- Page 1 and 2:
Angular 2 Angular 2 Notes for Profe
- Page 3 and 4:
Section 9.4: Bidirectional parent-c
- Page 5 and 6:
Section 32.1: Data driven form ....
- Page 7 and 8:
Section 61.4: Md2Datepicker .......
- Page 9 and 10:
Chapter 1: Getting started with Ang
- Page 11 and 12:
mkdir front cd front Just like we d
- Page 13 and 14:
System.import('app').catch(
- Page 15 and 16:
Prerequisites: Node.js v4 or greate
- Page 17 and 18:
This command will execute all the t
- Page 19 and 20:
packages tells the System loader ho
- Page 21 and 22:
{{message}} We're displaying the
- Page 23 and 24:
Section 1.6: Let's dive into Angula
- Page 25 and 26:
-tslint.json -typings.json Basic un
- Page 27 and 28:
Chapter 2: Components Angular compo
- Page 29 and 30:
TestBed.configureTestingModule({ de
- Page 31 and 32:
Chapter 3: Modules Angular modules
- Page 33 and 34:
Chapter 4: Pipes Function/Parameter
- Page 35 and 36:
Section 4.4: Debugging With JsonPip
- Page 37 and 38:
import { Observable } from 'rxjs/Ob
- Page 39 and 40:
template: ` {{value | truthy:'enabl
- Page 41 and 42:
Chapter 5: Page title How can you c
- Page 43 and 44:
ngForLoop.annotations = [ new angul
- Page 45 and 46:
} super(backend, defaultOptions); r
- Page 47 and 48:
Chapter 8: Templates Templates are
- Page 49 and 50:
} // Displays 'Mr. IQ', '', 'Bombas
- Page 51 and 52:
template. In this example, we wire
- Page 53 and 54:
History {{event}} `, providers: [
- Page 55 and 56:
} } @NgModule({ imports: [CommonMod
- Page 57 and 58:
import { Component, Inject } from '
- Page 59 and 60:
Chapter 10: Dynamically add compone
- Page 61 and 62:
@NgModule({ imports: [ BrowserModul
- Page 63 and 64:
templateUrl: './app/app.component.h
- Page 65 and 66: Chapter 11: Directives Section 11.1
- Page 67 and 68: Input, HostListener } from "@angula
- Page 69 and 70: mouseenter.initEvent('mouseenter',
- Page 71 and 72: Section 12.2: Input example @input
- Page 73 and 74: handleData (data:any) { this.asyncD
- Page 75 and 76: the error. Section 13.3: Using vali
- Page 77 and 78: Section 14.3: Displaying current An
- Page 79 and 80: Chapter 16: Routing Section 16.1: R
- Page 81 and 82: ] ... }, { }, ... path: 'users', co
- Page 83 and 84: Basic precaution: Ensure you have t
- Page 85 and 86: Add our router directives we will b
- Page 87 and 88: Chapter 17: Routing (3.0.0+) Sectio
- Page 89 and 90: Section 17.3: Using Resolvers and G
- Page 91 and 92: main.ts import {bootstrap} from '@a
- Page 93 and 94: Then, export the array of routes. p
- Page 95 and 96: typings install jquery --global --s
- Page 97 and 98: Chapter 19: Optimizing rendering us
- Page 99 and 100: import { Component, OnDestroy } fro
- Page 101 and 102: } GoalKicker.com - Angular 2 Notes
- Page 103 and 104: } } }); The previous example uses a
- Page 105 and 106: Chapter 23: Services and Dependency
- Page 107 and 108: Section 23.3: Testing a Service Giv
- Page 109 and 110: try { const result = await authServ
- Page 111 and 112: } } let pattern:RegExp = /\S+@\S+\.
