Met de digitale publicatiefuncties van InDesign CS6 kunt u digitale ...
Met de digitale publicatiefuncties van InDesign CS6 kunt u digitale ...
Met de digitale publicatiefuncties van InDesign CS6 kunt u digitale ...
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
16 LES 17<br />
Een iPad-publicatie maken<br />
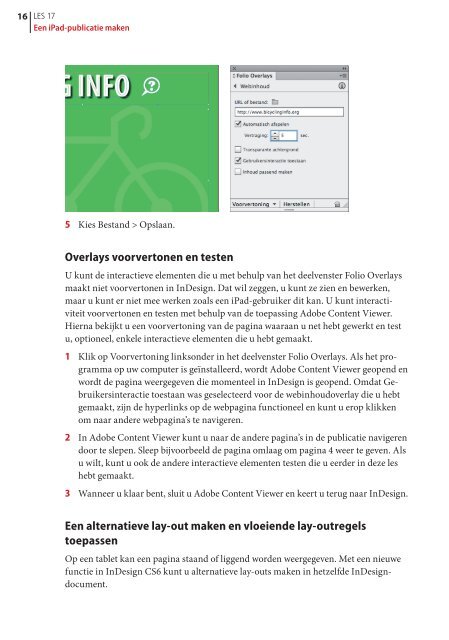
5 Kies Bestand > Opslaan.<br />
Overlays voorvertonen en testen<br />
U <strong>kunt</strong> <strong>de</strong> interactieve elementen die u met behulp <strong>van</strong> het <strong>de</strong>elvenster Folio Overlays<br />
maakt niet voorvertonen in <strong>InDesign</strong>. Dat wil zeggen, u <strong>kunt</strong> ze zien en bewerken,<br />
maar u <strong>kunt</strong> er niet mee werken zoals een iPad-gebruiker dit kan. U <strong>kunt</strong> interactiviteit<br />
voorvertonen en testen met behulp <strong>van</strong> <strong>de</strong> toepassing Adobe Content Viewer.<br />
Hierna bekijkt u een voorvertoning <strong>van</strong> <strong>de</strong> pagina waaraan u net hebt gewerkt en test<br />
u, optioneel, enkele interactieve elementen die u hebt gemaakt.<br />
1 Klik op Voorvertoning linkson<strong>de</strong>r in het <strong>de</strong>elvenster Folio Overlays. Als het programma<br />
op uw computer is geïnstalleerd, wordt Adobe Content Viewer geopend en<br />
wordt <strong>de</strong> pagina weergegeven die momenteel in <strong>InDesign</strong> is geopend. Omdat Gebruikersinteractie<br />
toestaan was geselecteerd voor <strong>de</strong> webinhoudoverlay die u hebt<br />
gemaakt, zijn <strong>de</strong> hyperlinks op <strong>de</strong> webpagina functioneel en <strong>kunt</strong> u erop klikken<br />
om naar an<strong>de</strong>re webpagina’s te navigeren.<br />
2 In Adobe Content Viewer <strong>kunt</strong> u naar <strong>de</strong> an<strong>de</strong>re pagina’s in <strong>de</strong> publicatie navigeren<br />
door te slepen. Sleep bijvoorbeeld <strong>de</strong> pagina omlaag om pagina 4 weer te geven. Als<br />
u wilt, <strong>kunt</strong> u ook <strong>de</strong> an<strong>de</strong>re interactieve elementen testen die u eer<strong>de</strong>r in <strong>de</strong>ze les<br />
hebt gemaakt.<br />
3 Wanneer u klaar bent, sluit u Adobe Content Viewer en keert u terug naar <strong>InDesign</strong>.<br />
Een alternatieve lay-out maken en vloeien<strong>de</strong> lay-outregels<br />
toepassen<br />
Op een tablet kan een pagina staand of liggend wor<strong>de</strong>n weergegeven. <strong>Met</strong> een nieuwe<br />
functie in <strong>InDesign</strong> <strong>CS6</strong> <strong>kunt</strong> u alternatieve lay-outs maken in hetzelf<strong>de</strong> <strong>InDesign</strong>document.