Qualitätsstandards Bild+Text 2022
- Keine Tags gefunden...
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
<strong>Qualitätsstandards</strong><br />
Bilder für Online-Anwendungen<br />
bearbeiten<br />
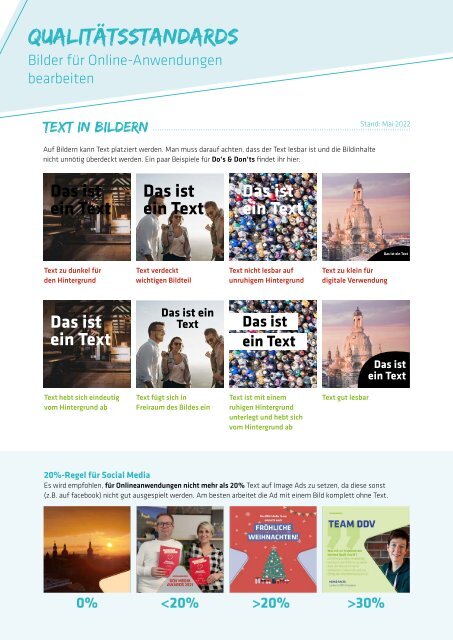
text in Bildern<br />
Stand: Mai <strong>2022</strong><br />
Auf Bildern kann Text platziert werden. Man muss darauf achten, dass der Text lesbar ist und die Bildinhalte<br />
nicht unnötig überdeckt werden. Ein paar Beispiele für Do‘s & Don‘ts findet ihr hier:<br />
Das ist<br />
ein Text<br />
Das ist<br />
ein Text<br />
Das ist<br />
ein Text<br />
Das ist ein Text<br />
Text zu dunkel für<br />
den Hintergrund<br />
Text verdeckt<br />
wichtigen Bildteil<br />
Text nicht lesbar auf<br />
unruhigem Hintergrund<br />
Text zu klein für<br />
digitale Verwendung<br />
Das ist<br />
ein Text<br />
Das ist ein<br />
Text<br />
Das ist<br />
ein Text<br />
Das ist<br />
ein Text<br />
Text hebt sich eindeutig<br />
vom Hintergrund ab<br />
Text fügt sich in<br />
Freiraum des Bildes ein<br />
Text ist mit einem<br />
ruhigen Hintergrund<br />
unterlegt und hebt sich<br />
vom Hintergrund ab<br />
Text gut lesbar<br />
20%-Regel für Social Media<br />
Es wird empfohlen, für Onlineanwendungen nicht mehr als 20% Text auf Image Ads zu setzen, da diese sonst<br />
(z.B. auf facebook) nicht gut ausgespielt werden. Am besten arbeitet die Ad mit einem Bild komplett ohne Text.<br />
0% 20% >30%
Farben und Farbkorrektur<br />
Sättigung<br />
Bilder, die in schlechtem Licht<br />
aufgenommen werden, können trüb<br />
und unansprechend wirken. Deshalb<br />
sollte man immer eine Farbkorrektur<br />
vornehmen. Vor allem, wenn die Bilder<br />
Aufmerksamkeit und Intresse erregen<br />
sollen.<br />
Weißabgleich<br />
Oft reicht es schon einen Weißabgleich<br />
vor der Aufnahme, mit der<br />
Kamera oder nachträglich in einem<br />
Bearbeitungsprogramm vorzunehmen,<br />
damit die Farben natürlich und<br />
ausgeglichen wirken.<br />
Farbabstimmung<br />
Manchmal haben Fotos einen<br />
Farbstich, der durch künstliches Licht<br />
oder falsche Kameraeinstellungen<br />
entstehen kann. Dieser kann in einem<br />
Bearbeitungsprogramm korrigiert werden.<br />
Kontraste<br />
Ähnlich wie bei der fehlenden Sättigung<br />
können Bilder flach und uninteressant<br />
wirken, wenn sie zu wenig Kontrast<br />
haben. Dies kann korrigiert werden, indem<br />
Tiefen und Lichter definiert werden und<br />
somit mehr Raum im Bild entsteht.<br />
2
Branding auf Bildern<br />
Logoplatzierung<br />
Logos, die auf Bildern platziert werden<br />
sollten sekundär gewichtet werden, damit<br />
sie von der Wirkung des Bildes nicht<br />
ablenken. Unter anderem ist es deshalb auch<br />
wichtig, dass Firmenlogos in schwarz / weiß<br />
oder in kleiner Ausführung funktionieren.<br />
Logo verdeckt Produkt<br />
Logo klein platziert, aber<br />
dennoch gut erkennbar<br />
Grafiken<br />
Grafiken sind gute Alternativen zu<br />
Fotografien. Sie können aus Schrift,<br />
Illustration und einfachen Formen<br />
bestehen. Durch Farben und Formen<br />
kann man das gestalterische Konzept der<br />
Firma wiedergeben, auch ohne das Logo<br />
platzieren zu müssen.<br />
Grafische Elemente in<br />
Verbindung mit Fotografie<br />
Vollgrafik mit Typo<br />
©Foto von Lou Ming<br />
Wassermarke zu leicht zu<br />
entfernen, Copright Hinweis zu<br />
