S1 Einführung in Web-bezogene Sprachen - Fachgebiet ...
S1 Einführung in Web-bezogene Sprachen - Fachgebiet ...
S1 Einführung in Web-bezogene Sprachen - Fachgebiet ...
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
© 2006 bei Prof. Dr. Uwe Kastens<br />
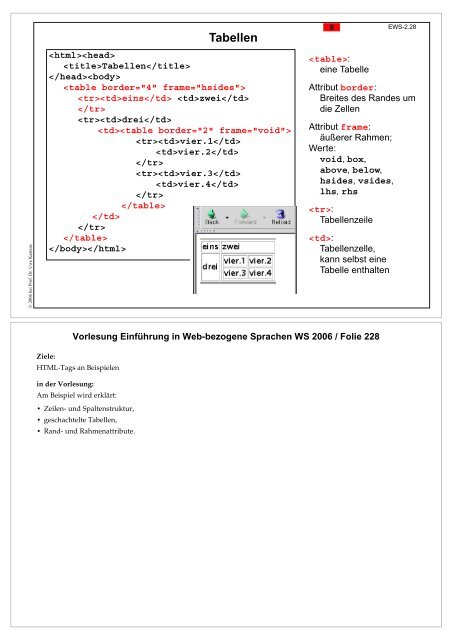
Tabellen<br />
<br />
Tabellen<br />
<br />
<br />
e<strong>in</strong>s zwei<br />
<br />
drei<br />
<br />
vier.1<br />
vier.2<br />
<br />
vier.3<br />
vier.4<br />
<br />
<br />
<br />
<br />
<br />
<br />
S<br />
:<br />
e<strong>in</strong>e Tabelle<br />
EWS-2.28<br />
Attribut border:<br />
Breites des Randes um<br />
die Zellen<br />
Attribut frame:<br />
äußerer Rahmen;<br />
Werte:<br />
void, box,<br />
above, below,<br />
hsides, vsides,<br />
lhs, rhs<br />
:<br />
Tabellenzeile<br />
:<br />
Tabellenzelle,<br />
kann selbst e<strong>in</strong>e<br />
Tabelle enthalten<br />
Vorlesung <strong>E<strong>in</strong>führung</strong> <strong>in</strong> <strong>Web</strong>-<strong>bezogene</strong> <strong>Sprachen</strong> WS 2006 / Folie 228<br />
Ziele:<br />
HTML-Tags an Beispielen<br />
<strong>in</strong> der Vorlesung:<br />
Am Beispiel wird erklärt:<br />
• Zeilen- und Spaltenstruktur,<br />
• geschachtelte Tabellen,<br />
• Rand- und Rahmenattribute.