- Page 1 and 2:
Introduces HTML5 and CSS3! HTML, XH
- Page 3 and 4:
HTML, XHTML & CSS FOR DUMmIES‰ 7T
- Page 5 and 6:
About the Authors Ed Tittel is a fr
- Page 7 and 8:
I’d like to thank my girlfriend,
- Page 9 and 10:
Contents at a Glance Foreword .....
- Page 11 and 12:
Table of Contents Foreword ........
- Page 13 and 14:
Table of Contents Organizing Inform
- Page 15 and 16:
Table of Contents Part IV: Scriptin
- Page 17 and 18:
Table of Contents Part V: The Futur
- Page 19 and 20:
Table of Contents W3C Link Checker
- Page 21 and 22:
Foreword What you hold in your hand
- Page 23 and 24:
Introduction Welcome to the wild, w
- Page 25 and 26:
Introduction HTML4 doesn’t care i
- Page 27 and 28:
Introduction pages. We give you lot
- Page 29 and 30:
Part I Getting to Know (X)HTML and
- Page 31 and 32:
Chapter 1 The Least You Need to Kno
- Page 33 and 34:
Chapter 1: The Least You Need to Kn
- Page 35 and 36:
Chapter 1: The Least You Need to Kn
- Page 37 and 38:
Chapter 1: The Least You Need to Kn
- Page 39 and 40:
Chapter 1: The Least You Need to Kn
- Page 41 and 42: Chapter 1: The Least You Need to Kn
- Page 43 and 44: Chapter 1: The Least You Need to Kn
- Page 45 and 46: Chapter 1: The Least You Need to Kn
- Page 47 and 48: Chapter 1: The Least You Need to Kn
- Page 49 and 50: Chapter 1: The Least You Need to Kn
- Page 51 and 52: Chapter 1: The Least You Need to Kn
- Page 53 and 54: Chapter 2 Creating and Viewing a We
- Page 55 and 56: 3. Save your page. 4. View your pag
- Page 57 and 58: Figure 2-2: The letter that is the
- Page 59 and 60: Chapter 2: Creating and Viewing a W
- Page 61 and 62: Chapter 2: Creating and Viewing a W
- Page 63 and 64: Chapter 2: Creating and Viewing a W
- Page 65 and 66: In This Chapter Chapter 3 Proper Pl
- Page 67 and 68: Chapter 3: Proper Planning Prevents
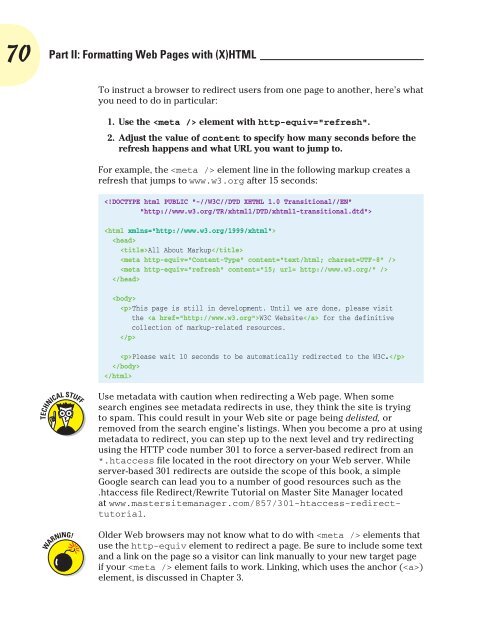
- Page 69 and 70: Chapter 3: Proper Planning Prevents
- Page 71 and 72: Chapter 3: Proper Planning Prevents
- Page 73 and 74: Chapter 3: Proper Planning Prevents
- Page 75 and 76: Chapter 3: Proper Planning Prevents
- Page 77 and 78: Chapter 3: Proper Planning Prevents
- Page 79 and 80: Chapter 3: Proper Planning Prevents
- Page 81 and 82: Chapter 3: Proper Planning Prevents
- Page 83 and 84: Part II Formatting Web Pages with (
- Page 85 and 86: In This Chapter Chapter 4 Creating
- Page 87 and 88: ✓ XHTML 1.0 Transitional: Chapter
- Page 89 and 90: Chapter 4: Creating (X)HTML Documen
- Page 91: Chapter 4: Creating (X)HTML Documen
- Page 95 and 96: In This Chapter ▶ Working with ba
- Page 97 and 98: Figure 5-1: Web browsers delineate
- Page 99 and 100: Chapter 5: Text and Lists Figure 5-
- Page 101 and 102: This is a paragraph with a lot of w
- Page 103 and 104: Figure 5-6: Use the element to add
- Page 105 and 106: Chapter 5: Text and Lists Formattin
- Page 107 and 108: Chapter 5: Text and Lists ✓ type:
