- Page 1: Diseño y Programación de Páginas
- Page 4 and 5: Pág. 146 Capitulo 7 Páginas diná
- Page 6 and 7: Apéndice II Frontpage 2000 para pr
- Page 8 and 9: Aunque signifique adelantarse a los
- Page 10 and 11: a las personas que prefieren crear
- Page 12 and 13: Alojar las páginas Como hemos dich
- Page 14 and 15: ueno que la última noticia sea de
- Page 16 and 17: Características especiales de la p
- Page 18 and 19: Capitulo 3 Manual de HTML HTML es e
- Page 20 and 21: El resultado sería: Hola, estamos
- Page 22 and 23: source) veréis como en una ventana
- Page 24 and 25: que es el encabezado más pequeño.
- Page 26 and 27: Consejo: Cuando anides etiquetas HT
- Page 28 and 29: Pongamos pues en practica todo lo q
- Page 30 and 31: • Listas desordenadas • Listas
- Page 32 and 33: El resultado: Ordenamos por número
- Page 34 and 35: ú ú ù ù Ä Ä &
- Page 36 and 37: Como podéis ver, el contenido del
- Page 38 and 39: eugim@desarrolloweb.com Podemos col
- Page 42 and 43: Así, etiquetas del tipo: Saltara
- Page 44 and 45: 10,8 KB 5,5 KB KB GIF 256 colores -
- Page 46 and 47: El resultado: Celda 1, linea 1 Celd
- Page 48 and 49: Tablas en HTML. Atributos de la tab
- Page 50 and 51: Oso Pardo 50 Lince 10 Tigre 300 210
- Page 52 and 53: Las cajas de texto son colocadas po
- Page 54 and 55: Dará como resultado: Escribe tu co
- Page 56 and 57: El resultado es el siguiente: Prima
- Page 58 and 59: Nombre Email @ Población Sexo Homb
- Page 60 and 61: Dentro de ella queremos introducir
- Page 62 and 63: Nota: Es importante indicar que no
- Page 64 and 65: Portada de Carnicería PEPE Bien
- Page 66 and 67: Hasta aquí hemos visto
- Page 68 and 69: • Fuerzan al visitante a entrar p
- Page 70 and 71: ... Hasta no hace mucho los campos
- Page 72 and 73: de obtener un mayor número de punt
- Page 74 and 75: automáticamente al cargarse la pá
- Page 76 and 77: Estos son los atributos principales
- Page 78 and 79: Capitulo 4 Ayudas técnicas Las ayu
- Page 80 and 81: 5,5 KB KB GIF 32 colores - GIF 4 co
- Page 82 and 83: educidos. También es mejor usar un
- Page 84 and 85: Ejemplos: #3366FF #FF9900 #666666 S
- Page 86 and 87: Si por el contrario, deseamos publi
- Page 88 and 89: Para los principiantes será más c
- Page 90 and 91:
Lo más habitual es que en el prove
- Page 92 and 93:
Para registrar un dominio Anteriorm
- Page 94 and 95:
En este caso, Pedro no podría impe
- Page 96 and 97:
http://www.myrasoft.com/websiteinde
- Page 98 and 99:
Veamos brevemente ahora cómo const
- Page 100 and 101:
Este conjunto son los caracteres es
- Page 102 and 103:
5. Publicar contenidos concisos. Po
- Page 104 and 105:
Este taller de HTML explica cómo r
- Page 106 and 107:
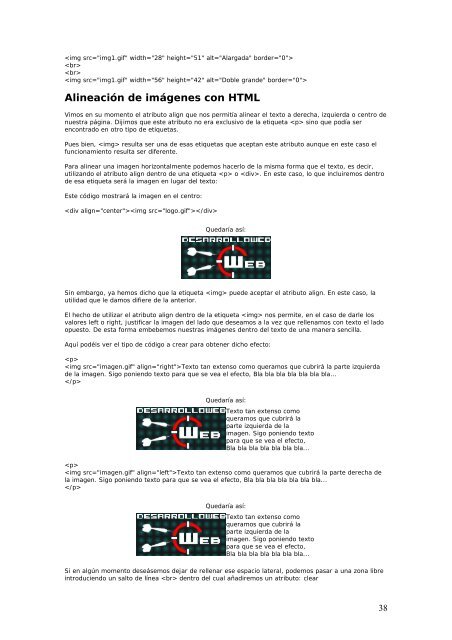
Vamos a ver como realizar con HTML
- Page 108 and 109:
Categoría JSP de nuestro directori
- Page 110 and 111:
A lo largo de este artículo vamos
- Page 112 and 113:
Por lo demás, decir que las celdas
- Page 114 and 115:
Otros programas para los que se han
- Page 116 and 117:
… contenido de la pagina Hoja
- Page 118 and 119:
Capitulo 5 Introducción a la promo
- Page 120 and 121:
Herramientas online, estas nos perm
- Page 122 and 123:
Etiquetas META Muchos buscadores, s
- Page 124 and 125:
Esperamos, con los primeros capítu
- Page 126 and 127:
MULTIREGISTRO EN BUSCADORES www.des
- Page 128 and 129:
• Los periodistas, en nuestro pa
- Page 130 and 131:
Generación de tráfico Aportación
- Page 132 and 133:
Planificación de la Campaña Siemp