prominent<br />
Wassermarke schwer<br />
zu entfernen, stört aber<br />
nicht, Copyright Hinweis<br />
gut lesbar aber dezent<br />
©Foto von Lou Ming<br />
Wassermarke und Copyright<br />
Manchmal ist es notwendig, Bilder<br />
und Fotos mit Wassermarken vor dem<br />
ungewollten Kopieren zu schützen. Diese<br />
Markierungen können dezent sein. Sie<br />
sollten so platziert sein, dass sie mit<br />
Fotoprogrammen nicht leicht zu entfernen<br />
sind. Es kann auch sein, dass man ein frei<br />
lizensiertes Bild nutzt, aber ein Copyright-<br />
Hinweis nötig ist. Hierbei nicht nur die<br />
Plattform angeben, sondern auch den<br />
Namen oder Tag des Creators:<br />
Statt ©istock — ©istock Name Künstler<br />
3
Bildqualität<br />
Vektor & Pixelbild<br />
Grafiken (wie Logos oder Illustrationen)<br />
können als Pixel oder als Vektorgrafik<br />
erstellt werden. Der Unterschied liegt darin,<br />
dass Vektorgrafiken beliebig vergrößert<br />
verden können und aus einzelnen<br />
Vektorpunkten bestehen. Das Arbeiten mit<br />
Vektoren ist leider nicht immer möglich.<br />
Fotos sind hingegen immer pixelbasierte<br />
Bilder.<br />
Pixelbild<br />
Vektorbild<br />
PNG mit Transparenz<br />
JPEG ohne Transparenz<br />
Dateiformate<br />
Im Onlinebereich können verschiedene<br />
Dateiformate genutzt werden. JPEG-Bilder<br />
sind vollflächige Bilder, wohingegen bei<br />
PNG- und PDF Dateien auch Tranzparenzen<br />
dargestellt werden können. SVG Dateien<br />
können für vektorbasierte Grafiken<br />
genutzt werden. Für eine möglichst<br />
geringe Datenmenge empfehlen wir JPEG<br />
oder PNG Dateien zu nutzen, denn große<br />
Datenmengen erfordern oft zu lange<br />
Ladezeiten. Ein Bild sollte weniger als 1MB<br />
haben, um optimal zu laufen.<br />
Auflösung<br />
Neben den Pixelmaßen gibt es verschiedene<br />
Auflösungen. Im Printbereich sollte die<br />
Auflösung mindestens 300dpi betragen.<br />
Im Onlinebereich wird eine Aufösung von<br />
mindestems 72dpi empfohlen, am Besten<br />
nutzt man hier das Mittelmaß 150dpi und<br />
die angeforderten Pixelmaße.<br />
Niedrige Auflösung<br />
Hohe Auflösung<br />
4
Bildausschnitte<br />
Verschenkter Bildraum<br />
Die Objekte oder Personen von Interesse<br />
sollten immer im Vordergrund stehen.<br />
Vor allem in kleinen Bildern wie Teasern.<br />
Unschärfe und verdeckte Szenen können<br />
auch geheimnisvoll wirken und mit Absicht<br />
eingesetzt werden. Das sollte aber zum<br />
Kontext passen.<br />
Person und Aktion sollte im Mittelpunkt stehen, wird aber von<br />
undefinierbaren Vordergund verdeckt<br />
Anschnitte<br />
Personen oder Objekte, die im Mittelpunkt<br />
stehen, sollten nicht merkwürdig angeschnitten<br />
sein. Vor allem auf Gesichter und<br />
Körperteile ist zu achten.<br />
Oft kann man Menschen nicht ganz<br />
abbilden, dann kann man sich an den<br />
Einstellungsgrößen im Film orientieren.<br />
Gliedmaßen merkwürdig<br />
abgeschnitten<br />
Gesicht angeschnitten<br />
Bildtiefe<br />
Durch Bildtiefen können Objekte oder<br />
Personen im Raum dargestellt werden.<br />
Durch Unschärfen im Hintergrund oder im<br />
Vordergrund werden die Subjekte dann in<br />
Szene gesetzt.<br />
Bild ohne Tiefe – der<br />
Hintergrund drängt sich in den<br />
Vordergrund und lässt die Szene<br />
platt wirken<br />
Bild mit Tiefe - im Hintergrund<br />
