Diseño y Programación de Páginas Web
Diseño y Programación de Páginas Web
Diseño y Programación de Páginas Web
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
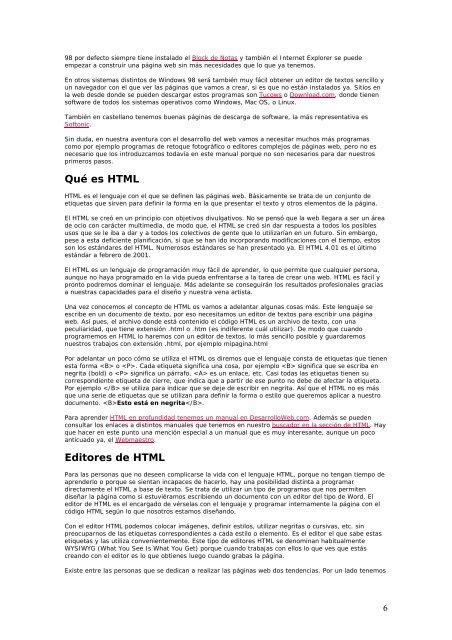
98 por <strong>de</strong>fecto siempre tiene instalado el Block <strong>de</strong> Notas y también el Internet Explorer se pue<strong>de</strong><br />
empezar a construir una página web sin más necesida<strong>de</strong>s que lo que ya tenemos.<br />
En otros sistemas distintos <strong>de</strong> Windows 98 será también muy fácil obtener un editor <strong>de</strong> textos sencillo y<br />
un navegador con el que ver las páginas que vamos a crear, si es que no están instalados ya. Sitios en<br />
la web <strong>de</strong>s<strong>de</strong> don<strong>de</strong> se pue<strong>de</strong>n <strong>de</strong>scargar estos programas son Tucows o Download.com, don<strong>de</strong> tienen<br />
software <strong>de</strong> todos los sistemas operativos como Windows, Mac OS, o Linux.<br />
También en castellano tenemos buenas páginas <strong>de</strong> <strong>de</strong>scarga <strong>de</strong> software, la más representativa es<br />
Softonic.<br />
Sin duda, en nuestra aventura con el <strong>de</strong>sarrollo <strong>de</strong>l web vamos a necesitar muchos más programas<br />
como por ejemplo programas <strong>de</strong> retoque fotográfico o editores complejos <strong>de</strong> páginas web, pero no es<br />
necesario que los introduzcamos todavía en este manual porque no son necesarios para dar nuestros<br />
primeros pasos.<br />
Qué es HTML<br />
HTML es el lenguaje con el que se <strong>de</strong>finen las páginas web. Básicamente se trata <strong>de</strong> un conjunto <strong>de</strong><br />
etiquetas que sirven para <strong>de</strong>finir la forma en la que presentar el texto y otros elementos <strong>de</strong> la página.<br />
El HTML se creó en un principio con objetivos divulgativos. No se pensó que la web llegara a ser un área<br />
<strong>de</strong> ocio con carácter multimedia, <strong>de</strong> modo que, el HTML se creó sin dar respuesta a todos los posibles<br />
usos que se le iba a dar y a todos los colectivos <strong>de</strong> gente que lo utilizarían en un futuro. Sin embargo,<br />
pese a esta <strong>de</strong>ficiente planificación, si que se han ido incorporando modificaciones con el tiempo, estos<br />
son los estándares <strong>de</strong>l HTML. Numerosos estándares se han presentado ya. El HTML 4.01 es el último<br />
estándar a febrero <strong>de</strong> 2001.<br />
El HTML es un lenguaje <strong>de</strong> programación muy fácil <strong>de</strong> apren<strong>de</strong>r, lo que permite que cualquier persona,<br />
aunque no haya programado en la vida pueda enfrentarse a la tarea <strong>de</strong> crear una web. HTML es fácil y<br />
pronto podremos dominar el lenguaje. Más a<strong>de</strong>lante se conseguirán los resultados profesionales gracias<br />
a nuestras capacida<strong>de</strong>s para el diseño y nuestra vena artista.<br />
Una vez conocemos el concepto <strong>de</strong> HTML os vamos a a<strong>de</strong>lantar algunas cosas más. Este lenguaje se<br />
escribe en un documento <strong>de</strong> texto, por eso necesitamos un editor <strong>de</strong> textos para escribir una página<br />
