Modern Web Applications with Flask and Backbone.js
Modern Web Applications with Flask and Backbone.js
Modern Web Applications with Flask and Backbone.js
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
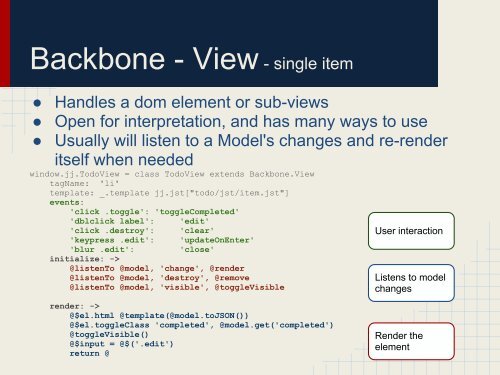
<strong>Backbone</strong> - View - single item●●●H<strong>and</strong>les a dom element or sub-viewsOpen for interpretation, <strong>and</strong> has many ways to useUsually will listen to a Model's changes <strong>and</strong> re-renderitself when neededwindow.jj.TodoView = class TodoView extends <strong>Backbone</strong>.ViewtagName: 'li'template: _.template jj.<strong>js</strong>t["todo/<strong>js</strong>t/item.<strong>js</strong>t"]events:'click .toggle': 'toggleCompleted''dblclick label': 'edit''click .destroy': 'clear''keypress .edit': 'updateOnEnter''blur .edit':'close'initialize: ->@listenTo @model, 'change', @render@listenTo @model, 'destroy', @remove@listenTo @model, 'visible', @toggleVisibleUser interactionListens to modelchangesrender: ->@$el.html @template(@model.toJSON())@$el.toggleClass 'completed', @model.get('completed')@toggleVisible()@$input = @$('.edit')return @Render theelement