Chronik eines neuen Mediums - Ricarda-Huch-Gymnasium
Chronik eines neuen Mediums - Ricarda-Huch-Gymnasium
Chronik eines neuen Mediums - Ricarda-Huch-Gymnasium
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
Die Entwicklung von www.rhg-ge.de; Seite 3<br />
ricula, unser Schulprofil; Kooperationen; Geschäftsverteilungsplan (z.T.); unser Austauschprogramm.<br />
In 'Lernen' stehen Arbeitsergebnisse aus Klassen und Kursen wie z.B. Recherche-Ergebnisse<br />
in Jgst. 11, beispielhafte Referate, Arbeitsergebnisse aus Ags.<br />
In ' Forum“ kommt die Broschüre zum Tag der Offenen Tür vor, ebenso 'RHG-Aktuell',<br />
vielleicht auch Witziges à l 'es sagte neulich ein Lehrer'. Und Stellungnahmen/Leserbriefe<br />
(Mails).<br />
In 'Archiv' kann einerseits Älteres aus den anderen Rubriken vorkommen, aber auch:<br />
Geschichte des RHG, Darstellung der Namens-Geschichte, wer ist <strong>Ricarda</strong> <strong>Huch</strong>.<br />
In 'Kontakt' schließlich werden sämtliche Kommunikationskanäle vorkommen, dazu Erreichbarkeit<br />
über VRR (Link), Öffnungszeiten; Links zum Grillo (?), zu diversen Bildungsservern,<br />
zur Stadt, Links zu Websites von Kollegen und RHG-Gremien.“<br />
Die Ordner, also die Gliederung der Website, lauten kurz darauf etwas anders: aktuell,<br />
Planung, Basis, geschafft (statt der steifen und womöglich abschreckenden Formulierung<br />
'Lernen'), Forum, Archiv, Kontakt, Galerie. Die Bezeichnung 'geschafft' wird bald<br />
in ' ... aktiv!' geändert (wobei irgendwann auch das Rufzeichen getilgt wird), das Forum<br />
wird am Jahresende mangels Benutzung geschlossen. Die Galerie mit großformatigen<br />
Schülerportraits ist sofort eine der beliebtesten Seiten. Hier eine der letzten Ausgaben<br />
dieser Galerie:<br />
Die Website wird von Anfang an mit den Kenntnissen aus Stefan Münz’ Grundkurs<br />
Selfhtml aufgesetzt. Jede Seite wird in einen schmalen Navigationsteil links und in den<br />
inhaltlichen, großen Hauptteil gegliedert. Diese Aufteilung geschieht mit Frames. Zur<br />
Navigation mit Frames (hier an dem Schiebebalken links unten erkenntlich), später<br />
mehr. Der Hintergrund erscheint dunkelblau. Die Navigation ist von Anfang an in Ordnern<br />
gegliedert, die beim Anklicken aufklappen; das hat sich bis 2009 nicht geändert.<br />
Das Script dazu stammt von Stefan Münz’ Selfhtml, Kapitel „Javascript, Anwendungsbeispiele,<br />
Verweisliste als Auswahlliste“.<br />
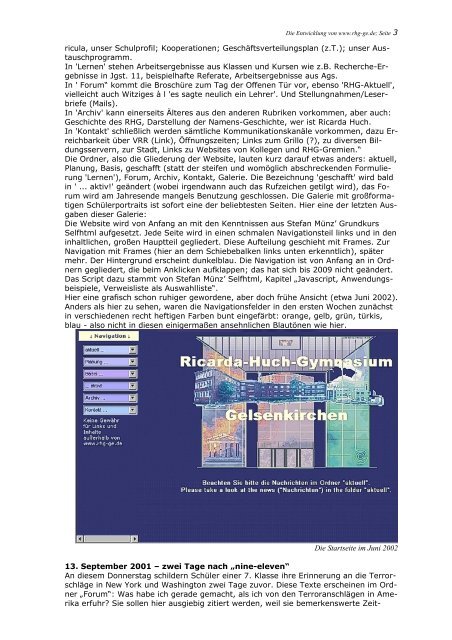
Hier eine grafisch schon ruhiger gewordene, aber doch frühe Ansicht (etwa Juni 2002).<br />
Anders als hier zu sehen, waren die Navigationsfelder in den ersten Wochen zunächst<br />
in verschiedenen recht heftigen Farben bunt eingefärbt: orange, gelb, grün, türkis,<br />
blau - also nicht in diesen einigermaßen ansehnlichen Blautönen wie hier.<br />
Die Startseite im Juni 2002<br />
13. September 2001 – zwei Tage nach „nine-eleven“<br />
An diesem Donnerstag schildern Schüler einer 7. Klasse ihre Erinnerung an die Terrorschläge<br />
in New York und Washington zwei Tage zuvor. Diese Texte erscheinen im Ordner<br />
„Forum“: Was habe ich gerade gemacht, als ich von den Terroranschlägen in Amerika<br />
erfuhr? Sie sollen hier ausgiebig zitiert werden, weil sie bemerkenswerte Zeit-