- Page 1 and 2:
www.it-ebooks.info
- Page 3 and 4:
Contents at a Glance• About the A
- Page 5 and 6:
CHAPTER 1 GETTING READYWhat Do You
- Page 7 and 8:
CHAPTER 1 GETTING READYChapter 8:
- Page 9 and 10:
CHAPTER 1 GETTING READYWould you l
- Page 11 and 12:
CHAPTER 1 GETTING READYThe server-
- Page 13 and 14:
CHAPTER 1 GETTING READYListing 1-3
- Page 15 and 16:
CHAPTER 1 GETTING READY{{each prop
- Page 17 and 18:
C H A P T E R 2Getting StartedIn th
- Page 19 and 20:
CHAPTER 2 GETTING STARTEDListing 2
- Page 21 and 22:
CHAPTER 2 GETTING STARTED• Cauti
- Page 23 and 24:
CHAPTER 2 GETTING STARTEDIn Listin
- Page 25 and 26:
CHAPTER 2 GETTING STARTEDListing 2
- Page 27 and 28:
CHAPTER 2 GETTING STARTEDHandling
- Page 29 and 30:
CHAPTER 2 GETTING STARTEDFigure 2-
- Page 31 and 32:
CHAPTER 2 GETTING STARTEDListing 2
- Page 33 and 34:
CHAPTER 2 GETTING STARTED($0)Total
- Page 35 and 36:
CHAPTER 2 GETTING STARTED})}$('.la
- Page 37 and 38:
CHAPTER 2 GETTING STARTEDOnce agai
- Page 39 and 40:
CHAPTER 2 GETTING STARTED...$('spa
- Page 41 and 42:
CHAPTER 2 GETTING STARTEDFigure 2-
- Page 43 and 44:
CHAPTER 2 GETTING STARTED...This c
- Page 45 and 46:
CHAPTER 2 GETTING STARTED• Tip O
- Page 47 and 48:
CHAPTER 2 GETTING STARTEDSummaryAs
- Page 49 and 50:
CHAPTER 3 ADDING A VIEW MODELCreat
- Page 51 and 52:
CHAPTER 3 ADDING A VIEW MODEL$('#b
- Page 53 and 54:
CHAPTER 3 ADDING A VIEW MODELThe o
- Page 55 and 56:
CHAPTER 3 ADDING A VIEW MODEL};{id
- Page 57 and 58:
CHAPTER 3 ADDING A VIEW MODELfunct
- Page 59 and 60:
CHAPTER 3 ADDING A VIEW MODELFigur
- Page 61 and 62: CHAPTER 3 ADDING A VIEW MODELitem.
- Page 63 and 64: CHAPTER 3 ADDING A VIEW MODEL $()T
- Page 65 and 66: CHAPTER 3 ADDING A VIEW MODELimmed
- Page 67 and 68: CHAPTER 3 ADDING A VIEW MODELYou c
- Page 69 and 70: CHAPTER 3 ADDING A VIEW MODELmapPr
- Page 71 and 72: CHAPTER 3 ADDING A VIEW MODELAs I
- Page 73 and 74: CHAPTER 3 ADDING A VIEW MODELFigur
- Page 75 and 76: CHAPTER 3 ADDING A VIEW MODEL});if
- Page 77 and 78: C H A P T E R 4Using URL RoutingIn
- Page 79 and 80: CHAPTER 4 USING URL ROUTINGwe requ
- Page 81 and 82: CHAPTER 4 USING URL ROUTINGAdding
- Page 83 and 84: CHAPTER 4 USING URL ROUTINGApplyin
- Page 85 and 86: CHAPTER 4 USING URL ROUTINGConsoli
- Page 87 and 88: CHAPTER 4 USING URL ROUTINGListing
- Page 89 and 90: CHAPTER 4 USING URL ROUTINGThe app
- Page 91 and 92: CHAPTER 4 USING URL ROUTINGurl att
- Page 93 and 94: CHAPTER 4 USING URL ROUTINGThe sel
- Page 95 and 96: CHAPTER 4 USING URL ROUTING• Not
- Page 97 and 98: CHAPTER 4 USING URL ROUTINGcrossro
- Page 99 and 100: CHAPTER 4 USING URL ROUTINGRestori
- Page 101 and 102: CHAPTER 4 USING URL ROUTINGAdding
- Page 103 and 104: CHAPTER 4 USING URL ROUTING}"#sele
- Page 105 and 106: CHAPTER 4 USING URL ROUTINGFigure
- Page 107 and 108: CHAPTER 4 USING URL ROUTING• Tip
- Page 109 and 110: C H A P T E R 5Creating Offline Web
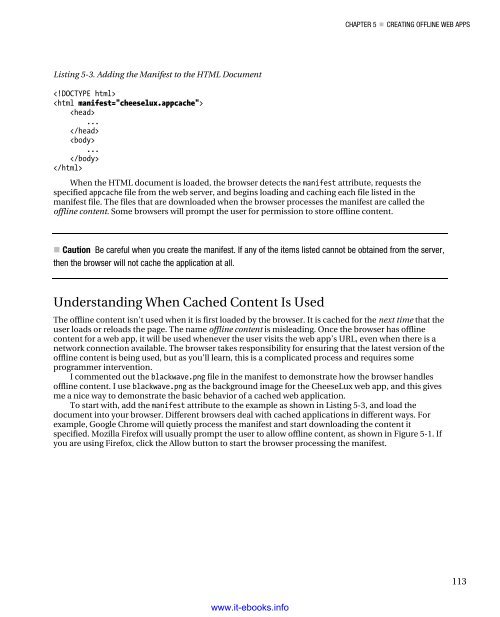
- Page 111: CHAPTER 5 CREATING OFFLINE WEB APP
- Page 115 and 116: CHAPTER 5 CREATING OFFLINE WEB APP
- Page 117 and 118: CHAPTER 5 CREATING OFFLINE WEB APP
- Page 119 and 120: CHAPTER 5 CREATING OFFLINE WEB APP
- Page 121 and 122: CHAPTER 5 CREATING OFFLINE WEB APP
- Page 123 and 124: CHAPTER 5 CREATING OFFLINE WEB APP
- Page 125 and 126: CHAPTER 5 CREATING OFFLINE WEB APP
- Page 127 and 128: CHAPTER 5 CREATING OFFLINE WEB APP
- Page 129 and 130: CHAPTER 5 CREATING OFFLINE WEB APP
- Page 131 and 132: CHAPTER 5 CREATING OFFLINE WEB APP
- Page 133 and 134: CHAPTER 5 CREATING OFFLINE WEB APP
- Page 135 and 136: CHAPTER 5 CREATING OFFLINE WEB APP
- Page 137 and 138: C H A P T E R 6Storing Data in the
- Page 139 and 140: CHAPTER 6 STORING DATA IN THE BROW
- Page 141 and 142: CHAPTER 6 STORING DATA IN THE BROW
- Page 143 and 144: CHAPTER 6 STORING DATA IN THE BROW
- Page 145 and 146: CHAPTER 6 STORING DATA IN THE BROW