- Page 109 and 110: Figure 5-12: An unordered list uses
- Page 111 and 112: Chapter 5: Text and Lists Note that
- Page 113 and 114: In This Chapter Chapter 6 Linking t
- Page 115 and 116: Chapter 6: Linking to Online Resour
- Page 117 and 118: Chapter 6: Linking to Online Resour
- Page 119 and 120: Chapter 6: Linking to Online Resour
- Page 121 and 122: Chapter 6: Linking to Online Resour
- Page 123 and 124: Chapter 6: Linking to Online Resour
- Page 125 and 126: Chapter 6: Linking to Online Resour
- Page 127 and 128: In This Chapter Chapter 7 Finding a
- Page 129 and 130: Chapter 7: Finding and Using Images
- Page 131 and 132: Chapter 7: Finding and Using Images
- Page 133 and 134: Figure 7-3: When a browser doesn’
- Page 135 and 136: Figure 7-5: A series of small blue
- Page 137 and 138: Images That Link Chapter 7: Finding
- Page 139 and 140: • coords: Defines the region’s
- Page 141 and 142: Part III Taking Precise Control ove
- Page 143 and 144:
Chapter 8 Deprecated (X)HTML Markup
- Page 145 and 146:
Chapter 8: Deprecated (X)HTML Marku
- Page 147 and 148:
Chapter 8: Deprecated (X)HTML Marku
- Page 149 and 150:
Chapter 8: Deprecated (X)HTML Marku
- Page 151 and 152:
In This Chapter ▶ Understanding C
- Page 153 and 154:
What CSS can do for a Web page The
- Page 155 and 156:
Chapter 9: Introducing Cascading St
- Page 157 and 158:
Chapter 9: Introducing Cascading St
- Page 159 and 160:
When assigning values to the font-f
- Page 161 and 162:
Figure 9-3: Classes can target your
- Page 163 and 164:
Chapter 9: Introducing Cascading St
- Page 165 and 166:
Chapter 9: Introducing Cascading St
- Page 167 and 168:
Chapter 9: Introducing Cascading St
- Page 169 and 170:
Chapter 10 Using Cascading Style Sh
- Page 171 and 172:
Figure 10-1: This style-free page d
- Page 173 and 174:
Chapter 10: Using Cascading Style S
- Page 175 and 176:
Chapter 10: Using Cascading Style S
- Page 177 and 178:
Chapter 10: Using Cascading Style S
- Page 179 and 180:
Figure 10-7: The final version of o
- Page 181 and 182:
Chapter 10: Using Cascading Style S
- Page 183 and 184:
Chapter 10: Using Cascading Style S
- Page 185 and 186:
Chapter 10: Using Cascading Style S
- Page 187 and 188:
Chapter 10: Using Cascading Style S
- Page 189 and 190:
Chapter 10: Using Cascading Style S
- Page 191 and 192:
In This Chapter Chapter 11 Getting
- Page 193 and 194:
Chapter 11: Getting Creative with C
- Page 195 and 196:
Chapter 11: Getting Creative with C
- Page 197 and 198:
Chapter 11: Getting Creative with C
- Page 199 and 200:
Chapter 11: Getting Creative with C
- Page 201 and 202:
In addition to the font size names
- Page 203 and 204:
Chapter 11: Getting Creative with C
- Page 205 and 206:
Chapter 11: Getting Creative with C
- Page 207 and 208:
Figure 11-6: All hyperlinks are bol
- Page 209 and 210:
Chapter 11: Getting Creative with C
- Page 211 and 212:
Part IV Scripting and (X)HTML
