- Page 1 and 2: LilyPond Snippets The LilyPond deve
- Page 3 and 4: Conducting signs measure grouping s
- Page 5 and 6: Vertical line as a baroque articula
- Page 7 and 8: Text . . . . . . . . . . . . . . .
- Page 9 and 10: Jazz combo template . . . . . . . .
- Page 11 and 12: Tweaks and overrides. . . . . . . .
- Page 13 and 14: Spacing . . . . . . . . . . . . . .
- Page 15 and 16: Pitches 2 Am
- Page 17 and 18: Pitches 4 5 Changing the ambitus
- Page 19 and 20: Pitches 6 Coloring notes depending
- Page 21 and 22: Pitches 8 } } (make-event-chord
- Page 23 and 24: Pitches 10 Numbers as easy n
- Page 25 and 26: Pitches 12 \fluteMusic } \new Staff
- Page 27 and 28: Pitches 14 Flute Clarinet in B Horn
- Page 29 and 30: Pitches 16 quoteTest = { % french h
- Page 31 and 32: Pitches 18 naturalizeMusic = #(defi
- Page 33 and 34: Pitches 20 } \new Staff = "down"
- Page 35 and 36: Rhythms 22 } >> \layout { } \midi {
- Page 37 and 38: Rhythms 24 } } b32^"baseMoment 1 16
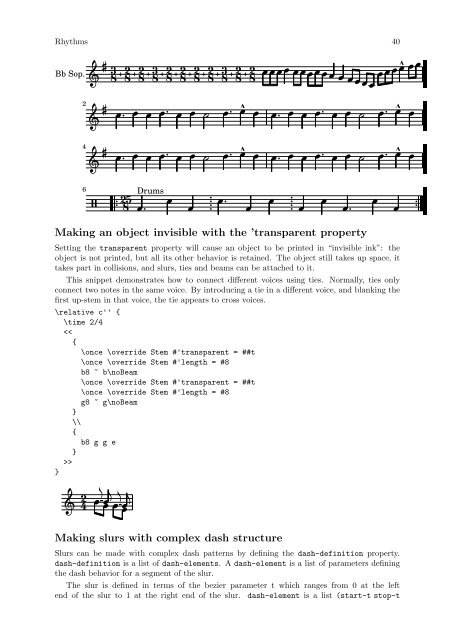
- Page 39 and 40: Rhythms 26 } } >> 4 5 { \voiceOn
- Page 41 and 42: Rhythms 28 Changing
- Page 43 and 44: Rhythms 30 } } \stemOn a'2 \bar "|
- Page 45 and 46: Rhythms 32 } } \new Staff { \relati
- Page 47 and 48: Rhythms 34 } Engraving tre
- Page 49 and 50: Rhythms 36
- Page 51: Rhythms 38 Normal flags 4 1 Cust
- Page 55 and 56: Rhythms 42 } \normalPos R1 } \\ { c
- Page 57 and 58: Rhythms 44 } (tuplet-number::non-de
- Page 59 and 60: Rhythms 46 } } f8[ e] Positi
- Page 61 and 62: Rhythms 48 \override Score.Rehearsa
- Page 63 and 64: Rhythms 50 = 120 Printing mus
- Page 65 and 66: Rhythms 52 \bar "|" g'2. } >> \new
- Page 67 and 68: Rhythms 54 stopAcciaccaturaMusic =
- Page 69 and 70: Rhythms 56 mensural neomensura
- Page 71 and 72: Rhythms 58 Stemlets In some notatio
- Page 73 and 74: Rhythms 60 (chain-assoc-get 'box-pa
- Page 75 and 76: Rhythms 62 Using grace note slashes
- Page 77 and 78: Expressive marks 64 } Alternativ
- Page 79 and 80: Expressive marks 66 } } >> 1 setgr
- Page 81 and 82: Expressive marks 68 Changing text a
- Page 83 and 84: Expressive marks 70 } \bar "|" 3
- Page 85 and 86: Expressive marks 72 } Creat
- Page 87 and 88: Expressive marks 74 10 50 36 C
- Page 89 and 90: Expressive marks 76 } \override Tex
- Page 91 and 92: Expressive marks 78 'span-type 'tex
- Page 93 and 94: Expressive marks 80 #(make-dynamic-
- Page 95 and 96: Expressive marks 82 } >> >> Setting
- Page 97 and 98: Expressive marks 84 } { s4 s s s \m
- Page 99 and 100: Expressive marks 86 } c4( d e f) \o
- Page 101 and 102: Expressive marks 88 Printing hairpi
- Page 103 and 104:
Expressive marks 90 Snap-pizzicato
- Page 105 and 106:
Expressive marks 92 m) \relative c'
- Page 107 and 108:
Repeats 94 } >> } }
- Page 109 and 110:
Repeats 96 11 2 Percent repe
- Page 111 and 112:
Repeats 98 } 6 9 % Put the coda sig
- Page 113 and 114:
Repeats 100 4 3 Volta below chor
- Page 115 and 116:
