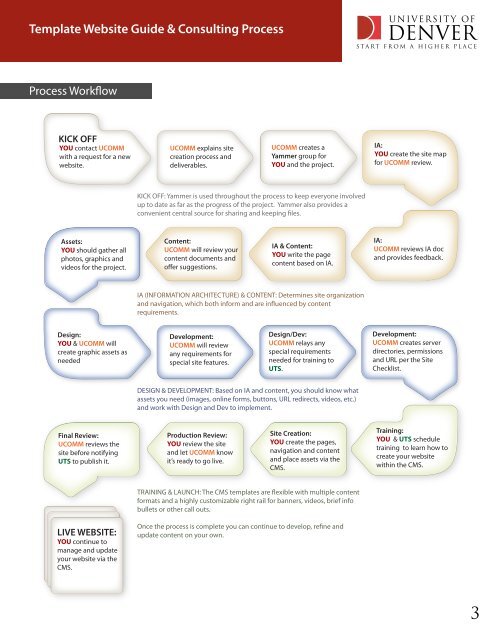
<strong>Template</strong> <strong>Website</strong> <strong>Guide</strong> & <strong>Consulting</strong> <strong>Process</strong><br />
<strong>Process</strong> Workflow<br />
KICK OFF<br />
YOU contact UCOMM<br />
with a request for a new<br />
website.<br />
Assets:<br />
YOU should gather all<br />
photos, graphics and<br />
videos for the project.<br />
Design:<br />
YOU & UCOMM will<br />
create graphic assets as<br />
needed<br />
Final Review:<br />
UCOMM reviews the<br />
site before notifying<br />
UTS to publish it.<br />
LIVE WEBSITE:<br />
YOU continue to<br />
manage and update<br />
your website via the<br />
CMS.<br />
UCOMM explains site<br />
creation process and<br />
deliverables.<br />
KICK OFF: Yammer is used throughout the process to keep everyone involved<br />
up to date as far as the progress <strong>of</strong> the project. Yammer also provides a<br />
convenient central source for sharing and keeping �les.<br />
Content:<br />
UCOMM will review your<br />
content documents and<br />
o�er suggestions.<br />
IA (INFORMATION ARCHITECTURE) & CONTENT: Determines site organization<br />
and navigation, which both inform and are in�uenced by content<br />
requirements.<br />
Development:<br />
UCOMM will review<br />
any requirements for<br />
special site features.<br />
Production Review:<br />
YOU review the site<br />
and let UCOMM know<br />
it’s ready to go live.<br />
UCOMM creates a<br />
Yammer group for<br />
YOU and the project.<br />
IA & Content:<br />
YOU write the page<br />
content based on IA.<br />
Design/Dev:<br />
UCOMM relays any<br />
special requirements<br />
needed for training to<br />
UTS.<br />
DESIGN & DEVELOPMENT: Based on IA and content, you should know what<br />
assets you need (images, online forms, buttons, URL redirects, videos, etc.)<br />
and work with Design and Dev to implement.<br />
Site Creation:<br />
YOU create the pages,<br />
navigation and content<br />
and place assets via the<br />
CMS.<br />
TRAINING & LAUNCH: The CMS templates are �exible with multiple content<br />
formats and a highly customizable right rail for banners, videos, brief info<br />
bullets or other call outs.<br />
Once the process is complete you can continue to develop, re�ne and<br />
update content on your own.<br />
IA:<br />
YOU create the site map<br />
for UCOMM review.<br />
IA:<br />
UCOMM reviews IA doc<br />
and provides feedback.<br />
Development:<br />
UCOMM creates server<br />
directories, permissions<br />
and URL per the Site<br />
Checklist.<br />
Training:<br />
YOU & UTS schedule<br />
training to learn how to<br />
create your website<br />
within the CMS.<br />
3