- Page 1 and 2:
Kevin B. Bennett John M. Flach Disp
- Page 4 and 5:
Display and Interface Design Subtle
- Page 6:
To Jens Rasmussen for his inspirati
- Page 9 and 10:
viii Contents 3. The Dynamics of Si
- Page 11 and 12:
x Contents 6.6 Ecological Interface
- Page 13 and 14:
xii Contents 9.4.2.2 Visual Structu
- Page 15 and 16:
xiv Contents 14. Design Tutorial: C
- Page 17 and 18:
xvi Contents 16. Measurement.......
- Page 20 and 21:
Preface This book is about display
- Page 22:
Preface xxi human-computer interact
- Page 25 and 26:
xxiv Acknowledgments that inspired
- Page 28 and 29:
1 Introduction to Subtle Science, E
- Page 30 and 31:
Introduction to Subtle Science, Exa
- Page 32 and 33:
Introduction to Subtle Science, Exa
- Page 34 and 35:
Introduction to Subtle Science, Exa
- Page 36 and 37:
Introduction to Subtle Science, Exa
- Page 38 and 39:
Introduction to Subtle Science, Exa
- Page 40:
Introduction to Subtle Science, Exa
- Page 43 and 44:
16 Display and Interface Design: Su
- Page 45 and 46:
18 Display and Interface Design: Su
- Page 47 and 48:
20 Display and Interface Design: Su
- Page 49 and 50:
22 Display and Interface Design: Su
- Page 51 and 52:
24 Display and Interface Design: Su
- Page 53 and 54:
26 Display and Interface Design: Su
- Page 55 and 56:
28 Display and Interface Design: Su
- Page 57 and 58:
30 Display and Interface Design: Su
- Page 59 and 60:
32 Display and Interface Design: Su
- Page 61 and 62:
34 Display and Interface Design: Su
- Page 63 and 64:
36 Display and Interface Design: Su
- Page 65 and 66:
38 Display and Interface Design: Su
- Page 67 and 68:
40 Display and Interface Design: Su
- Page 69 and 70:
42 Display and Interface Design: Su
- Page 71 and 72:
44 Display and Interface Design: Su
- Page 73 and 74:
46 Display and Interface Design: Su
- Page 75 and 76:
48 Display and Interface Design: Su
- Page 77 and 78:
50 Display and Interface Design: Su
- Page 79 and 80:
52 Display and Interface Design: Su
- Page 81 and 82:
54 Display and Interface Design: Su
- Page 83 and 84:
56 Display and Interface Design: Su
- Page 85 and 86:
58 Display and Interface Design: Su
- Page 87 and 88:
60 Display and Interface Design: Su
- Page 89 and 90:
62 Display and Interface Design: Su
- Page 91 and 92:
64 Display and Interface Design: Su
- Page 93 and 94:
66 Display and Interface Design: Su
- Page 95 and 96:
68 Display and Interface Design: Su
- Page 97 and 98:
70 Display and Interface Design: Su
- Page 99 and 100:
72 Display and Interface Design: Su
- Page 101 and 102:
74 Display and Interface Design: Su
- Page 103 and 104:
76 Display and Interface Design: Su
- Page 105 and 106:
78 Display and Interface Design: Su
- Page 107 and 108:
80 Display and Interface Design: Su
- Page 109 and 110:
82 Display and Interface Design: Su
- Page 111 and 112:
84 Display and Interface Design: Su
- Page 113 and 114:
86 Display and Interface Design: Su
- Page 115 and 116:
88 Display and Interface Design: Su
- Page 117 and 118:
90 Display and Interface Design: Su
- Page 120 and 121:
5 The Dynamics of Situation Awarene
- Page 122 and 123:
The Dynamics of Situation Awareness
- Page 124 and 125:
The Dynamics of Situation Awareness
- Page 126 and 127:
The Dynamics of Situation Awareness
- Page 128 and 129:
The Dynamics of Situation Awareness