wird die Aktivität der<br />
Person wiederholt<br />
5
<strong>Qualitätsstandards</strong><br />
Bilder für Online Anwendungen<br />
auswählen<br />
Bildsprache Teaser- und Artikelbilder<br />
Klischees brechen und integrative<br />
Bildsprache Nutzen – Stichwort<br />
Medienverantwortung<br />
Freundliches Portrait, Person<br />
wird im Teaser erklärt, Bild gut im<br />
Anschnitt und Farbigkeit passt<br />
Zeigt die Zielgruppe in einer<br />
dynamischen und spannenden<br />
Position – macht Lust auf mehr<br />
Zeigt Interaktion zwischen<br />
Service und Kundin und die Hand<br />
steht im Mittelpunkt, was die<br />
Teaserüberschrift wieder aufgreift<br />
Hochwertige Produkte müssen<br />
hochwertig präsentiert werden<br />
Zeigt Interaktion der Pfleger<br />
mit den Tieren und steht<br />
für Wohlbefinden<br />
Verschenkter Bildraum Teaserbild passt nicht zum Inhalt Bild wirkt trüb und überladen,<br />
da auch keine klare Abgrenzung<br />
zum Hintergrund da ist<br />
6
Banner<br />
Banner sind Eye-Catcher und sollen auf Produkte und Aktionen aufmerksam machen, oder einfach das Geschäft oder<br />
den Inhalt einer Seite anteasern, ohne zu viel vorwegzunehmen. Sie geben einen ersten Eindruck und machen Lust auf<br />
mehr. Umso wichtiger ist es, einen schönen und funktionalen Banner für die eigene Seite oder den Artikel zu nutzen.<br />
Unten findet ihr einige Best- und Bad-Practice-Beispiele.<br />
Die Banner sind schnell zu erfassen und haben ein modernes Design. Mithilfe grafischer Abtrennung<br />
können auch mehrere Bilder gezeigt werden. Wenig Schrift übermittelt die wichtigsten Botschaften.<br />
Hier muss der Zweck der Seite oder des Artikels genau definiert und angeteasert werden.<br />
Die Schrift auf dem Bild wirkt willkürlich, der Schein-Effekt ist veraltet und es ist unübersichtlich. Der Slogan ist zu<br />
generisch und könnte auf jedem Banner stehen. Ein hässlicher Schrifteffekt verdeckt gute Produktfotos und wirkt<br />
überladen.<br />
7
Bildgalerien & Übersichten<br />
@lipfein<br />
@martinaflor<br />
Zusammengehörigkeit<br />
durch Farbe<br />
Wenn mehrere Bilder<br />
gemeinsam auf einer Plattform<br />
zu sehen sind, sollten sie einen<br />
gemeinsamen Stil zeigen.<br />
Kontraste, Sättigung und<br />
Farben sollten sich ähneln. So<br />
kann man bestimmte Elemente<br />
auch gezielt hervorheben und<br />
ein Markenstil etablieren.<br />
@shakenight<br />
@zentralkino_<br />
Wiederholende Elemente<br />
bzw. Kontinuität<br />
Nicht jeder Post oder jedes<br />
Teaserbild muss das Rad neu<br />
erfinden. Sich wiederholende<br />
Designs und Darstellungen<br />
zeugen von Kontinuität und<br />
einer starken Marke.<br />
@ddvlokal<br />
@kreativessachsen<br />
Einbindung von Grafiken<br />
Wenn Grafiken vollflächig<br />
oder in Verbindung mit Fotos<br />
genutzt werden, sollten diese<br />
die Bildsprache unterstreichen<br />
und die Marke wiedergeben.<br />
Ein einheitlicher Stil wirkt<br />
professionell und übersichtlich.<br />
8
Illustrationen, GraFIken und Collagen<br />
Illustrationen<br />
Illustrationen sind eine gute<br />
Möglichkeit, komplexe Inhalte<br />
übersichtlich darzustellen und<br />
zu emotionalisieren. Achtet<br />
darauf, dass ihr im ganzen<br />
Projekt einen einheitlichen<br />
Stil beibehaltet und nicht zu<br />
unterschiedlich arbeitet.<br />
Kombination mit Bild<br />
Einheitlich<br />