- Page 134 and 135:
Adserving. Las segmentaciones que p
- Page 136 and 137:
Prospects generados. calidad de los
- Page 138 and 139:
2. No siempre debe llevar a una pag
- Page 140 and 141:
con lo que podemos seguir con nuest
- Page 142 and 143:
5. ¿Somos .com? A la hora de escog
- Page 144 and 145:
"Buscadores manuales", que facilita
- Page 146 and 147:
Stanford. Aunque actualmente hay de
- Page 148 and 149:
Ya que no se pueden extraer palabra
- Page 150 and 151:
Hasta ahora entendíamos como medio
- Page 152 and 153:
Los vendedores dicen que "solo una
- Page 154 and 155:
En este caso, lo que haríamos ser
- Page 156 and 157:
Conceptos básicos de programación
- Page 158 and 159:
Capitulo 8 Introducción a los leng
- Page 160 and 161:
como a los visitantes, ya que sólo
- Page 162 and 163:
Con Javascript podemos crear efecto
- Page 164 and 165:
Ejemplo: El párrafo saldrá con co
- Page 166 and 167:
pequeños programas hechos en Java,
- Page 168 and 169:
ealizar accesos a bases de datos, c
- Page 170 and 171:
Hemos creado una nueva sección en
- Page 172 and 173:
Capitulo 9 Programación en ASP Pri
- Page 174 and 175:
Pasos previos II: Conexión a BD El
- Page 176 and 177:
Esta estructura de base puede compl
- Page 178 and 179:
Bucles y condiciones III Los bucles
- Page 180 and 181:
destino2.asp Variable nombr
- Page 182 and 183:
La utilidad principal de las cookie
- Page 184 and 185:
-Disponer de un browser y un editor
- Page 186 and 187:
Registro Insertado Visualizar el c
- Page 188 and 189:
Update en lugar de un Insert. Acons
- Page 190 and 191:
Capitulo 10 Programación en PHP Pr
- Page 192 and 193:
pero...¿Y si tenemos que tratar mi
- Page 194 and 195:
Una vez se han hecho estos cambios,
- Page 196 and 197:
Este ultimo modo está principalme
- Page 198 and 199:
$HTTP_REFERER $PHP_SELF $HTTP_GET_V
- Page 200 and 201:
eset(mi_array) y end(mi_array) punt
- Page 202 and 203:
Valencia -- Mestalla Real Sociedad
- Page 204 and 205:
\" Escribe comillas en la cadena \\
- Page 206 and 207:
Podemos meter todas las funciones q
- Page 208 and 209:
ser realizado a partir del menú de
- Page 210 and 211:
del bucle o saltar a la iteración
- Page 212 and 213:
$HTTP_GET_VARS Recordamos que es p
- Page 214 and 215:
Recordamos que es posible recopilar
- Page 216 and 217:
create database ejemplo; -Seleccion
- Page 218 and 219:
Actualizacion de un registro Para m
- Page 220 and 221:
Subir una aplicación PHP al servid
- Page 222 and 223:
Para subirla tendremos que utilizar
- Page 224 and 225:
Herramienta de backup y restauraci
- Page 226 and 227:
Accediendo a ese enlace podremos ve
- Page 228 and 229:
páginas y que fuese mucho más sen
- Page 230 and 231:
Abrir una ventana secundaria Primer
- Page 232 and 233:
El inicio del comentario HTML no es
- Page 234 and 235:
12meses tu nombre return pe%pe Decl
- Page 236 and 237:
Por último sería relevante señal
- Page 238 and 239:
miVariable = 23 * 5 En el ejemplo a
- Page 240 and 241:
& Y de bits ^ Xor de bits | O de bi
- Page 242 and 243:
Los bucles se utilizan para realiza
- Page 244 and 245:
pero aun debemos averiguar cuál de
- Page 246 and 247:
En este caso se inicializa la varia
- Page 248 and 249:
Son las instrucciones break y conti
- Page 250 and 251:
concebir de forma independiente, y
- Page 252 and 253:
Como podemos ver en el ejemplo, par
- Page 254 and 255:
utilizamos un índice que nos permi
- Page 256 and 257:
Se puede ver claramente que el núm
- Page 258 and 259:
primer navegador que incluía Javas