- Page 130 and 131:
The Dynamics of Situation Awareness
- Page 132 and 133:
The Dynamics of Situation Awareness
- Page 134:
The Dynamics of Situation Awareness
- Page 137 and 138:
110 Display and Interface Design: S
- Page 139 and 140:
112 Display and Interface Design: S
- Page 141 and 142:
114 Display and Interface Design: S
- Page 143 and 144:
116 Display and Interface Design: S
- Page 145 and 146:
118 Display and Interface Design: S
- Page 147 and 148:
120 Display and Interface Design: S
- Page 149 and 150:
122 Display and Interface Design: S
- Page 151 and 152:
124 Display and Interface Design: S
- Page 153 and 154:
126 Display and Interface Design: S
- Page 155 and 156:
128 Display and Interface Design: S
- Page 157 and 158:
130 Display and Interface Design: S
- Page 159 and 160:
132 Display and Interface Design: S
- Page 161 and 162:
134 Display and Interface Design: S
- Page 163 and 164:
136 Display and Interface Design: S
- Page 165 and 166:
138 Display and Interface Design: S
- Page 167 and 168:
140 Display and Interface Design: S
- Page 169 and 170:
142 Display and Interface Design: S
- Page 171 and 172:
144 Display and Interface Design: S
- Page 173 and 174:
146 Display and Interface Design: S
- Page 175 and 176:
148 Display and Interface Design: S
- Page 177 and 178:
150 Display and Interface Design: S
- Page 179 and 180:
152 Display and Interface Design: S
- Page 181 and 182:
154 Display and Interface Design: S
- Page 183 and 184:
156 Display and Interface Design: S
- Page 185 and 186:
158 Display and Interface Design: S
- Page 187 and 188:
160 Display and Interface Design: S
- Page 189 and 190:
162 Display and Interface Design: S
- Page 191 and 192:
164 Display and Interface Design: S
- Page 193 and 194:
166 Display and Interface Design: S
- Page 196 and 197:
8 Visual Attention and Form Percept
- Page 198 and 199:
Visual Attention and Form Perceptio
- Page 200 and 201:
Visual Attention and Form Perceptio
- Page 202 and 203:
Visual Attention and Form Perceptio
- Page 204 and 205:
Visual Attention and Form Perceptio
- Page 206 and 207:
Visual Attention and Form Perceptio
- Page 208 and 209:
Visual Attention and Form Perceptio
- Page 210 and 211:
Visual Attention and Form Perceptio
- Page 212 and 213:
Visual Attention and Form Perceptio
- Page 214 and 215:
Visual Attention and Form Perceptio
- Page 216 and 217:
Visual Attention and Form Perceptio
- Page 218 and 219:
Visual Attention and Form Perceptio
- Page 220 and 221:
Visual Attention and Form Perceptio
- Page 222:
Visual Attention and Form Perceptio
- Page 225 and 226:
198 Display and Interface Design: S
- Page 227 and 228:
200 Display and Interface Design: S
- Page 229 and 230:
202 Display and Interface Design: S
- Page 231 and 232:
204 Display and Interface Design: S
- Page 233 and 234:
206 Display and Interface Design: S
- Page 235 and 236:
208 Display and Interface Design: S
- Page 237 and 238:
210 Display and Interface Design: S
- Page 239 and 240:
212 Display and Interface Design: S
- Page 241 and 242:
214 Display and Interface Design: S
- Page 243 and 244:
216 Display and Interface Design: S
- Page 245 and 246:
218 Display and Interface Design: S
- Page 247 and 248:
220 Display and Interface Design: S
- Page 249 and 250:
222 Display and Interface Design: S
- Page 251 and 252:
224 Display and Interface Design: S
- Page 253 and 254:
226 Display and Interface Design: S
- Page 255 and 256:
228 Display and Interface Design: S
- Page 257 and 258:
230 Display and Interface Design: S
- Page 259 and 260:
232 Display and Interface Design: S
- Page 261 and 262:
234 Display and Interface Design: S
- Page 263 and 264:
236 Display and Interface Design: S
- Page 265 and 266:
238 Display and Interface Design: S
- Page 267 and 268:
240 Display and Interface Design: S
- Page 269 and 270:
242 Display and Interface Design: S
- Page 271 and 272:
244 Display and Interface Design: S
- Page 273 and 274:
246 Display and Interface Design: S
- Page 275 and 276:
248 Display and Interface Design: S
- Page 277 and 278:
250 Display and Interface Design: S
- Page 279 and 280:
252 Display and Interface Design: S
- Page 281 and 282:
254 Display and Interface Design: S
- Page 283 and 284:
256 Display and Interface Design: S
- Page 285 and 286:
258 Display and Interface Design: S
- Page 287 and 288:
260 Display and Interface Design: S
- Page 289 and 290:
262 Display and Interface Design: S
- Page 291 and 292:
264 Display and Interface Design: S
- Page 293 and 294:
266 Display and Interface Design: S
- Page 295 and 296:
268 Display and Interface Design: S
- Page 297 and 298:
270 Display and Interface Design: S
- Page 299 and 300:
272 Display and Interface Design: S
- Page 301 and 302:
274 Display and Interface Design: S
- Page 303 and 304:
276 Display and Interface Design: S
- Page 305 and 306:
278 Display and Interface Design: S
- Page 307 and 308:
280 Display and Interface Design: S
- Page 309 and 310:
282 Display and Interface Design: S
- Page 311 and 312:
284 Display and Interface Design: S
- Page 314 and 315:
12 Metaphor: Leveraging Experience
- Page 316 and 317:
Metaphor: Leveraging Experience 289
- Page 318 and 319:
Metaphor: Leveraging Experience 291
- Page 320 and 321:
Metaphor: Leveraging Experience 293
- Page 322 and 323:
Metaphor: Leveraging Experience 295
- Page 324 and 325:
Metaphor: Leveraging Experience 297
- Page 326 and 327:
Metaphor: Leveraging Experience 299
- Page 328 and 329:
Metaphor: Leveraging Experience 301
- Page 330 and 331:
Metaphor: Leveraging Experience 303
- Page 332 and 333:
Metaphor: Leveraging Experience 305
- Page 334 and 335:
Metaphor: Leveraging Experience 307
- Page 336 and 337:
Metaphor: Leveraging Experience 309
- Page 338 and 339:
13 Design Tutorial: Mobile Phones a
- Page 340 and 341:
Design Tutorial: Mobile Phones and
- Page 342 and 343:
Design Tutorial: Mobile Phones and
- Page 344 and 345:
Design Tutorial: Mobile Phones and
- Page 346 and 347:
Design Tutorial: Mobile Phones and
- Page 348 and 349:
Design Tutorial: Mobile Phones and
- Page 350 and 351:
Design Tutorial: Mobile Phones and
- Page 352 and 353:
Design Tutorial: Mobile Phones and
- Page 354 and 355:
Design Tutorial: Mobile Phones and
- Page 356 and 357:
Design Tutorial: Mobile Phones and
- Page 358 and 359:
Design Tutorial: Mobile Phones and
- Page 360 and 361:
Design Tutorial: Mobile Phones and
- Page 362 and 363:
14 Design Tutorial: Command and Con
- Page 364 and 365: Design Tutorial: Command and Contro
- Page 366 and 367: Design Tutorial: Command and Contro
- Page 368 and 369: Design Tutorial: Command and Contro