Grafiken<br />
Grafiken können die<br />
Markenidentität stärken<br />
und mit der Nutzung<br />
von Typographie können<br />
komplexere Inhalte und<br />
Aussagen übermittelt<br />
werden.<br />
Grafik rahmt Fotografie ein<br />
Typo für Informationen<br />
Collagen<br />
Wenn mehrere Bilder in einem<br />
Bild vereint werden sollen,<br />
um möglichst viele Inhalte<br />
darzustellen, muss darauf<br />
geachtet werden, dass es nicht<br />
zu plump oder überladen wirkt.<br />
Collagen können Grafik, Foto<br />
und Illustration vereinen.<br />
Collage aus mehreren Elementen<br />
Gewählte Bildausschnitte<br />
mit Sinn zusammengefügt<br />
9
Arbeiten mit Stockbildern<br />
Nutzung von Stockbildern<br />
Ab und an braucht man Symbolbilder, da nicht immer Fotografien angefertigt werden können. Stockbilder sollten<br />
sich vom Stil her in die übrige Galerie einfügen und nicht direkt als „gekauft“ erkennbar sein. Daher sollte man darauf<br />
achten, dass die Bilder der Bildsprach entsprechen und gegebenenfalls Farbkorrekturen vornehmen. Stockbilder<br />
können oft zu „stockig“, also unnatürlich und steril, wirken. Auf einige Dinge sollte man bei der Motivwahl achten.<br />
Dazu ein paar Do‘s & Don‘ts:<br />
Wirkt zu gestellt<br />
Zu Unrealistisch / übertrieben<br />
Zu generisch, hebt sich nicht ab<br />
und hat keine Aussage<br />
Personen im organischen<br />
Umfeld, die miteinander agieren,<br />
aber nicht übertrieben wirken<br />
Hochwertige Fotografie, die<br />
den Inhalt genau wiedergibt<br />
und im Teaser aufgeklärt wird<br />
Fördert die Artikelstimmung und<br />
das Erwartungsmanagement. Passt<br />
zu den anderen Bildern auf der Seite<br />
UW nijumi<br />
hochwertige Fotografie, die den Inhalt genau<br />
wiedergibt und im Teaser aufgeklärt wird<br />
UW Elbgalerie Riesa<br />
Zu unrealistisch / übertrieben<br />
10
<strong>Qualitätsstandards</strong><br />
Motivwahl für Social Media<br />
INstagram<br />
• Hauptsache schön!<br />
• Ad-Inhalte sollten sich organisch<br />
in den Feed einfügen<br />
• Kurze, knappe Infos auf Bildern<br />
• Picture before copy<br />
• Das geht immer: Menschen,<br />
Tiere und Natur, Kunst, Essen<br />
Useralter:<br />
• Useralter: 18 - 44 Jahre<br />
• Nutzungsart: Inspiration<br />
und Lifestyle<br />
Quelle: Statista<br />
Fokus auf:<br />
• Visuelle Medien<br />
• Personen oder<br />
Organisationen<br />
• Präsentation von<br />
kreativen Arbeit<br />
Illustrationen und Grafiken<br />
Lifestyle und Hobby<br />
Menschen<br />
hinter den Kulissen<br />
Schlaue<br />
Produktpräsentation<br />
Work in Progress /<br />
Behind the Scenes<br />
Memes<br />
Unbearbeitet, nicht einheitlich,<br />
schlecht fotografiert oder<br />
bearbeitet<br />
11
Facebook<br />
• Aktualität<br />
• Bild fungiert eher als Teaser für Copy<br />
• Video is king<br />
• Ästhetik steht eher im Hintergrund,<br />
ist aber sicher von Vorteil<br />
Useralter:<br />
• Useralter: 30 - 60 Jahre<br />
• Nutzungsart: Privater<br />
Austausch & Informativ<br />
Quelle: Statista<br />
Fokus auf:<br />
• Schnellen Informationsaustausch<br />
• Veranstaltungen<br />
• Interaktion<br />
Eyecatcher als<br />
Teaser für Copy<br />
Interaktiver Content<br />
Produkt- und<br />
Servicedarstellung<br />
Schlaue<br />
Produktpräsentation<br />
Schnelle<br />
Informationsübersicht<br />
Memes<br />
Viel zu viel Text und<br />
