Template Website Guide & Consulting Process - University of Denver
Template Website Guide & Consulting Process - University of Denver
Template Website Guide & Consulting Process - University of Denver
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
<strong>Template</strong> <strong>Website</strong> <strong>Guide</strong> & <strong>Consulting</strong> <strong>Process</strong><br />
IA & Content<br />
Information architecture (IA) is the broad term for the organization and<br />
navigation choices in your website. In tandem with well-constructed<br />
content, it allows a visitor to your website to find information as quickly<br />
and easily as possible, especially if they’ve never visited your website<br />
before.<br />
Accessible content depends on good information architecture. Intuitively<br />
useful architecture depends on well-organized content. Typically, people<br />
find it easier to create a site map first and then develop content based on<br />
the architecture <strong>of</strong> the site map.<br />
As this is a big task, we provide several additional documents to help you<br />
out. The Site Map Example is a good model to follow when creating your<br />
site map. Use whatever s<strong>of</strong>tware works for you when creating the site map<br />
diagram, but post it in a widely accessible format such as .ppt, .pdf, or .doc.<br />
The Content Questionnaire will help you consider your full content<br />
needs. Remember, content incorporates more than just text. The content<br />
phase may involve collecting existing photography and video or setting up<br />
shoots for new photos and video.<br />
The Content Style <strong>Guide</strong> helps maintain a consistent formatting style and<br />
language tone through all DU communications. Following the Content<br />
Style <strong>Guide</strong> will accelerate the content review process.<br />
The Content <strong>Template</strong> document gives you an easy model to consider all<br />
the components <strong>of</strong> your Web page. Typical components include the main<br />
body <strong>of</strong> content, page titles, metadata, keywords, banners and call outs for<br />
the right rail area.<br />
As you are compiling the content and organization <strong>of</strong> your website, it’s<br />
helpful to keep in mind the Web page formats available within the DU<br />
templates. Click on the images below to view the typical page formats in<br />
your Web browser.<br />
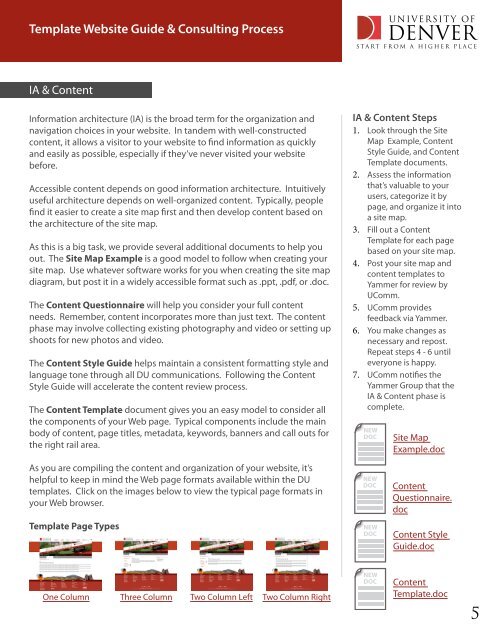
<strong>Template</strong> Page Types<br />
One Column Three Column Two Column Left Two Column Right<br />
IA & Content Steps<br />
1. Look through the Site<br />
Map Example, Content<br />
Style <strong>Guide</strong>, and Content<br />
<strong>Template</strong> documents.<br />
2. Assess the information<br />
that’s valuable to your<br />
users, categorize it by<br />
page, and organize it into<br />
a site map.<br />
3. Fill out a Content<br />
<strong>Template</strong> for each page<br />
based on your site map.<br />
4. Post your site map and<br />
content templates to<br />
Yammer for review by<br />
UComm.<br />
5. UComm provides<br />
feedback via Yammer.<br />
6. You make changes as<br />
necessary and repost.<br />
Repeat steps 4 - 6 until<br />
everyone is happy.<br />
7. UComm notifies the<br />
Yammer Group that the<br />
IA & Content phase is<br />
complete.<br />
NEW<br />
DOC Site Map<br />
Example.doc<br />
NEW<br />
DOC Content<br />
Questionnaire.<br />
doc<br />
NEW<br />
DOC Content Style<br />
<strong>Guide</strong>.doc<br />
NEW<br />
DOC Content<br />
<strong>Template</strong>.doc<br />
5