- Page 370 and 371: Design Tutorial: Command and Contro
- Page 372 and 373: Design Tutorial: Command and Contro
- Page 374 and 375: Design Tutorial: Command and Contro
- Page 376 and 377: Design Tutorial: Command and Contro
- Page 378 and 379: Design Tutorial: Command and Contro
- Page 380 and 381: Design Tutorial: Command and Contro
- Page 382 and 383: Design Tutorial: Command and Contro
- Page 384 and 385: Design Tutorial: Command and Contro
- Page 386 and 387: Design Tutorial: Command and Contro
- Page 388 and 389: Design Tutorial: Command and Contro
- Page 390 and 391: Design Tutorial: Command and Contro
- Page 392 and 393: Design Tutorial: Command and Contro
- Page 394 and 395: Design Tutorial: Command and Contro
- Page 396 and 397: Design Tutorial: Command and Contro
- Page 398 and 399: Design Tutorial: Command and Contro
- Page 400: Design Tutorial: Command and Contro
- Page 403 and 404: 376 Display and Interface Design: S
- Page 405 and 406: 378 Display and Interface Design: S
- Page 407 and 408: 380 Display and Interface Design: S
- Page 409 and 410: 382 Display and Interface Design: S
- Page 411 and 412: 384 Display and Interface Design: S
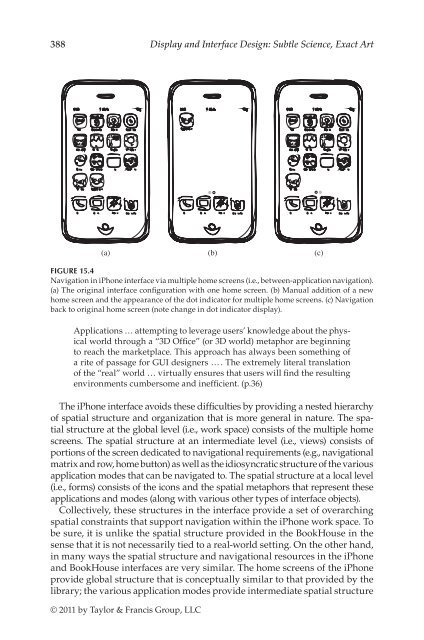
- Page 413: 386 Display and Interface Design: S
- Page 417 and 418: 390 Display and Interface Design: S
- Page 419 and 420: 392 Display and Interface Design: S
- Page 421 and 422: 394 Display and Interface Design: S
- Page 423 and 424: 396 Display and Interface Design: S
- Page 425 and 426: 398 Display and Interface Design: S
- Page 427 and 428: 400 Display and Interface Design: S
- Page 429 and 430: 402 Display and Interface Design: S
- Page 431 and 432: 404 Display and Interface Design: S
- Page 433 and 434: 406 Display and Interface Design: S
- Page 435 and 436: 408 Display and Interface Design: S
- Page 437 and 438: 410 Display and Interface Design: S
- Page 439 and 440: 412 Display and Interface Design: S
- Page 441 and 442: 414 Display and Interface Design: S
- Page 443 and 444: 416 Display and Interface Design: S
- Page 445 and 446: 418 Display and Interface Design: S
- Page 447 and 448: 420 Display and Interface Design: S
- Page 449 and 450: 422 Display and Interface Design: S
- Page 451 and 452: 424 Display and Interface Design: S
- Page 453 and 454: 426 Display and Interface Design: S
- Page 455 and 456: 428 Display and Interface Design: S
- Page 457 and 458: 430 Display and Interface Design: S
- Page 459 and 460: 432 Display and Interface Design: S
- Page 461 and 462: 434 Display and Interface Design: S
- Page 463 and 464: 436 Display and Interface Design: S
- Page 465 and 466:
438 Display and Interface Design: S
- Page 467 and 468:
440 Display and Interface Design: S
- Page 469 and 470:
442 Display and Interface Design: S
- Page 471 and 472:
444 Display and Interface Design: S
- Page 473 and 474:
446 Display and Interface Design: S
- Page 475 and 476:
448 Display and Interface Design: S
- Page 478 and 479:
18 A New Way of Seeing? 18.1 Introd
- Page 480 and 481:
A New Way of Seeing? 453 This essen
- Page 482 and 483:
A New Way of Seeing? 455 triadic pe
- Page 484 and 485:
A New Way of Seeing? 457 The fundam
- Page 486 and 487:
A New Way of Seeing? 459 (Chapter 4
- Page 488 and 489:
A New Way of Seeing? 461 constraint
- Page 490:
A New Way of Seeing? 463 Hutchins,