- Page 1 and 2:
www.allitebooks.com
- Page 3 and 4:
Bootstrap for ASP.NET MVC Copyright
- Page 5 and 6:
About the Author Pieter van der Wes
- Page 7 and 8:
About the Reviewers Jaco Fouché ha
- Page 9 and 10:
www.PacktPub.com Support iles, eBoo
- Page 11 and 12:
Table of Contents Chapter 2: Using
- Page 13 and 14:
Table of Contents Chapter 8: Using
- Page 15 and 16:
Preface Chapter 2, Using Bootstrap
- Page 17 and 18:
Preface Warnings or important notes
- Page 20 and 21:
Getting Started with ASP.NET MVC an
- Page 22 and 23:
Chapter 1 Bootstrap JavaScript iles
- Page 24 and 25:
Chapter 1 In the New ASP.NET Projec
- Page 26 and 27:
Chapter 1 The Content folder The Co
- Page 28 and 29:
Chapter 1 3. An empty project layou
- Page 30 and 31:
Chapter 1 Creating the site Layout
- Page 32 and 33:
Chapter 1 Creating a home controlle
- Page 34 and 35:
Chapter 1 Adding Bootstrap iles usi
- Page 36 and 37:
Chapter 1 3. This will create the C
- Page 38 and 39:
Chapter 1 The StyleBundle object is
- Page 40:
Chapter 1 Index Index Not
- Page 43 and 44:
Using Bootstrap CSS and HTML Elemen
- Page 45 and 46: Using Bootstrap CSS and HTML Elemen
- Page 47 and 48: Using Bootstrap CSS and HTML Elemen
- Page 49 and 50: Using Bootstrap CSS and HTML Elemen
- Page 51 and 52: Using Bootstrap CSS and HTML Elemen
- Page 53 and 54: Using Bootstrap CSS and HTML Elemen
- Page 55 and 56: Using Bootstrap CSS and HTML Elemen
- Page 57 and 58: Using Bootstrap CSS and HTML Elemen
- Page 59 and 60: Using Bootstrap CSS and HTML Elemen
- Page 61 and 62: Using Bootstrap CSS and HTML Elemen
- Page 63 and 64: Using Bootstrap CSS and HTML Elemen
- Page 65 and 66: Using Bootstrap CSS and HTML Elemen
- Page 67 and 68: Using Bootstrap Components The foll
- Page 69 and 70: Using Bootstrap Components List gro
- Page 71 and 72: Using Bootstrap Components The view
- Page 73 and 74: Using Bootstrap Components This mar
- Page 75 and 76: Using Bootstrap Components The page
- Page 77 and 78: Using Bootstrap Components Input gr
- Page 79 and 80: Using Bootstrap Components In the p
- Page 81 and 82: Using Bootstrap Components The aler
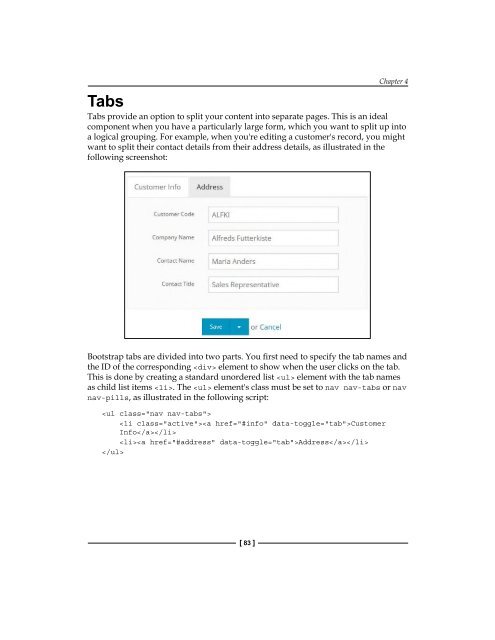
- Page 83 and 84: Using Bootstrap Components The resu
- Page 85 and 86: Using Bootstrap Components SignalR
- Page 87 and 88: Using Bootstrap Components Summary
- Page 89 and 90: Using Bootstrap JavaScript Plugins
- Page 91 and 92: Using Bootstrap JavaScript Plugins
- Page 93 and 94: Using Bootstrap JavaScript Plugins
- Page 95: Using Bootstrap JavaScript Plugins
- Page 99 and 100: Using Bootstrap JavaScript Plugins
- Page 101 and 102: Using Bootstrap JavaScript Plugins
- Page 103 and 104: Using Bootstrap JavaScript Plugins
- Page 105 and 106: Using Bootstrap JavaScript Plugins
- Page 107 and 108: Creating ASP.NET MVC Bootstrap Help
- Page 109 and 110: Creating ASP.NET MVC Bootstrap Help
- Page 111 and 112: Creating ASP.NET MVC Bootstrap Help
- Page 113 and 114: Creating ASP.NET MVC Bootstrap Help
- Page 115 and 116: Creating ASP.NET MVC Bootstrap Help
- Page 117 and 118: Creating ASP.NET MVC Bootstrap Help
- Page 119 and 120: Creating ASP.NET MVC Bootstrap Help
- Page 121 and 122: Creating T4 Templates to Scaffold B
- Page 123 and 124: Creating T4 Templates to Scaffold B
- Page 125 and 126: Creating T4 Templates to Scaffold B
- Page 127 and 128: Creating T4 Templates to Scaffold B
- Page 129 and 130: Creating T4 Templates to Scaffold B
- Page 131 and 132: Creating T4 Templates to Scaffold B
- Page 133 and 134: Creating T4 Templates to Scaffold B
- Page 135 and 136: Creating T4 Templates to Scaffold B
- Page 137 and 138: Creating T4 Templates to Scaffold B
- Page 139 and 140: Creating T4 Templates to Scaffold B
- Page 142 and 143: Converting a Bootstrap HTML Templat
- Page 144 and 145: Chapter 7 Before we can build an AS
- Page 146 and 147:
Chapter 7 3. Visual Studio will cre
- Page 148 and 149:
Chapter 7 9. In the preceding marku
- Page 150 and 151:
Chapter 7 Adding the menu plugin li
- Page 152 and 153:
Full name Bio Chapter 7 Subje
- Page 154 and 155:
Adding charts to your views In the
- Page 156 and 157:
Chapter 7 } 12. Finally, open the
- Page 158 and 159:
Using the jQuery DataTables Plugin
- Page 160 and 161:
Using the CDN You can either save t
- Page 162 and 163:
5. Right-click inside the Index met
- Page 164 and 165:
Chapter 8 @Html.DisplayFor(modelIte
- Page 166 and 167:
DataTables extensions The jQuery Da
- Page 168 and 169:
2. Open the view .cshtml ile and ad
- Page 170 and 171:
Chapter 8 6. The preceding highligh
- Page 172 and 173:
Making Things Easier with the Twitt
- Page 174 and 175:
Chapter 9 Add TwitterBootstrapMVC u
- Page 176 and 177:
Chapter 9 Forms Using the following
- Page 178 and 179:
Chapter 9 In the following example,
- Page 180 and 181:
Chapter 9 Method name .LoadingText(
- Page 182 and 183:
Chapter 9 Using the following code,
- Page 184 and 185:
The following code will create a bu
- Page 186 and 187:
Bootstrap Resources The Bootstrap c
- Page 188:
Appendix URL https://www.easel.io/
- Page 191 and 192:
Bootstrap folder structure 9 Bootst
- Page 193 and 194:
H helpers creating, extension metho
- Page 195 and 196:
themes URLs, for downloading 173 To
- Page 197 and 198:
Bootstrap Site Blueprints ISBN: 978