- Page 213 and 214:
In This Chapter Chapter 12 Top 20 C
- Page 215 and 216:
Figure 12-1: A general style rule d
- Page 217 and 218:
Dimension Chapter 12: Top 20 CSS Pr
- Page 219 and 220:
Fonts and Font Properties Chapter 1
- Page 221 and 222:
Figure 12-6: Although font weights
- Page 223 and 224:
Positioning Chapter 12: Top 20 CSS
- Page 225 and 226:
Chapter 12: Top 20 CSS Properties z
- Page 227 and 228:
Figure 12-11: A composite of multip
- Page 229 and 230:
Pseudo Classes Chapter 12: Top 20 C
- Page 231 and 232:
Firebug http://getfirebug.com Chapt
- Page 233 and 234:
In This Chapter Chapter 13 Scriptin
- Page 235 and 236:
In the late 1990s, the originators
- Page 237 and 238:
Chapter 13: Scripting Web Pages Jav
- Page 239 and 240:
Chapter 13: Scripting Web Pages The
- Page 241 and 242:
Figure 13-4: A good use of JavaScri
- Page 243 and 244:
In This Chapter ▶ Using forms in
- Page 245 and 246:
Figure 14-2: Something like a refun
- Page 247 and 248:
Chapter 14: Working with Forms butt
- Page 249 and 250:
Chapter 14: Working with Forms The
- Page 251 and 252:
Chapter 14: Working with Forms than
- Page 253 and 254:
Chapter 14: Working with Forms You
- Page 255 and 256:
Chapter 14: Working with Forms File
- Page 257 and 258:
Chapter 14: Working with Forms ✓
- Page 259 and 260:
Figure 14-12: A text box. Chapter 1
- Page 261 and 262:
Chapter 14: Working with For
- Page 263 and 264:
Chapter 14: Working with Forms The
- Page 265 and 266:
Chapter 14: Working with Forms ✓
- Page 267 and 268:
You can identify required fields by
- Page 269 and 270:
Name Function/Value Equals Name Nam
- Page 271 and 272:
Chapter 14: Working with Forms In a
- Page 273 and 274:
In This Chapter Chapter 15 Bring th
- Page 275 and 276:
Chapter 15: Bring the Best of the W
- Page 277 and 278:
Chapter 15: Bring the Best of the W
- Page 279 and 280:
Chapter 15: Bring the Best of the W
- Page 281 and 282:
Chapter 15: Bring the Best of the W
- Page 283 and 284:
Chapter 15: Bring the Best of the W
- Page 285 and 286:
Chapter 15: Bring the Best of the W
- Page 287 and 288:
In This Chapter Chapter 16 Fun with
- Page 289 and 290:
Figure 16-2: Moving the cursor over
- Page 291 and 292:
Chapter 16: Fun with Client-Side Sc
- Page 293 and 294:
Roll over my head! Chapter
- Page 295 and 296:
Listing 16-3: Cookie-handling Scrip
- Page 297 and 298:
Chapter 16: Fun with Client-Side Sc
- Page 299 and 300:
Chapter 16: Fun with Client-Side Sc
- Page 301 and 302:
Chapter 17 Content Management Syste
- Page 303 and 304:
Chapter 17: Content Management Syst
- Page 305 and 306:
Customizing CSS on a CMS Chapter 17
- Page 307 and 308:
Chapter 17: Content Management Syst
- Page 309 and 310:
Chapter 17: Content Management Syst
- Page 311 and 312:
Chapter 17: Content Management Syst
- Page 313 and 314:
Part V The Future of (X)HTML
- Page 315 and 316:
In This Chapter Chapter 18 Mobile W