- Page 260 and 261:
ahora incluyen importantes herramie
- Page 262 and 263:
escape(carácter) Devuelve un el ca
- Page 264 and 265:
principio. Sin embargo la manera de
- Page 266 and 267:
indexOf(carácter,desde) Devuelve l
- Page 268 and 269:
Clase Date en Javascript Sobre este
- Page 270 and 271:
Clase Math en Javascript La clase M
- Page 272 and 273:
- En caso de que reciba un valor no
- Page 274 and 275:
La clase AlumnoUniversitario Lo ver
- Page 276 and 277:
En esta página definida con color
- Page 278 and 279:
Es un bucle muy parecido al que ten
- Page 280 and 281:
Elimina la ejecución de sentencias
- Page 282 and 283:
Este script muestra una caja de di
- Page 284 and 285:
} Primero definimos una funci
- Page 286 and 287:
• Ejecución de los scripts mient
- Page 288 and 289:
Mediante una función vamos a acce
- Page 290 and 291:
name Contiene el nombre de este cam
- Page 292 and 293:
Control de botones de
- Page 294 and 295:
En este caso la propiedad length va
- Page 296 and 297:
Control de elementos Textarea en Ja
- Page 298 and 299:
function ejecutaEventoOnclick(){ x
- Page 300 and 301:
Ejemplos de eventos en Javascript.
- Page 302 and 303:
encontramos algún problema. Muy pr
- Page 304 and 305:
Elementos de formulario select asoc
- Page 306 and 307:
El ejemplo es tan sencillo que casi
- Page 308 and 309:
Este script dará como resultado qu
- Page 310 and 311:
Declarar variables Antes de pasar a
- Page 312 and 313:
\ División en coma flotante. Es la
- Page 314 and 315:
Después de poner las sentencias de
- Page 316 and 317:
for i=0 to 20 tor(i) = i next for e
- Page 318 and 319:
document.write(miArray(0)) Ahora va
- Page 320 and 321:
Funciones. Function Ya vimos lo qu
- Page 322 and 323:
Call Es una llamada a una subrutina
- Page 324 and 325:
• Puntos (pt) • Centímetros (c
- Page 326 and 327:
• Margen lateral de 1 centímetro
- Page 328 and 329:
Es importante señalar que la sente
- Page 330 and 331:
Margin-right Unidades CSS margin-ri
- Page 332 and 333:
A:link {text-decoration:none;color:
- Page 334 and 335:
A.clase2:visited {font-size:12;colo
- Page 336 and 337:
Básicamente funciona igual que el
- Page 338 and 339:
esta. left de la capa absoluta = le
- Page 340 and 341:
Capitulo 15 Introducción a XML Una
- Page 342 and 343:
Diferencias entre HTML y XML Para l
- Page 344 and 345:
HTML y se creó en un intento de se
- Page 346 and 347:
Añadir un nuevo registro Los regis
- Page 348 and 349:
Like In y Not In Is Null y Is Not N
- Page 350 and 351:
En realidad la filosofía continua
- Page 352 and 353:
campo? Hay que tener en cuenta que
- Page 354 and 355:
INT o INTEGER DOUBLE o REAL 4 8 Nú
- Page 356 and 357:
muchas técnicas que se pueden real
- Page 358 and 359:
este caso indicaremos en un enlace
- Page 360 and 361:
Como decimos, no debemos utilizar e
- Page 362 and 363:
Una vez que ya conocemos el concept
- Page 364 and 365:
Qué son las cookies En nuestros vi
- Page 366 and 367:
con responsabilidad nuestro puesto
- Page 368 and 369:
Propiedades en clases Las propiedad
- Page 370 and 371:
Para completar esta información se
- Page 372 and 373:
• Interoperabilidad con código p
- Page 374 and 375:
Los problemas anteriores quedan tot
- Page 376 and 377:
Apéndice II Frontpage 2000 para pr
- Page 378 and 379:
Este codigo ha sido generado por Ne
- Page 380 and 381:
Apendice III Instalación de IIS en
- Page 382 and 383:
Sitio web predeterminado en IIS Lo
- Page 384 and 385:
Definir el documento por defecto en