BUILDING A SIMPLE GAME WITH FLASH PRO
Adobe MAX 2013 Lab by Tom Krcha (Sr. Creative Cloud Evangelist at Adobe) Follow me on Twitter: @tomkrcha
Adobe
MAX
2013
Lab
by
Tom
Krcha
(Sr.
Creative
Cloud
Evangelist
at
Adobe)
Follow
me
on
Twitter:
@tomkrcha
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
In the code, embed the png this way:<br />
// Dragon Bones<br />
[Embed(source="../levels/herodb.png",mimeType="application/<br />
octet-stream")]<br />
private var heroAnimBitmapAndXML:Class;<br />
And assign the hero.view property this way in the initialize function. If your game is<br />
running e.g. 60 fps and your animation was done within a lower frame rate (fps), you can<br />
adjust the animation speed via timeScale property as demonstrated below.<br />
/** SKELETAL ANIMATION **/<br />
var armature:Armature;<br />
var factory:StarlingFactory = new StarlingFactory();<br />
factory.addEventListener(Event.COMPLETE,<br />
function(event:Event):void{<br />
armature = factory.buildArmature("allAnimations");<br />
armature.animation.timeScale = 0.7;<br />
hero.view = armature;<br />
});<br />
factory.parseData(new heroAnimBitmapAndXML());<br />
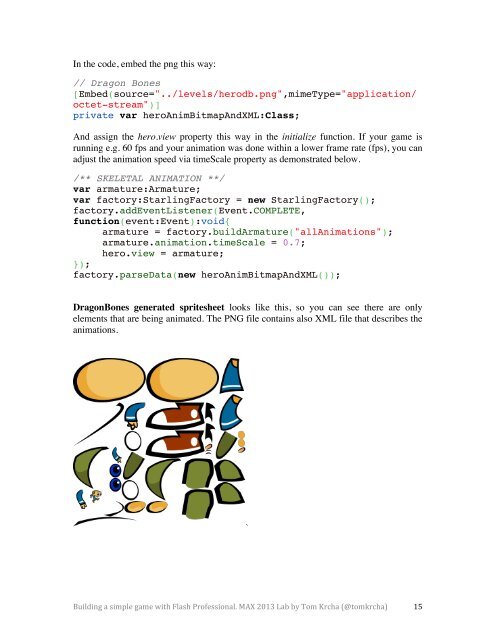
DragonBones generated spritesheet looks like this, so you can see there are only<br />
elements that are being animated. The PNG file contains also XML file that describes the<br />
animations.<br />
`<br />
Building a simple game with Flash Professional. MAX 2013 Lab by Tom Krcha (@tomkrcha) 15