schlechte Bildqualität, keine<br />
Interaktion, Flyeroptik<br />
12
Linked In und XING<br />
• Fokus auf geteilten Content<br />
• Nicht selten wird mit Symbolbildern gearbeitet<br />
(Aber hier vorsichtig sein und die DDV Media<br />
Standards einhalten)<br />
• Oft stehen Menschen allein oder in kleinen<br />
Gruppen im Vordergrund<br />
• Problemlösungsansätze klar kommunizieren<br />
• Tipps und Tricks im Business, Businessalltag<br />
Useralter:<br />
• LinkedIn: 25 - 34 Jahre<br />
• Xing: 30 - 50 Jahre<br />
• Nutzungsart: Netzwerken<br />
Quelle: Statista & XING<br />
Fokus auf:<br />
• Austausch auf<br />
beruflicher Ebene<br />
• Veranstaltungen<br />
• Recruiting<br />
• Business News<br />
Persönlichkeiten des<br />
Unternehmens<br />
Firmendarstellung, Orte,<br />
Architektur, Umgebung<br />
Produkt- und<br />
Servicedarstellung<br />
Eventfotos<br />
Corporate Illustration<br />
und Collagen<br />
Authentisch, Personen im<br />
Fokus, Look & Feel, Einblicke<br />
in aktuelle Geschehnisse<br />
Keine Bilder,<br />
reiner Text,<br />
kein Bezug<br />
zum Inhalt und<br />
kein Anreiz ihn<br />
zu lesen<br />
Kein<br />
einheitlicher Stil,<br />
austauschbare<br />
Stockfotos zu<br />
hoher Textanteil<br />
13
<strong>Qualitätsstandards</strong><br />
Text für sächsische.de<br />
Zielstellung der Qualitätstandards:<br />
Einheitliche Erscheinungsform<br />
• nachvollziehbare Kenngrößen für alle Kunden<br />
• maximalen Nutzen für User garantieren<br />
• klare Vorgaben für Autoren<br />
• Qualitätssicherung<br />
Formate einer NAD<br />
• Aktionswerbung • proaktiver Traffic<br />
• Produktwerbung • proaktiver Traffic<br />
• Ratgeber • Image<br />
• Interview • Image<br />
• Riddle (Gewinnspiel) • Leadgenerierung<br />
Allgemeine Anforderungen<br />
Anforderungen an den Autor<br />
vor Erstellung<br />
• Kundenmaterial sichten und auf Qualität überprüfen,<br />
ggf. mit Kunde / Mediaberater in Kontakt treten, um<br />
geeignetes Material zu erhalten.<br />
• Keyword-Recherche, Werbemittel<br />
planen / erstellen / einholen (Bilder, Galerien, Videos,<br />
Karten, Logos)<br />
Anforderungen an das<br />
Kundenmaterial<br />
• Zielgruppe muss definiert oder definierbar sein<br />
• Keywords müssen definiert oder definierbar sein<br />
• „Küchenzuruf“ muss sich ableiten lassen (Erklärung des<br />
Inhalts in einem kurzen Satz)<br />
• 5-W-Fragen müssen beantwortet werden können:<br />
Wer, Was, Wo, Wann, Warum<br />
• Informationsgehalt / Fakten müssen für mindestens<br />
1000-1500 Zeichen Texterstellung ausreichen — oder<br />
Kontaktdaten für Kundenmitarbeiter / Zuarbeit<br />
INhaltliche Anforderungen<br />
Teaser<br />
• Keyword(s)<br />
• CTA / Lead (wenn vorhanden) einsetzen<br />
• Dem User direkt seinen Mehrwert aufzeigen,<br />
Informationen zum Kunden / Produkt unterbringen<br />
• Keine (wenige) Füllwörter<br />
• „Nicht um den heißen Brei reden“<br />
• Wortdopplungen mit Headline vermeiden<br />
14
Überschrift:<br />
• Klare Botschaft<br />
• Wenn möglich Keyword(s)<br />
• Harte Fakten<br />
• Schnörkellos<br />
• Brücke zwischen „marktschreierisch“<br />
und „seriös“<br />
• Mehrwert „elegant“ aufzeigen<br />
gut: Keywords, Mehrwert,<br />
Fakten, schnörkellos<br />
schlecht: keine klare Botschaft,<br />
keine Keywords, kein Mehrwert<br />
Social Embeds<br />
• Social Embeds sind immer, wenn vorhanden, zu<br />