- Page 317 and 318:
Chapter 18: Mobile Web Design than
- Page 319 and 320:
Chapter 18: Mobile Web Design Inter
- Page 321 and 322:
Chapter 18: Mobile Web Design Desig
- Page 323 and 324:
Chapter 18: Mobile Web Design One o
- Page 325 and 326:
Chapter 18: Mobile Web Design Visit
- Page 327 and 328:
In This Chapter Chapter 19 Party On
- Page 329 and 330:
Chapter 19: Party On with HTML5 in
- Page 331 and 332:
Chapter 19: Party On with HTML5 Sim
- Page 333 and 334:
Chapter 19: Party On with HTML5 Ele
- Page 335 and 336:
Chapter 19: Party On with HTML5 ✓
- Page 337 and 338:
Chapter 19: Party On with HTML5 Glo
- Page 339 and 340:
Chapter 19: Party On with HTML5 Tab
- Page 341 and 342:
Chapter 19: Party On with HTML5 The
- Page 343 and 344:
Chapter 19: Party On with HTML5 To
- Page 345 and 346:
Introducing HTML5 Chapter 19: Party
- Page 347 and 348:
In This Chapter Chapter 20 CSS3 ▶
- Page 349 and 350:
Name Status Description Generated a
- Page 351 and 352:
Name Status Description Chapter 20:
- Page 353 and 354:
Chapter 20: CSS3 Fonts Back in the
- Page 355 and 356:
Chapter 20: CSS3 This markup not on
- Page 357 and 358:
Chapter 20: CSS3 (around our old bo
- Page 359 and 360:
Chapter 20: CSS3 More kudos to CSS3
- Page 361 and 362:
Chapter 20: CSS3 Revisit Natalie Do
- Page 363 and 364:
Chapter 20: CSS3 download any .ttf
- Page 365 and 366:
Part VI The Part of Tens
- Page 367 and 368:
In This Chapter Chapter 21 Ten HTML
- Page 369 and 370:
Chapter 21: Ten HTML Do’s and Don
- Page 371 and 372:
Do Avoid Browser Dependencies Chapt
- Page 373 and 374:
Chapter 21: Ten HTML Do’s and Don
- Page 375 and 376:
In This Chapter Chapter 22 Ten Ways
- Page 377 and 378:
Chapter 22: Ten Ways to Exterminate
- Page 379 and 380:
Chapter 22: Ten Ways to Exterminate
- Page 381 and 382:
Chapter 22: Ten Ways to Exterminate
- Page 383 and 384:
In This Chapter Chapter 23 Ten Cool
- Page 385 and 386:
Chapter 23: Ten Cool HTML Tools and
- Page 387 and 388:
Chapter 23: Ten Cool HTML Tools and
- Page 389 and 390:
Chapter 23: Ten Cool HTML Tools and
- Page 391 and 392:
Chapter 23: Ten Cool HTML Tools and
- Page 393 and 394:
Chapter 23: Ten Cool HTML Tools and
- Page 395 and 396:
Appendix A Twitter Supporters Thank
- Page 397 and 398:
Appendix: Twitter Supporters @James
- Page 399 and 400:
& (ampersand), 23-24 (#) sign, 100
- Page 401 and 402:
charset (meta) attribute, 313 check
- Page 403 and 404:
• E • Easy HTML Construction Ki
- Page 405 and 406:
• G • generic font families, 17
- Page 407 and 408:
jQTouch framework, 302-303 jQuery l
- Page 409 and 410:
• O • Object deprecated attribu
- Page 411 and 412:
element, 217 scripting Web pages Ja
- Page 413 and 414:
Twitter Web site mashup with Google
- Page 415 and 416:
pple & Macs ad For Dummies 78-0-470
- Page 417 and 418:
Wherever you are in life, Dummies m
- Page 419 and 420:
Mobile Apps here’s a Dummies App