Simultaneous notes 102 Simultaneous
- Page 117 and 118:
Simultaneous notes 104
- Page 119 and 120:
Simultaneous notes 106 } } >> % ori
- Page 121 and 122:
Simultaneous notes 108
- Page 123 and 124:
Staff notation 110 } } >> } 3
- Page 125 and 126:
Staff notation 112 \paper { ragged-
- Page 127 and 128:
Staff notation 114 pianoRH = \relat
- Page 129 and 130:
Staff notation 116 Changing the num
- Page 131 and 132:
Staff notation 118 Creating double-
- Page 133 and 134:
Staff notation 120 \markup \left-co
- Page 135 and 136:
Staff notation 122 } g f e d | \onc
- Page 137 and 138:
Staff notation 124 #}) %%%%%%%%%%%%
- Page 139 and 140:
Staff notation 126 \new Lyrics \lyr
- Page 141 and 142:
Staff notation 128 } } \context { \
- Page 143 and 144:
Staff notation 130 \new TabStaff \w
- Page 145 and 146:
Staff notation 132
- Page 147 and 148:
Staff notation 134 \transposition f
- Page 149 and 150:
Staff notation 136 Flute Clarinet i
- Page 151 and 152:
Staff notation 138 original = \rela
- Page 153 and 154:
Staff notation 140 \paper { system-
- Page 155 and 156:
Staff notation 142 Tick bar lines
- Page 157 and 158:
Staff notation 144 } 6 c'1 % Return
- Page 159 and 160:
Staff notation 146 } C C 1.--2.
- Page 161 and 162:
Editorial annotations 148 2 2. 3.
- Page 163 and 164:
Editorial annotations 150 } \set fi
- Page 165 and 166:
Editorial annotations 152 #(define
- Page 167 and 168:
Editorial annotations 154 Creating
- Page 169 and 170:
Editorial annotations 156 } c4. c4
- Page 171 and 172:
Editorial annotations 158 } } \
- Page 173 and 174:
Editorial annotations 160 } \once \
- Page 175 and 176:
Editorial annotations 162 } \new St
- Page 177 and 178:
Editorial annotations 164 stringNum
- Page 179 and 180:
Text 166 Text Section “Text” in
- Page 181 and 182:
Text 168 } \override Staff.Instrume
- Page 183 and 184:
Text 170 5 ↓ Aligning obje
- Page 185 and 186:
Text 172 Centering markup on note h
- Page 187 and 188:
Text 174 Combining dynamics with ma
- Page 189 and 190:
Text 176 mark can be added, giving
- Page 191 and 192:
Text 178 \score { \relative c'' { c
- Page 193 and 194:
Text 180 } "This is right-aligned"
- Page 195 and 196:
Text 182 Multi-measure rest markup
- Page 197 and 198:
Text 184 Aaa Bee Cee Dee
- Page 199 and 200:
Text 186 } } \line { O sacrum convi
- Page 201 and 202:
Text 188 % end verbatim - this comm
- Page 203 and 204:
Text 190 \score { \new ChoirStaff
- Page 205 and 206:
Vocal music 192 Vocal music Section
- Page 207 and 208:
Vocal music 194 } \repeat unfold 4
- Page 209 and 210:
Vocal music 196 here's the
- Page 211 and 212:
Vocal music 198 \layout { \context
- Page 213 and 214:
Vocal music 200 } \time 2/2 dot = \
- Page 215 and 216:
Vocal music 202 Changing stanza fon
- Page 217 and 218:
Vocal music 204 > Lyrics can c
- Page 219 and 220:
Vocal music 206 } } "" \paper { % S
- Page 221 and 222:
Vocal music 208 sopMusic = \relativ
- Page 223 and 224:
Vocal music 210 2 faith- f
- Page 225 and 226:
Vocal music 212 } \new Lyrics \lyri
- Page 227 and 228:
Vocal music 214 } a4 b c d lower =
- Page 229 and 230:
Vocal music 216 } \new Voice = "ten
- Page 231 and 232:
Vocal music 218 \context Voice = "v
- Page 233 and 234:
Vocal music 220 } { \voiceTwo a1 ~
- Page 235 and 236:
Vocal music 222 } >> \new Lyrics
- Page 237 and 238:
Vocal music 224 hi ha
- Page 239 and 240:
Vocal music 226 } \time 3/4 s2.*2 \
- Page 241 and 242:
Vocal music 228 } system-system-spa
- Page 243 and 244:
Chords 230 Chords Section “Chord
- Page 245 and 246:
Chords 232 #{ (cons (make-music 'Te
- Page 247 and 248:
Chords 234 } r \set figuredBassP
- Page 249 and 250:
Chords 236 Cross-staff chords - bea
- Page 251 and 252:
Chords 238 3 Cm Simple lead sheet
- Page 253 and 254:
Chords 240 X X X C iii X X X G
- Page 255 and 256:
Chords 242 C C 1.--2.
- Page 257 and 258:
Keyboards 244 } accTrombon = ^\mark
- Page 259 and 260:
Keyboards 246 } 6 11 c4 d\accOrgan
- Page 261 and 262:
Keyboards 248 This example is measu
- Page 263 and 264:
Keyboards 250 Fine-tuning pedal bra
- Page 265 and 266:
Keyboards 252 %%%%%%%%%%%% Keys'n't
- Page 267 and 268:
Keyboards 254 %% ------ Piano -----
- Page 269 and 270:
Keyboards 256 } \new Staff = "bass"
- Page 271 and 272:
Keyboards 258 Piano template (simpl
- Page 273 and 274:
Keyboards 260 } \key c \major \time
- Page 275 and 276:
Keyboards 262 c4 c c8[( b)] c4 } so
- Page 277 and 278:
Percussion 264 Percussion Section
- Page 279 and 280:
Percussion 266 Jazz combo template
- Page 281 and 282:
Percussion 268 % ------ Trombone --
- Page 283 and 284:
Percussion 270 % ------ Drums -----
- Page 285 and 286:
Percussion 272 stick = \markup { \w
- Page 287 and 288:
Percussion 274 } " /Encode [ 0 1 ]
- Page 289 and 290:
Percussion 276 } >> \bar "|" \time
- Page 291 and 292:
Percussion 278 8 3 4
- Page 293 and 294:
Fretted strings 280 Allowing finger
- Page 295 and 296:
Fretted strings 282 } >> c'1 c' C
- Page 297 and 298:
Fretted strings 284 5 3 1 3
- Page 299 and 300:
Fretted strings 286 } >> } } } (pla
- Page 301 and 302:
Fretted strings 288 d:6 d a:maj7 d:
- Page 303 and 304:
Fretted strings 290 also an abanico
- Page 305 and 306:
Fretted strings 292 8^\iDown 8^\iDo
- Page 307 and 308:
Fretted strings 294 } } 5
- Page 309 and 310:
Fretted strings 296 } } } \fret-dia
- Page 311 and 312:
Fretted strings 298 } } } (place-fr
- Page 313 and 314:
Fretted strings 300 } >> } } %% C m
- Page 315 and 316:
Fretted strings 302 } \set predefin
- Page 317 and 318:
Fretted strings 304 8 5
- Page 319 and 320:
Fretted strings 306 C X O O F 1
- Page 321 and 322:
Fretted strings 308 jazzChords = {
- Page 323 and 324:
Fretted strings 310 } %% ------ Pia
- Page 325 and 326:
Fretted strings 312 } \new PianoSta
- Page 327 and 328:
Fretted strings 314 Letter tablatur
- Page 329 and 330:
Fretted strings 316 10 8 6 6 6
- Page 331 and 332:
Fretted strings 318 8 3 3 3 3
- Page 333 and 334:
Unfretted strings 320 Unfretted str
- Page 335 and 336:
Unfretted strings 322 violinOne = \
- Page 337 and 338:
Unfretted strings 324 c2 b a1 \bar
- Page 339 and 340:
Winds 326 Winds Section “Wind ins
- Page 341 and 342:
Winds 328 Graphical and t
- Page 343 and 344:
Winds 330 #(print-keys-verbose 'tin
- Page 345 and 346:
Winds 332 6 'piccolo 'saxophone
- Page 347 and 348:
Ancient notation 334 a! b ces' \bar
- Page 349 and 350:
Ancient notation 336 fis1 ces1 \cle
- Page 351 and 352:
Ancient notation 338
- Page 353 and 354:
Ancient notation 340 } \bar "||" \s
- Page 355 and 356:
Ancient notation 342 } } % incipit
- Page 357 and 358:
Ancient notation 344 } } Discantus
- Page 359 and 360:
Ancient notation 346 2 hufnagel
- Page 361 and 362:
Ancient notation 348 } } discantusL
- Page 363 and 364:
Ancient notation 350 } } R1 | R1 |
- Page 365 and 366:
Ancient notation 352 3 8 o
- Page 367 and 368:
Ancient notation 354 } \override St
- Page 369 and 370:
Ancient notation 356 } } } } line-w
- Page 371 and 372:
Ancient notation 358 } \new Voice =
- Page 373 and 374:
World music 360 World music Section
- Page 375 and 376:
Contexts and engravers 362 Contexts
- Page 377 and 378:
Contexts and engravers 364 } } >>
- Page 379 and 380:
Contexts and engravers 366 } g2. fi
- Page 381 and 382:
Contexts and engravers 368 { \repea
- Page 383 and 384:
Contexts and engravers 370 %%% %%%
- Page 385 and 386:
Contexts and engravers 372 |- Ambit
- Page 387 and 388:
Contexts and engravers 374 ;; accor
- Page 389 and 390:
Contexts and engravers 376 Engraver
- Page 391 and 392:
Contexts and engravers 378 } localK
- Page 393 and 394:
Contexts and engravers 380 } \consi
- Page 395 and 396:
Contexts and engravers 382 Nesting
- Page 397 and 398:
Contexts and engravers 384 tenorMus
- Page 399 and 400:
Contexts and engravers 386 } c4 c |
- Page 401 and 402:
Tweaks and overrides 388 Tweaks and
- Page 403 and 404:
Tweaks and overrides 390 Analysis b
- Page 405 and 406:
Tweaks and overrides 392 (note-colu
- Page 407 and 408:
Tweaks and overrides 394 Changing t
- Page 409 and 410:
Tweaks and overrides 396 } c4 b d c
- Page 411 and 412:
Tweaks and overrides 398 } \times 2
- Page 413 and 414:
Tweaks and overrides 400 } % \caden
- Page 415 and 416:
Tweaks and overrides 402
- Page 417 and 418:
Tweaks and overrides 404 \override
- Page 419 and 420:
Tweaks and overrides 406 } >> } }
- Page 421 and 422:
Tweaks and overrides 408 #f)) #(def
- Page 423 and 424:
Tweaks and overrides 410 \relative
- Page 425 and 426:
Tweaks and overrides 412 \\ {
- Page 427 and 428:
Tweaks and overrides 414 %% C major
- Page 429 and 430:
Tweaks and overrides 416 } \overrid
- Page 431 and 432:
Tweaks and overrides 418 } >> } }
- Page 433 and 434:
Tweaks and overrides 420 } \mark "R
- Page 435 and 436:
Tweaks and overrides 422 #:hspace 7
- Page 437 and 438:
Tweaks and overrides 424 Normal Nor