web. Así pues, el archivo don<strong>de</strong> está contenido el código HTML es un archivo <strong>de</strong> texto, con una<br />
peculiaridad, que tiene extensión .html o .htm (es indiferente cuál utilizar). De modo que cuando<br />
programemos en HTML lo haremos con un editor <strong>de</strong> textos, lo más sencillo posible y guardaremos<br />
nuestros trabajos con extensión .html, por ejemplo mipagina.html<br />
Por a<strong>de</strong>lantar un poco cómo se utiliza el HTML os diremos que el lenguaje consta <strong>de</strong> etiquetas que tienen<br />
esta forma o . Cada etiqueta significa una cosa, por ejemplo significa que se escriba en<br />
negrita (bold) o significa un párrafo, es un enlace, etc. Casi todas las etiquetas tienen su<br />
correspondiente etiqueta <strong>de</strong> cierre, que indica que a partir <strong>de</strong> ese punto no <strong>de</strong>be <strong>de</strong> afectar la etiqueta.<br />
Por ejemplo se utiliza para indicar que se <strong>de</strong>je <strong>de</strong> escribir en negrita. Así que el HTML no es más<br />
que una serie <strong>de</strong> etiquetas que se utilizan para <strong>de</strong>finir la forma o estilo que queremos aplicar a nuestro<br />
documento. Esto está en negrita.<br />
Para apren<strong>de</strong>r HTML en profundidad tenemos un manual en Desarrollo<strong>Web</strong>.com. A<strong>de</strong>más se pue<strong>de</strong>n<br />
consultar los enlaces a distintos manuales que tenemos en nuestro buscador en la sección <strong>de</strong> HTML. Hay<br />
que hacer en este punto una mención especial a un manual que es muy interesante, aunque un poco<br />
anticuado ya, el <strong>Web</strong>maestro.<br />
Editores <strong>de</strong> HTML<br />
Para las personas que no <strong>de</strong>seen complicarse la vida con el lenguaje HTML, porque no tengan tiempo <strong>de</strong><br />
apren<strong>de</strong>rlo o porque se sientan incapaces <strong>de</strong> hacerlo, hay una posibilidad distinta a programar<br />
directamente el HTML a base <strong>de</strong> texto. Se trata <strong>de</strong> utilizar un tipo <strong>de</strong> programas que nos permiten<br />
diseñar la página como si estuviéramos escribiendo un documento con un editor <strong>de</strong>l tipo <strong>de</strong> Word. El<br />
editor <strong>de</strong> HTML es el encargado <strong>de</strong> vérselas con el lenguaje y programar internamente la página con el<br />
código HTML según lo que nosotros estamos diseñando.<br />
Con el editor HTML po<strong>de</strong>mos colocar imágenes, <strong>de</strong>finir estilos, utilizar negritas o cursivas, etc. sin<br />
preocuparnos <strong>de</strong> las etiquetas correspondientes a cada estilo o elemento. Es el editor el que sabe estas<br />
etiquetas y las utiliza convenientemente. Este tipo <strong>de</strong> editores HTML se <strong>de</strong>nominan habitualmente<br />
WYSIWYG (What You See Is What You Get) porque cuando trabajas con ellos lo que ves que estás<br />
creando con el editor es lo que obtienes luego cuando grabas la página.<br />
Existe entre las personas que se <strong>de</strong>dican a realizar las páginas web dos ten<strong>de</strong>ncias. Por un lado tenemos<br />
6