- Page 147 and 148: CHAPTER 6 STORING DATA IN THE BROW
- Page 149 and 150: CHAPTER 6 STORING DATA IN THE BROW
- Page 151 and 152: CHAPTER 6 STORING DATA IN THE BROW
- Page 153 and 154: CHAPTER 6 STORING DATA IN THE BROW
- Page 155 and 156: CHAPTER 6 STORING DATA IN THE BROW
- Page 157 and 158: CHAPTER 6 STORING DATA IN THE BROW
- Page 159 and 160: CHAPTER 6 STORING DATA IN THE BROW
- Page 161 and 162: CHAPTER 6 STORING DATA IN THE BROW
- Page 163 and 164:
CHAPTER 6 STORING DATA IN THE BROW
- Page 165 and 166:
CHAPTER 6 STORING DATA IN THE BROW
- Page 167 and 168:
CHAPTER 6 STORING DATA IN THE BROW
- Page 169 and 170:
C H A P T E R 7Creating Responsive
- Page 171 and 172:
CHAPTER 7 CREATING RESPONSIVE WEB
- Page 173 and 174:
CHAPTER 7 CREATING RESPONSIVE WEB
- Page 175 and 176:
CHAPTER 7 CREATING RESPONSIVE WEB
- Page 177 and 178:
CHAPTER 7 CREATING RESPONSIVE WEB
- Page 179 and 180:
CHAPTER 7 CREATING RESPONSIVE WEB
- Page 181 and 182:
CHAPTER 7 CREATING RESPONSIVE WEB
- Page 183 and 184:
CHAPTER 7 CREATING RESPONSIVE WEB
- Page 185 and 186:
CHAPTER 7 CREATING RESPONSIVE WEB
- Page 187 and 188:
CHAPTER 7 CREATING RESPONSIVE WEB
- Page 189 and 190:
CHAPTER 7 CREATING RESPONSIVE WEB
- Page 191 and 192:
CHAPTER 7 CREATING RESPONSIVE WEB
- Page 193 and 194:
CHAPTER 7 CREATING RESPONSIVE WEB
- Page 195 and 196:
C H A P T E R 8Creating Mobile Web
- Page 197 and 198:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 199 and 200:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 201 and 202:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 203 and 204:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 205 and 206:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 207 and 208:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 209 and 210:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 211 and 212:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 213 and 214:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 215 and 216:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 217 and 218:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 219 and 220:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 221 and 222:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 223 and 224:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 225 and 226:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 227 and 228:
CHAPTER 8 CREATING MOBILE WEB APPS
- Page 229 and 230:
C H A P T E R 9Writing Better JavaS
- Page 231 and 232:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 233 and 234:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 235 and 236:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 237 and 238:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 239 and 240:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 241 and 242:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 243 and 244:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 245 and 246:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 247 and 248:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 249 and 250:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 251 and 252:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 253 and 254:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 255 and 256:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 257 and 258:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 259 and 260:
CHAPTER 9 WRITING BETTER JAVASCRIP
- Page 261 and 262:
• INDEXHTML5 local storage featur
- Page 263 and 264:
• INDEXURL routing, CheeseLux (co
- Page 265 and 266:
Pro JavaScript for Web AppsCopyrigh
- Page 267 and 268:
Contents• About the Author.......
- Page 269 and 270:
• CONTENTS• Chapter 3: Adding a
- Page 271 and 272:
• CONTENTSUsing Persistence in th
- Page 273 and 274:
• CONTENTSAdding Tests for a Modu
- Page 275 and 276:
About the Technical Reviewer RJ Owe