MEAK_Dokumentation_Timo_Albrecht
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
AUFBAU<br />
Typografie<br />
Wie bereits erwähnt wird für <strong>MEAK</strong> die Lato verwendet. Auf der Webseite werden die Headlines<br />
in Versalien geschrieben, da sie so besser lesbar sind und sich optisch besser abheben.<br />
Aufbau der Webseite<br />
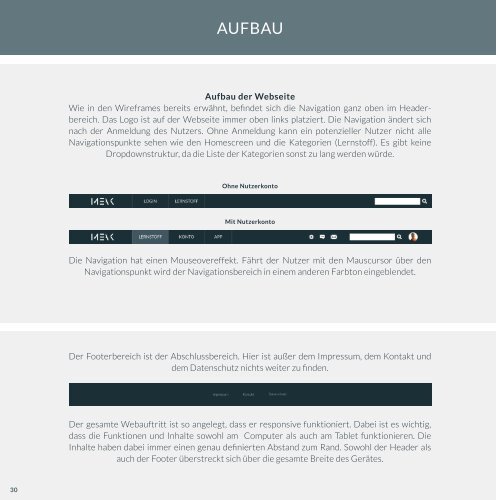
Wie in den Wireframes bereits erwähnt, befindet sich die Navigation ganz oben im Headerbereich.<br />
Das Logo ist auf der Webseite immer oben links platziert. Die Navigation ändert sich<br />
nach der Anmeldung des Nutzers. Ohne Anmeldung kann ein potenzieller Nutzer nicht alle<br />
Navigationspunkte sehen wie den Homescreen und die Kategorien (Lernstoff). Es gibt keine<br />
Dropdownstruktur, da die Liste der Kategorien sonst zu lang werden würde.<br />
Grafische Elemente<br />
<strong>MEAK</strong> ist auf geometrischen Elementen aufgebaut. Die Grundformen sind dabei Rechtecke<br />
und Quadrate worauf die ganze Webseitengestaltung basiert. Als Akzentelemente dienten<br />
dazu der Kreis, der sich in verschiedenen Grafiken, z. B. bei den Kategorien, bei den Übungen<br />
und bei der Fortschrittskala oder im Countdown wieder findet. Zur bessere Visualisierung und<br />
Abgrenzung werden außerdem Linien verwendet.<br />
Ohne Nutzerkonto<br />
Mit Nutzerkonto<br />
Die Navigation hat einen Mouseovereffekt. Fährt der Nutzer mit den Mauscursor über den<br />
Navigationspunkt wird der Navigationsbereich in einem anderen Farbton eingeblendet.<br />
30<br />
Der Footerbereich ist der Abschlussbereich. Hier ist außer dem Impressum, dem Kontakt und<br />
dem Datenschutz nichts weiter zu finden.<br />
Raster<br />
Das Raster, worauf die ganze Gestaltung basiert, ist auf einer Kästchenteilung aufgebaut. Die<br />
Kästchen variieren bei der Webseite und der App. In der Webseite wurde eine 16x16 Teilung<br />
der Kästchen angelegt. Somit gibt es eine große Fläche über die ganze Breite und Höhe der Gestaltung.<br />
In der App wurde dagegen eine 25x25 Teilung gewählt. Da die Fläche im Gegensatz zur<br />
Webseite kleiner ist, muss die Größe der Kästchen dementsprechend angepasst werden.<br />
Der gesamte Webauftritt ist so angelegt, dass er responsive funktioniert. Dabei ist es wichtig,<br />
dass die Funktionen und Inhalte sowohl am Computer als auch am Tablet funktionieren. Die<br />
Inhalte haben dabei immer einen genau definierten Abstand zum Rand. Sowohl der Header als<br />
auch der Footer überstreckt sich über die gesamte Breite des Gerätes.<br />
Raster der Webseite<br />
Raster der App<br />
30<br />
31