Modern Web Applications with Flask and Backbone.js
Modern Web Applications with Flask and Backbone.js
Modern Web Applications with Flask and Backbone.js
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
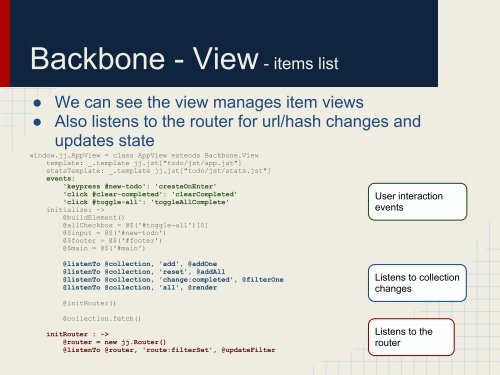
<strong>Backbone</strong> - View - items list●●We can see the view manages item viewsAlso listens to the router for url/hash changes <strong>and</strong>updates statewindow.jj.AppView = class AppView extends <strong>Backbone</strong>.Viewtemplate: _.template jj.<strong>js</strong>t["todo/<strong>js</strong>t/app.<strong>js</strong>t"]statsTemplate: _.template jj.<strong>js</strong>t["todo/<strong>js</strong>t/stats.<strong>js</strong>t"]events:'keypress #new-todo': 'createOnEnter''click #clear-completed': 'clearCompleted''click #toggle-all': 'toggleAllComplete'initialize: ->@buildElement()@allCheckbox = @$('#toggle-all')[0]@$input = @$('#new-todo')@$footer = @$('#footer')@$main = @$('#main')User interactionevents@listenTo @collection, 'add', @addOne@listenTo @collection, 'reset', @addAll@listenTo @collection, 'change:completed', @filterOne@listenTo @collection, 'all', @render@initRouter()@collection.fetch()initRouter : ->@router = new jj.Router()@listenTo @router, 'route:filterSet', @updateFilterListens to collectionchangesListens to therouter