- Page 113 and 114: } } current: ['', Validators.requir
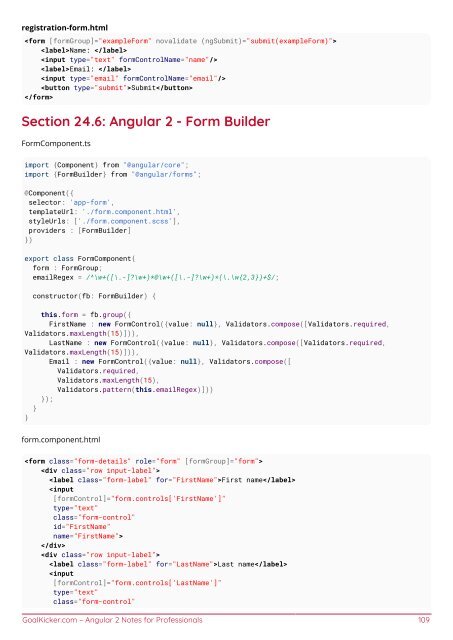
- Page 115: Passwords do not match Admi
- Page 119 and 120: Chapter 26: Testing ngModel Is a ex
- Page 121 and 122: Chapter 27: Feature Modules Section
- Page 123 and 124: }) export class MyModule {} MyRootC
- Page 125 and 126: @Component({ template: '`Eager Comp
- Page 127 and 128: } } this.source = e.target.result;
- Page 129 and 130: Chapter 31: Bypassing Sanitizing fo
- Page 131 and 132: main.html pipe.html will load in
- Page 133 and 134: function customValidator(control: C
- Page 135 and 136: ootstrap(AppComponent, [ HTTP_PROVI
- Page 137 and 138: 3. 4. 5. 6. 7. Performs compilation
- Page 139 and 140: Chapter 35: Debugging Angular 2 Typ
- Page 141 and 142: Chapter 36: CRUD in Angular 2 with
- Page 143 and 144: Chapter 38: Update typings Section
- Page 145 and 146: providers: [ {provide: Store, useCl
- Page 147 and 148: let fixture: ComponentFixture; let
- Page 149 and 150: }); }); it('should create the app',
- Page 151 and 152: store, effects ], providers: [], bo
- Page 153 and 154: Section 40.5: Angular 2 aliased exp
- Page 155 and 156: Now we've got to think about what k
- Page 157 and 158: action.payload.username }); case Us
- Page 159 and 160: placeholder="Username" [disabled]="
- Page 161 and 162: } constructor(){ this.size = 'small
- Page 163 and 164: } constructor(){ this.users.push(ne
- Page 165 and 166: Section 44.4: Use *ngIf with*ngFor
- Page 167 and 168:
export * from './lib'; index.js Thi
- Page 169 and 170:
}) export class AngularXMinimalNpmP
- Page 171 and 172:
Chapter 47: Angular 2 - Protractor
- Page 173 and 174:
}); function checkNavbarTexts(){ el
- Page 175 and 176:
Chapter 49: Angular 2 Input() outpu
- Page 177 and 178:
Chapter 50: Angular-cli Here you wi
- Page 179 and 180:
Chapter 51: OrderBy Pipe How to wri
- Page 182 and 183:
Chapter 52: Angular 2 Change detect
- Page 184 and 185:
Chapter 53: Angular 2 Databinding S
- Page 186 and 187:
Chapter 54: Brute Force Upgrading I
- Page 188 and 189:
Section 55.2: Live example A live e
- Page 190 and 191:
Chapter 57: custom ngx-bootstrap da
- Page 192 and 193:
} this.close(); onClickedOutside(ev
- Page 194 and 195:
Chapter 59: Configuring ASP.net Cor
- Page 196 and 197:
} "module": "commonjs", "moduleReso
- Page 198 and 199:
}) export class AppComponent { nomb
- Page 200 and 201:
Chapter 60: Angular 2 using webpack
- Page 202 and 203:
} ], helpers.js var path = require(
- Page 204 and 205:
Chapter 61: Angular material design
- Page 206 and 207:
Chapter 62: Dropzone in Angular 2 S
- Page 208 and 209:
export interface IAppState { exampl
- Page 210 and 211:
Chapter 64: Creating an Angular npm
- Page 212 and 213:
{ "name": "awesome-angular-module",
- Page 214 and 215:
Chapter 65: Barrel A barrel is a wa
- Page 216 and 217:
Good now the Service Worker is up a
- Page 218 and 219:
Chapter 67: Testing an Angular 2 Ap
- Page 220 and 221:
testContext.keys().forEach(testCont
- Page 222 and 223:
how we call detectChanges() so that
- Page 224 and 225:
{ 'userId': 1, 'id': 3, 'title': 'e
- Page 226 and 227:
Chapter 68: angular-cli test covera
- Page 228 and 229:
Chapter 69: unit testing Section 69
- Page 230 and 231:
jesussegado Chapter 26 Jim Chapters
- Page 232:
You may also like