- Page 439 and 440:
Tweaks and overrides 426 } g f e d
- Page 441 and 442:
Tweaks and overrides 428 } \clef "b
- Page 443 and 444:
Tweaks and overrides 430 M
- Page 445 and 446:
Tweaks and overrides 432 Percent re
- Page 447 and 448:
Tweaks and overrides 434 }
- Page 449 and 450:
Tweaks and overrides 436 } R1 >
- Page 451 and 452:
Tweaks and overrides 438 \new Staff
- Page 453 and 454:
Tweaks and overrides 440 ) \overrid
- Page 455 and 456:
Tweaks and overrides 442 3 5
- Page 457 and 458:
Tweaks and overrides 444 \relative
- Page 459 and 460:
Tweaks and overrides 446 global = {
- Page 461 and 462:
Tweaks and overrides 448 } } c''1._
- Page 463 and 464:
Tweaks and overrides 450 \new Voice
- Page 465 and 466:
Tweaks and overrides 452 The follow
- Page 467 and 468:
Tweaks and overrides 454 3 2
- Page 469 and 470:
Tweaks and overrides 456 } \tweak #
- Page 471 and 472:
Tweaks and overrides 458 } >> 3 4
- Page 473 and 474:
Paper and layout 460 } } Left align
- Page 475 and 476:
Paper and layout 462 Book title Fir
- Page 477 and 478:
Paper and layout 464 Book title
- Page 479 and 480:
Paper and layout 466 } } } (cons (m
- Page 481 and 482:
Paper and layout 468 Creating blank
- Page 483 and 484:
Paper and layout 470 } } poet piece
- Page 485 and 486:
Paper and layout 472 Table of conte
- Page 487 and 488:
Titles 474 Titles Section “Titles
- Page 489 and 490:
Titles 476 Left Centered Right 2
- Page 491 and 492:
Spacing 478 Spacing Section “Spac
- Page 493 and 494:
Spacing 480 2 Table Table of conten
- Page 495 and 496:
Spacing 482 3 Verti
- Page 497 and 498:
MIDI 484 MIDI Section “MIDI outpu
- Page 499 and 500:
MIDI 486 r\mf \set Staff.midiInstru
- Page 501 and 502:
MIDI 488 } \set Staff.midiInstrumen
- Page 503 and 504:
Templates 490 Ancient notation temp
- Page 505 and 506:
Templates 492 } } fis g4.( fis16 e
- Page 507 and 508:
Templates 494 } \layout { \context
- Page 509 and 510:
Templates 496 \markup { \fill-line
- Page 511 and 512:
Templates 498 Hymn template This co
- Page 513 and 514:
Templates 500
- Page 515 and 516:
Templates 502 } bariSax = { \global
- Page 517 and 518:
Templates 504 c1 | c | c } bass = {
- Page 519 and 520:
Templates 506 Trumpet Alto Sax Bari
- Page 521 and 522:
Templates 508 \set PianoStaff.instr
- Page 523 and 524:
Templates 510 } lower = \relative c
- Page 525 and 526:
Templates 512 } \time 4/4 a2 c \sco
- Page 527 and 528:
Templates 514 p do p re mp
- Page 529 and 530:
Templates 516 % - In jEdit Search &
- Page 531 and 532:
Templates 518 } } \score { \new Cho
- Page 533 and 534:
Templates 520 } \new Staff { \conte
- Page 535 and 536:
Templates 522 } \midi { } Str
- Page 537 and 538:
Templates 524 g2 f e1 \bar "|." }}
- Page 539 and 540:
Templates 526 } score-system-spacin
- Page 541 and 542:
Templates 528 Vocal ensemble templa
- Page 543 and 544:
Templates 530 } R2*2 | SoloLyrics =
- Page 545 and 546:
Templates 532 } altoWords = \lyricm