verwenden. Auch hier gilt: Sie müssen aber einen<br />
Mehrwert für den User generieren und jeweils uniqe<br />
sein! Eine Twitterwall, die 1:1 den Text aus der AD<br />
wiedergibt, ergibt wenig Sinn!<br />
• Videos sehr gut, da sie dem User Arbeit abnehmen.<br />
Auch hier auf passenden Inhalt / Content achten!<br />
• Maps sind bei Kunden mit mehreren Standorten immer<br />
eine sehr gute Wahl<br />
• Ein Social Embed muss immer einen Mehrwert für<br />
den User generieren und im Idealfall User-Experience<br />
garantieren!<br />
Textlänge / Absätze<br />
• Textlänge variabel, optimal für<br />
Lesefluss / Lesemotivation, Informationsdichte<br />
und Optik sind 1500 bis 2000 Zeichen. Je nach<br />
Thema / Kundenwunsch auch mehr möglich, dann aber<br />
in entsprechender Form (z.B. Interview)<br />
Merke: je länger eine AD wird, um so mehr benefit<br />
muss sie für den User generieren • unique<br />
content erforderlich (Expertentexte, besondere<br />
(regionale) Ereignisse, hohe Dichte an nicht<br />
austauschbaren / harten Fakten<br />
• Text in Absätze gliedern, maximal 7-8 Zeilen pro Absatz<br />
• Im besten Fall in jedem Absatz mindestens ein Link,<br />
eine Hervorhebung / Bulletpoint<br />
15
Hervorhebungen<br />
• Zwischenüberschriften mindestens ein Keyword<br />
• Kein Umbruch auf Desktop,<br />
maximal ein Umbruch für mobile devices<br />
• Auflockernde Elemente so oft wie möglich benutzen:<br />
Bullet Points, Links, Fettungen, einzelne Sätze<br />
zwischen Absätzen hervorheben (hier auf guten / viel<br />
Content achten!)<br />
• Links: Sobald ein Link einen Mehrwert für den<br />
Kunden generiert • einsetzen! Achtung: Websites von<br />
Drittanbietern überprüfen / Rücksprache halten!<br />
A / B-Test<br />
Mindestens zwei Varianten, wenn Content<br />
vorhanden, gerne mehr<br />
• Unterschiedliche Ansprache<br />
• Unterschiedliche Aspekte der selben Sache ansprechen<br />
• Unterschiedliche Keywords / Trigger<br />
So lassen sich am besten Rückschlüsse ziehen, was den<br />
User / die Zielgruppe mehr anspricht!<br />
Servicebox<br />
Servicebox am Ende Pflicht<br />
• Kontaktdaten, Weblink<br />
• Adresse<br />
• Öffnungszeiten<br />
• ggf. Eckdaten eines Events zusammenfassen<br />
Checkliste für eine Social-Media-Ad<br />
Zielgruppenspezifische Ansprache (DU vs. IHR)<br />
Zielgruppenspezifische Wortwahl / uniques<br />
Call to Action (CTA)<br />
Für den User und nicht über sich schreiben!<br />
„für Euch“ statt „von uns“)<br />
Einfache Schreibweise<br />
Persönliche Note<br />
Weniger Direktwerbung, mehr Interaktionsaufruf<br />
Ausrufe effektiv aber sparsam einsetzen<br />
Besonderheiten des Netzwerks beachten<br />
(LinkedIn vs. Instragram)<br />
16
Weitere Informationen<br />
und wichtige Links<br />
Noch Fragen?<br />
Sollten immer noch Fragen offen sein,<br />
dann kontaktiere uns gerne direkt!<br />
Sammeladresse Team-Digital<br />
Projektmanagement-Lead:<br />
Josephine Große<br />
Du willst eine Unternehmenswelt buchen?<br />
Hier findest du Design-<br />
Empfehlungen und<br />
technische Voraussetzungen<br />
für Werbeanzeigen<br />
auf Facebook und<br />
Instagram. Wenn wir das<br />
Material für Anzeigen direkt<br />
in den entsprechenden<br />
Formaten zugeliefert<br />
bekommen, geht die<br />
Erstellung noch schneller<br />
und die Ausspielung erfolgt<br />
noch optimierter.<br />
17